表单控件样式、布局选项和用于创建各种表单的自定义组件的示例和使用指南。
1、概述
Bootstrap 表单控件通过类来扩展我们的表单样式。使用这些类可以选择使用它们的定制显示,以便在浏览器和设备之间实现更一致的呈现。
确保在所有输入中使用适当的type属性(例如,email用于电子邮件地址,number用于数字信息),以利用较新的输入控件,如电子邮件验证、数字选择等。
这里有一个演示Bootstrap表单样式的快速示例。
<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1">
</div>
<div class="form-group form-check">
<input type="checkbox" class="form-check-input" id="exampleCheck1">
<label class="form-check-label" for="exampleCheck1">Check me out</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>

2、表单控件
文本表单控件,如<input>、<select>和<textarea>都使用.form-control类进行样式化。包括一般外观、焦点状态、大小等样式。
一定要探索我们的自定义表单以进一步样式化<select>。
<form>
<div class="form-group">
<label for="exampleFormControlInput1">Email address</label>
<input type="email" class="form-control" id="exampleFormControlInput1" placeholder="[email protected]">
</div>
<div class="form-group">
<label for="exampleFormControlSelect1">Example select</label>
<select class="form-control" id="exampleFormControlSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleFormControlSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleFormControlSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleFormControlTextarea1">Example textarea</label>
<textarea class="form-control" id="exampleFormControlTextarea1" rows="3"></textarea>
</div>
</form>

对于文件输入,将.form-control转换为.form-control-file。
<form>
<div class="form-group">
<label for="exampleFormControlFile1">Example file input</label>
<input type="file" class="form-control-file" id="exampleFormControlFile1">
</div>
</form>


2.1、Sizing
使用.form-control-lg和.form-control-sm等类设置高度。
<input class="form-control form-control-lg" type="text" placeholder=".form-control-lg">
<input class="form-control" type="text" placeholder="Default input">
<input class="form-control form-control-sm" type="text" placeholder=".form-control-sm">

<select class="form-control form-control-lg">
<option>Large select</option>
</select>
<select class="form-control">
<option>Default select</option>
</select>
<select class="form-control form-control-sm">
<option>Small select</option>
</select>

2.2、只读
在输入上添加readonly boolean属性以防止修改输入值。只读输入看起来较轻(就像禁用的输入一样),但保留标准光标。
<input class="form-control" type="text" placeholder="Readonly input here..." readonly>

2.3、只读的纯文本
如果您希望在表单中使用<input readonly>元素作为纯文本样式,请使用.form-control-plaintext类来删除默认的表单字段样式,并保留正确的margin和padding。
<form>
<div class="form-group row">
<label for="staticEmail" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="text" readonly class="form-control-plaintext" id="staticEmail" value="[email protected]">
</div>
</div>
<div class="form-group row">
<label for="inputPassword" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword">
</div>
</div>
</form>

<form class="form-inline">
<div class="form-group mb-2">
<label for="staticEmail2" class="sr-only">Email</label>
<input type="text" readonly class="form-control-plaintext" id="staticEmail2" value="[email protected]">
</div>
<div class="form-group mx-sm-3 mb-2">
<label for="inputPassword2" class="sr-only">Password</label>
<input type="password" class="form-control" id="inputPassword2" placeholder="Password">
</div>
<button type="submit" class="btn btn-primary mb-2">Confirm identity</button>
</form>

3、输入范围
使用.form-control-range设置水平可滚动范围输入。
<form>
<div class="form-group">
<label for="formControlRange">Example Range input</label>
<input type="range" class="form-control-range" id="formControlRange">
</div>
</form>

4、复选框和单选框
默认复选框和单选在.form-check的帮助下得到了改进,这是一个用于这两种输入类型的单一类,改进了它们HTML元素的布局和行为。复选框用于在列表中选择一个或多个选项,而单选用于从多个选项中选择一个。
支持禁用复选框和单选。disabled属性将应用较浅的颜色来帮助指示输入状态。
复选框和单选按钮支持基于html的表单验证,并提供简洁、可访问的标签。因此,<input>和<label>是兄弟元素,而不是<label>中的<input>。这有点冗长,因为必须指定id和属性来关联<input>和<label>。
4.1、Default (stacked)
默认情况下,任何数量的直接同级复选框和单选将垂直堆叠,并与.form-check适当间隔。
<div class="form-check">
<input class="form-check-input" type="checkbox" value="" id="defaultCheck1">
<label class="form-check-label" for="defaultCheck1">
Default checkbox
</label>
</div>
<div class="form-check">
<input class="form-check-input" type="checkbox" value="" id="defaultCheck2" disabled>
<label class="form-check-label" for="defaultCheck2">
Disabled checkbox
</label>
</div>

<div class="form-check">
<input class="form-check-input" type="radio" name="exampleRadios" id="exampleRadios1" value="option1" checked>
<label class="form-check-label" for="exampleRadios1">
Default radio
</label>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" name="exampleRadios" id="exampleRadios2" value="option2">
<label class="form-check-label" for="exampleRadios2">
Second default radio
</label>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" name="exampleRadios" id="exampleRadios3" value="option3" disabled>
<label class="form-check-label" for="exampleRadios3">
Disabled radio
</label>
</div>

4.2、Inline
通过向任意的.form-check添加.form-check-inline将复选框或单选组合在同一水平行上。
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" id="inlineCheckbox1" value="option1">
<label class="form-check-label" for="inlineCheckbox1">1</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" id="inlineCheckbox2" value="option2">
<label class="form-check-label" for="inlineCheckbox2">2</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" id="inlineCheckbox3" value="option3" disabled>
<label class="form-check-label" for="inlineCheckbox3">3 (disabled)</label>
</div>

<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="inlineRadioOptions" id="inlineRadio1" value="option1">
<label class="form-check-label" for="inlineRadio1">1</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="inlineRadioOptions" id="inlineRadio2" value="option2">
<label class="form-check-label" for="inlineRadio2">2</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="inlineRadioOptions" id="inlineRadio3" value="option3" disabled>
<label class="form-check-label" for="inlineRadio3">3 (disabled)</label>
</div>

4.3、Without labels
将.position-static添加到.form-check中没有任何标签文本的输入。记住仍然要为辅助技术提供某种形式的可访问名称(例如,使用aria-label)。
<div class="form-check">
<input class="form-check-input position-static" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</div>
<div class="form-check">
<input class="form-check-input position-static" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</div>

5、布局
由于Bootstrap将display: block和width: 100%应用于几乎所有的表单控件,表单将默认垂直堆叠。可以使用其他类在每个表单的基础上改变这个布局。
5.1、Form groups
form-group类是向表单添加结构的最简单方法。它提供了一个灵活的类,鼓励对标签、控件、可选帮助文本和表单验证消息进行适当的分组。默认情况下,它只应用margin-bottom,但它根据需要在.form-inline中选择其他样式。与<fieldset>、<div>或几乎任何其他元素一起使用。
<form>
<div class="form-group">
<label for="formGroupExampleInput">Example label</label>
<input type="text" class="form-control" id="formGroupExampleInput" placeholder="Example input placeholder">
</div>
<div class="form-group">
<label for="formGroupExampleInput2">Another label</label>
<input type="text" class="form-control" id="formGroupExampleInput2" placeholder="Another input placeholder">
</div>
</form>

5.2、Form grid
更复杂的表单可以使用我们的网格类来构建。对于需要多列、不同宽度和额外对齐选项的表单布局,请使用这些选项。
<form>
<div class="row">
<div class="col">
<input type="text" class="form-control" placeholder="First name">
</div>
<div class="col">
<input type="text" class="form-control" placeholder="Last name">
</div>
</div>
</form>

5.2.1、Form row
你也可以将.row替换为.form-row,它是标准网格行的一个变体,它会覆盖默认的列槽,以实现更紧凑的布局。
<form>
<div class="form-row">
<div class="col">
<input type="text" class="form-control" placeholder="First name">
</div>
<div class="col">
<input type="text" class="form-control" placeholder="Last name">
</div>
</div>
</form>

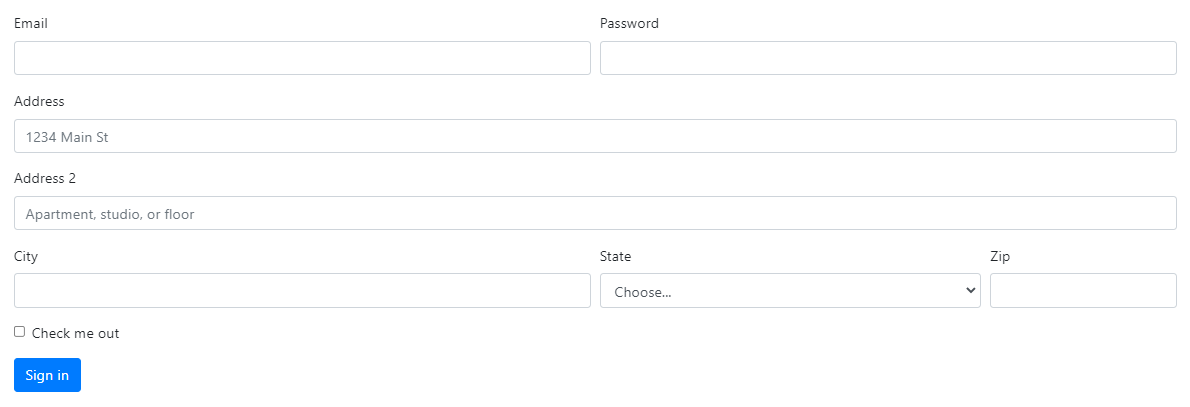
网格系统还可以创建更复杂的布局。
<form>
<div class="form-row">
<div class="form-group col-md-6">
<label for="inputEmail4">Email</label>
<input type="email" class="form-control" id="inputEmail4">
</div>
<div class="form-group col-md-6">
<label for="inputPassword4">Password</label>
<input type="password" class="form-control" id="inputPassword4">
</div>
</div>
<div class="form-group">
<label for="inputAddress">Address</label>
<input type="text" class="form-control" id="inputAddress" placeholder="1234 Main St">
</div>
<div class="form-group">
<label for="inputAddress2">Address 2</label>
<input type="text" class="form-control" id="inputAddress2" placeholder="Apartment, studio, or floor">
</div>
<div class="form-row">
<div class="form-group col-md-6">
<label for="inputCity">City</label>
<input type="text" class="form-control" id="inputCity">
</div>
<div class="form-group col-md-4">
<label for="inputState">State</label>
<select id="inputState" class="form-control">
<option selected>Choose...</option>
<option>...</option>
</select>
</div>
<div class="form-group col-md-2">
<label for="inputZip">Zip</label>
<input type="text" class="form-control" id="inputZip">
</div>
</div>
<div class="form-group">
<div class="form-check">
<input class="form-check-input" type="checkbox" id="gridCheck">
<label class="form-check-label" for="gridCheck">
Check me out
</label>
</div>
</div>
<button type="submit" class="btn btn-primary">Sign in</button>
</form>

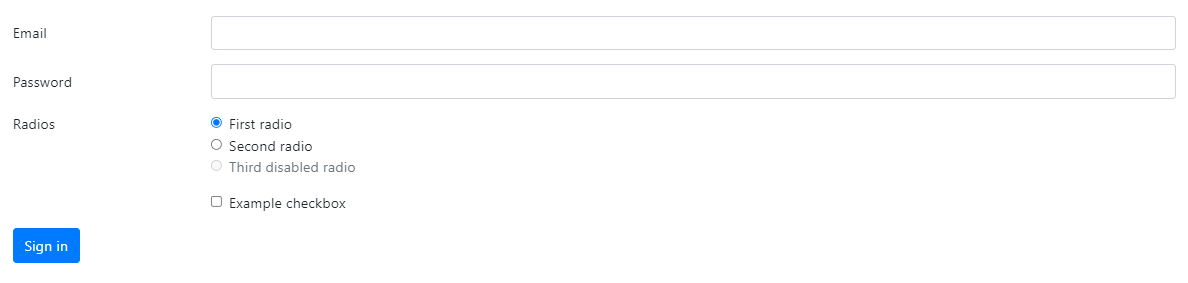
5.2.2、Horizontal form
通过添加.row类到表单组,并使用.col-*-*类指定标签和控件的宽度,创建带有网格的水平表单。请确保将.col-form-label添加到<label>中,以便它们与相关的表单控件垂直对齐。
有时,您可能需要使用边距或填充实用程序来创建所需的完美对齐。例如,我们删除了堆叠的单选输入标签上的填充顶部,以更好地对齐文本基线。
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-label col-sm-2 float-sm-left pt-0">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
<label class="form-check-label" for="gridRadios1">
First radio
</label>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
<label class="form-check-label" for="gridRadios2">
Second radio
</label>
</div>
<div class="form-check disabled">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
<label class="form-check-label" for="gridRadios3">
Third disabled radio
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<div class="col-sm-10 offset-sm-2">
<div class="form-check">
<input class="form-check-input" type="checkbox" id="gridCheck1">
<label class="form-check-label" for="gridCheck1">
Example checkbox
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>

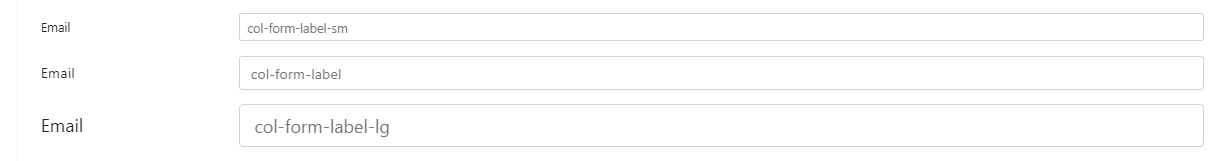
5.2.2.1、Horizontal form label sizing
确保在<label>或<legend>中使用.col-form-label-sm或.col-form-label-lg来正确地跟随.form-control-lg和.form-control-sm的大小。
<form>
<div class="form-group row">
<label for="colFormLabelSm" class="col-sm-2 col-form-label col-form-label-sm">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control form-control-sm" id="colFormLabelSm" placeholder="col-form-label-sm">
</div>
</div>
<div class="form-group row">
<label for="colFormLabel" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="colFormLabel" placeholder="col-form-label">
</div>
</div>
<div class="form-group row">
<label for="colFormLabelLg" class="col-sm-2 col-form-label col-form-label-lg">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control form-control-lg" id="colFormLabelLg" placeholder="col-form-label-lg">
</div>
</div>
</form>

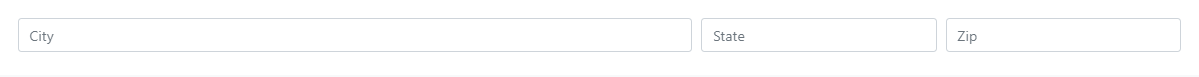
5.2.3、Column sizing
如前面的例子所示,我们的网格系统允许您在.row或.form-row中放置任意数量的.cols。他们将平分可用的宽度。您还可以选择列的一个子集来占用或多或少的空间,而其余的.cols平均地分割其余的列,使用特定的列类,如.col-7。
<form>
<div class="form-row">
<div class="col-7">
<input type="text" class="form-control" placeholder="City">
</div>
<div class="col">
<input type="text" class="form-control" placeholder="State">
</div>
<div class="col">
<input type="text" class="form-control" placeholder="Zip">
</div>
</div>
</form>

5.2.4、Auto-sizing
下面的例子使用了一个flexbox实用程序来垂直居中的内容,并将.col更改为.col-auto,这样你的列只占用所需的空间。换句话说,列本身的大小取决于内容。
<form>
<div class="form-row align-items-center">
<div class="col-auto">
<label class="sr-only" for="inlineFormInput">Name</label>
<input type="text" class="form-control mb-2" id="inlineFormInput" placeholder="Jane Doe">
</div>
<div class="col-auto">
<label class="sr-only" for="inlineFormInputGroup">Username</label>
<div class="input-group mb-2">
<div class="input-group-prepend">
<div class="input-group-text">@</div>
</div>
<input type="text" class="form-control" id="inlineFormInputGroup" placeholder="Username">
</div>
</div>
<div class="col-auto">
<div class="form-check mb-2">
<input class="form-check-input" type="checkbox" id="autoSizingCheck">
<label class="form-check-label" for="autoSizingCheck">
Remember me
</label>
</div>
</div>
<div class="col-auto">
<button type="submit" class="btn btn-primary mb-2">Submit</button>
</div>
</div>
</form>

然后,您可以再次将其与特定于大小的列类混合。
<form>
<div class="form-row align-items-center">
<div class="col-sm-3 my-1">
<label class="sr-only" for="inlineFormInputName">Name</label>
<input type="text" class="form-control" id="inlineFormInputName" placeholder="Jane Doe">
</div>
<div class="col-sm-3 my-1">
<label class="sr-only" for="inlineFormInputGroupUsername">Username</label>
<div class="input-group">
<div class="input-group-prepend">
<div class="input-group-text">@</div>
</div>
<input type="text" class="form-control" id="inlineFormInputGroupUsername" placeholder="Username">
</div>
</div>
<div class="col-auto my-1">
<div class="form-check">
<input class="form-check-input" type="checkbox" id="autoSizingCheck2">
<label class="form-check-label" for="autoSizingCheck2">
Remember me
</label>
</div>
</div>
<div class="col-auto my-1">
<button type="submit" class="btn btn-primary">Submit</button>
</div>
</div>
</form>

当然也支持自定义表单控件。
<form>
<div class="form-row align-items-center">
<div class="col-auto my-1">
<label class="mr-sm-2 sr-only" for="inlineFormCustomSelect">Preference</label>
<select class="custom-select mr-sm-2" id="inlineFormCustomSelect">
<option selected>Choose...</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>
</div>
<div class="col-auto my-1">
<div class="custom-control custom-checkbox mr-sm-2">
<input type="checkbox" class="custom-control-input" id="customControlAutosizing">
<label class="custom-control-label" for="customControlAutosizing">Remember my preference</label>
</div>
</div>
<div class="col-auto my-1">
<button type="submit" class="btn btn-primary">Submit</button>
</div>
</div>
</form>

5.3、内联表单
使用.form-inline类可在单个水平行上显示一系列标签、表单控件和按钮。内联表单中的表单控件与它们的默认状态略有不同。
- 控件是
display: flex,折叠任何HTML空白,并允许您提供间距和flexbox实用程序对齐控件。 - 控件和输入组接收宽度:自动覆盖Bootstrap默认宽度:100%。
- 控件只能内联显示在宽度至少为576px的视口中,以适应移动设备上的窄视口。
您可能需要使用间距实用工具手动处理各个表单控件的宽度和对齐方式(如下所示)。最后,确保每个表单控件都包含一个<label>,即使您需要对使用.sr-only的非屏幕阅读器访问者隐藏它。
<form class="form-inline">
<label class="sr-only" for="inlineFormInputName2">Name</label>
<input type="text" class="form-control mb-2 mr-sm-2" id="inlineFormInputName2" placeholder="Jane Doe">
<label class="sr-only" for="inlineFormInputGroupUsername2">Username</label>
<div class="input-group mb-2 mr-sm-2">
<div class="input-group-prepend">
<div class="input-group-text">@</div>
</div>
<input type="text" class="form-control" id="inlineFormInputGroupUsername2" placeholder="Username">
</div>
<div class="form-check mb-2 mr-sm-2">
<input class="form-check-input" type="checkbox" id="inlineFormCheck">
<label class="form-check-label" for="inlineFormCheck">
Remember me
</label>
</div>
<button type="submit" class="btn btn-primary mb-2">Submit</button>
</form>

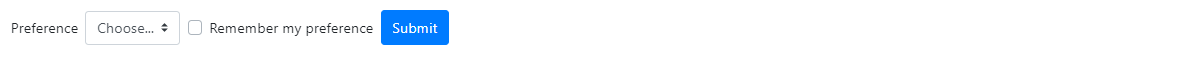
还支持自定义表单控件和选择。
<form class="form-inline">
<label class="my-1 mr-2" for="inlineFormCustomSelectPref">Preference</label>
<select class="custom-select my-1 mr-sm-2" id="inlineFormCustomSelectPref">
<option selected>Choose...</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>
<div class="custom-control custom-checkbox my-1 mr-sm-2">
<input type="checkbox" class="custom-control-input" id="customControlInline">
<label class="custom-control-label" for="customControlInline">Remember my preference</label>
</div>
<button type="submit" class="btn btn-primary my-1">Submit</button>
</form>

隐藏标签的替代方案
如果您不为每个输入都包含标签,那么屏幕阅读器等辅助技术将会在表单中遇到麻烦。对于这些内联表单,可以使用.sr-only类隐藏标签。还有其他替代方法可以为辅助技术提供标签,例如aria-label、aria-labelledby或title属性。如果这些都不存在,辅助技术可能会使用占位符属性(如果存在),但请注意,不建议使用占位符替代其他标签方法。
6、帮助文本
可以使用.form-text(以前在v3中称为.help-block)创建表单中的块级帮助文本。内联帮助文本可以使用任何内联HTML元素和实用程序类(如.text-mute)灵活地实现。
将帮助文本与表单控件关联起来
帮助文本应该显式地与使用aria-describedby属性的表单控件相关联。这将确保当用户聚焦或进入控件时,屏幕阅读器等辅助技术将宣布此帮助文本。
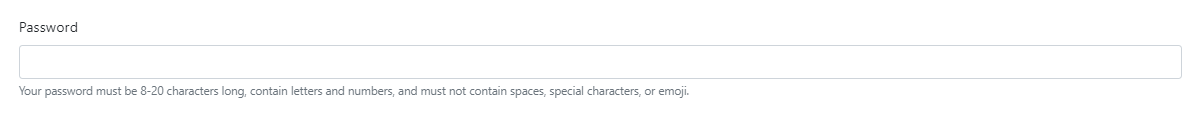
输入下方的帮助文本可以使用.form-text样式。这个类包括display: block,并添加了一些顶部空白以方便与上面的输入之间的间距。
<label for="inputPassword5">Password</label>
<input type="password" id="inputPassword5" class="form-control" aria-describedby="passwordHelpBlock">
<small id="passwordHelpBlock" class="form-text text-muted">
Your password must be 8-20 characters long, contain letters and numbers, and must not contain spaces, special characters, or emoji.
</small>

内联文本可以使用任何典型的内联HTML元素(可以是<small>、<span>或其他元素),只需要一个实用工具类。
<form class="form-inline">
<div class="form-group">
<label for="inputPassword6">Password</label>
<input type="password" id="inputPassword6" class="form-control mx-sm-3" aria-describedby="passwordHelpInline">
<small id="passwordHelpInline" class="text-muted">
Must be 8-20 characters long.
</small>
</div>
</form>

7、禁用表单
在输入中添加disabled boolean属性,以防止用户交互,并使其看起来更轻。
<input class="form-control" id="disabledInput" type="text" placeholder="Disabled input here..." disabled>
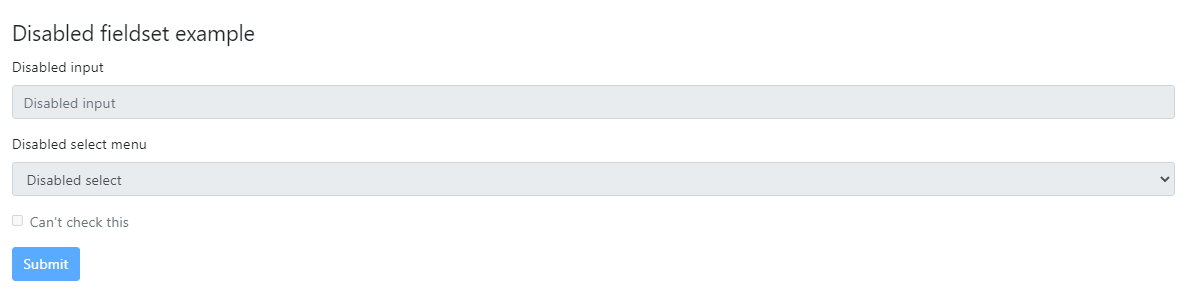
将disabled属性添加到<fieldset>以禁用其中的所有控件。
<form>
<fieldset disabled>
<legend>Disabled fieldset example</legend>
<div class="form-group">
<label for="disabledTextInput">Disabled input</label>
<input type="text" id="disabledTextInput" class="form-control" placeholder="Disabled input">
</div>
<div class="form-group">
<label for="disabledSelect">Disabled select menu</label>
<select id="disabledSelect" class="form-control">
<option>Disabled select</option>
</select>
</div>
<div class="form-group">
<div class="form-check">
<input class="form-check-input" type="checkbox" id="disabledFieldsetCheck" disabled>
<label class="form-check-label" for="disabledFieldsetCheck">
Can't check this
</label>
</div>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</fieldset>
</form>

Caveat with anchors
浏览器将<fieldset disabled>中的所有本地表单控件(<input>,<select>和<button>元素)视为禁用,从而阻止对它们进行键盘和鼠标交互。
但是,如果您的表单还包含自定义按钮类元素,如<a…class="btn btn-*">,这些只会被赋予一种pointer-events: none。正如在按钮禁用状态一节中提到的(特别是在锚元素的子节中),这个CSS属性还没有标准化,在Internet Explorer 10中也没有完全支持。基于锚定的控件也仍然可以使用键盘进行调焦和操作。您必须手动修改这些控件,添加tabindex=“-1”以防止它们接收焦点和aria-disabled=“disabled”来表示它们
跨浏览器的兼容性
虽然Bootstrap将在所有浏览器中应用这些样式,但Internet Explorer 11及以下版本不完全支持<fieldset>上的disabled属性。使用自定义JavaScript在这些浏览器中禁用字段集。
8、Validation
为您的用户提供有价值的、可操作的反馈,在我们支持的所有浏览器中使用HTML5表单验证。从浏览器默认的验证反馈中选择,或者用我们的内置类和starter JavaScript实现自定义消息。
我们知道,目前客户端自定义验证样式和工具提示是不可访问的,因为它们没有暴露在辅助技术中。在我们研究解决方案时,我们建议使用服务器端选项或默认的浏览器验证方法。
8.1、工作原理
下面是如何使用Bootstrap进行表单验证的
- HTML表单验证是通过CSS的两个伪类
:invalid和:valid来实现的。它适用于<input>、<select>和<textarea>元素。 - Bootstrap将
:invalid和:valid样式作用于父类.was-validated类,通常应用于<form>。否则,任何没有值的必填字段在页面加载时都显示为无效。这样,您可以选择何时激活它们(通常是在尝试表单提交之后)。 - 要重置表单的外观(例如,在使用
AJAX进行动态表单提交的情况下),在提交后再次从<form>中删除.was-validated类。 - 作为反馈,
.is-invalid和.is-valid类可以用来代替服务器端验证的伪类。它们不需要.was-validated父类。 - 由于CSS工作方式的限制,在没有自定义JavaScript的帮助下,我们不能(目前)将样式应用到DOM中出现在表单控件之前的
<label>。 - 所有现代浏览器都支持约束验证API,这是一系列用于验证表单控件的JavaScript方法。
- 反馈信息可能会利用浏览器的默认设置(每个浏览器的默认设置都不一样,通过CSS是无法样式化的)或者我们的自定义反馈样式附加HTML和CSS。
- 你可以在JavaScript中用setCustomValidity提供自定义有效性消息。
考虑到这一点,请考虑以下关于自定义表单验证样式、可选服务器端类和浏览器默认值的演示。
8.2、自定义样式
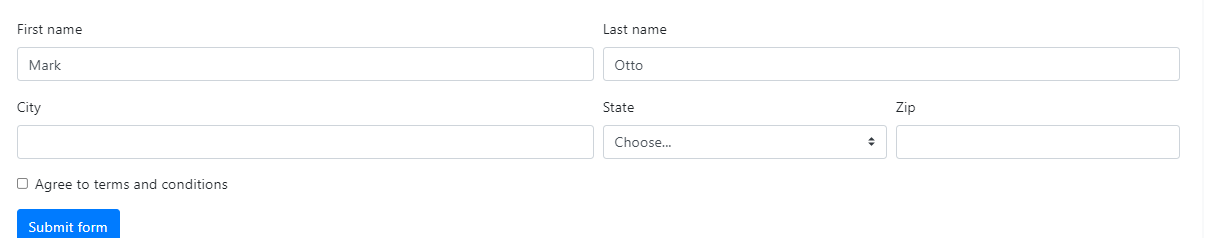
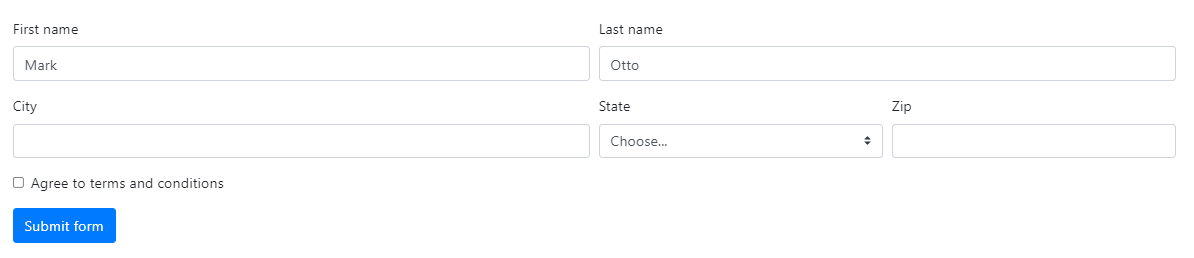
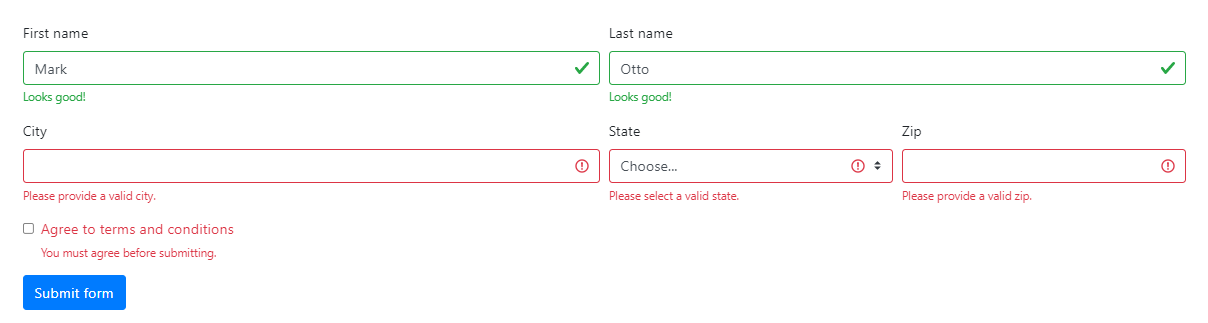
对于自定义Bootstrap表单验证消息,您需要将novalidate布尔属性添加到<form>。这将禁用浏览器默认的反馈工具提示,但仍然提供对JavaScript格式的表单验证api的访问。请尝试提交以下表格;我们的JavaScript将拦截提交按钮并将反馈传递给你。当尝试提交时,您将看到:invalid和:valid样式应用于您的表单控件。
自定义反馈样式应用自定义颜色、边框、焦点样式和背景图标来更好地传达反馈。<select>的背景图标只能在.custom-select中使用,而不能在.form-control中使用。
<form class="needs-validation" novalidate>
<div class="form-row">
<div class="col-md-6 mb-3">
<label for="validationCustom01">First name</label>
<input type="text" class="form-control" id="validationCustom01" value="Mark" required>
<div class="valid-feedback">
Looks good!
</div>
</div>
<div class="col-md-6 mb-3">
<label for="validationCustom02">Last name</label>
<input type="text" class="form-control" id="validationCustom02" value="Otto" required>
<div class="valid-feedback">
Looks good!
</div>
</div>
</div>
<div class="form-row">
<div class="col-md-6 mb-3">
<label for="validationCustom03">City</label>
<input type="text" class="form-control" id="validationCustom03" required>
<div class="invalid-feedback">
Please provide a valid city.
</div>
</div>
<div class="col-md-3 mb-3">
<label for="validationCustom04">State</label>
<select class="custom-select" id="validationCustom04" required>
<option selected disabled value="">Choose...</option>
<option>...</option>
</select>
<div class="invalid-feedback">
Please select a valid state.
</div>
</div>
<div class="col-md-3 mb-3">
<label for="validationCustom05">Zip</label>
<input type="text" class="form-control" id="validationCustom05" required>
<div class="invalid-feedback">
Please provide a valid zip.
</div>
</div>
</div>
<div class="form-group">
<div class="form-check">
<input class="form-check-input" type="checkbox" value="" id="invalidCheck" required>
<label class="form-check-label" for="invalidCheck">
Agree to terms and conditions
</label>
<div class="invalid-feedback">
You must agree before submitting.
</div>
</div>
</div>
<button class="btn btn-primary" type="submit">Submit form</button>
</form>
<script>
// Example starter JavaScript for disabling form submissions if there are invalid fields
(function() {
'use strict';
window.addEventListener('load', function() {
// Fetch all the forms we want to apply custom Bootstrap validation styles to
var forms = document.getElementsByClassName('needs-validation');
// Loop over them and prevent submission
var validation = Array.prototype.filter.call(forms, function(form) {
form.addEventListener('submit', function(event) {
if (form.checkValidity() === false) {
event.preventDefault();
event.stopPropagation();
}
form.classList.add('was-validated');
}, false);
});
}, false);
})();
</script>

8.3、浏览器的默认设置
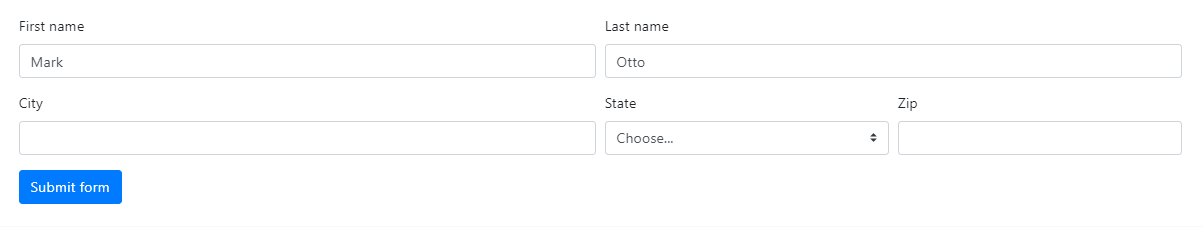
对自定义验证反馈消息或编写JavaScript来改变表单行为不感兴趣?很好,您可以使用浏览器的默认值。试着提交下面的表单。根据您的浏览器和操作系统的不同,您将看到略有不同风格的反馈。
虽然这些反馈样式不能用CSS设置样式,但您仍然可以通过JavaScript定制反馈文本。
<form>
<div class="form-row">
<div class="col-md-6 mb-3">
<label for="validationDefault01">First name</label>
<input type="text" class="form-control" id="validationDefault01" value="Mark" required>
</div>
<div class="col-md-6 mb-3">
<label for="validationDefault02">Last name</label>
<input type="text" class="form-control" id="validationDefault02" value="Otto" required>
</div>
</div>
<div class="form-row">
<div class="col-md-6 mb-3">
<label for="validationDefault03">City</label>
<input type="text" class="form-control" id="validationDefault03" required>
</div>
<div class="col-md-3 mb-3">
<label for="validationDefault04">State</label>
<select class="custom-select" id="validationDefault04" required>
<option selected disabled value="">Choose...</option>
<option>...</option>
</select>
</div>
<div class="col-md-3 mb-3">
<label for="validationDefault05">Zip</label>
<input type="text" class="form-control" id="validationDefault05" required>
</div>
</div>
<div class="form-group">
<div class="form-check">
<input class="form-check-input" type="checkbox" value="" id="invalidCheck2" required>
<label class="form-check-label" for="invalidCheck2">
Agree to terms and conditions
</label>
</div>
</div>
<button class="btn btn-primary" type="submit">Submit form</button>
</form>

8.4、服务器端
我们建议使用客户端验证,但如果您需要服务器端验证,您可以使用.is-invalid和.is-valid来指示无效和有效的表单字段。注意,这些类也支持.invalid-feedback。
对于无效字段,使用aria-describedby确保无效反馈/错误消息与相关表单字段关联。如果字段已经指向额外的表单文本,则此属性允许引用多个id。
<form>
<div class="form-row">
<div class="col-md-6 mb-3">
<label for="validationServer01">First name</label>
<input type="text" class="form-control is-valid" id="validationServer01" value="Mark" required>
<div class="valid-feedback">
Looks good!
</div>
</div>
<div class="col-md-6 mb-3">
<label for="validationServer02">Last name</label>
<input type="text" class="form-control is-valid" id="validationServer02" value="Otto" required>
<div class="valid-feedback">
Looks good!
</div>
</div>
</div>
<div class="form-row">
<div class="col-md-6 mb-3">
<label for="validationServer03">City</label>
<input type="text" class="form-control is-invalid" id="validationServer03" aria-describedby="validationServer03Feedback" required>
<div id="validationServer03Feedback" class="invalid-feedback">
Please provide a valid city.
</div>
</div>
<div class="col-md-3 mb-3">
<label for="validationServer04">State</label>
<select class="custom-select is-invalid" id="validationServer04" aria-describedby="validationServer04Feedback" required>
<option selected disabled value="">Choose...</option>
<option>...</option>
</select>
<div id="validationServer04Feedback" class="invalid-feedback">
Please select a valid state.
</div>
</div>
<div class="col-md-3 mb-3">
<label for="validationServer05">Zip</label>
<input type="text" class="form-control is-invalid" id="validationServer05" aria-describedby="validationServer05Feedback" required>
<div id="validationServer05Feedback" class="invalid-feedback">
Please provide a valid zip.
</div>
</div>
</div>
<div class="form-group">
<div class="form-check">
<input class="form-check-input is-invalid" type="checkbox" value="" id="invalidCheck3" aria-describedby="invalidCheck3Feedback" required>
<label class="form-check-label" for="invalidCheck3">
Agree to terms and conditions
</label>
<div id="invalidCheck3Feedback" class="invalid-feedback">
You must agree before submitting.
</div>
</div>
</div>
<button class="btn btn-primary" type="submit">Submit form</button>
</form>

8.5、支持的元素
验证样式可用于以下表单控件和组件
<input>和<textarea>对于.form-control<select>对于.form-control或者.custom-select.form-checks.custom-checkboxs和.custom-radios.custom-file
<form class="was-validated">
<div class="mb-3">
<label for="validationTextarea">Textarea</label>
<textarea class="form-control is-invalid" id="validationTextarea" placeholder="Required example textarea" required></textarea>
<div class="invalid-feedback">
Please enter a message in the textarea.
</div>
</div>
<div class="custom-control custom-checkbox mb-3">
<input type="checkbox" class="custom-control-input" id="customControlValidation1" required>
<label class="custom-control-label" for="customControlValidation1">Check this custom checkbox</label>
<div class="invalid-feedback">Example invalid feedback text</div>
</div>
<div class="custom-control custom-radio">
<input type="radio" class="custom-control-input" id="customControlValidation2" name="radio-stacked" required>
<label class="custom-control-label" for="customControlValidation2">Toggle this custom radio</label>
</div>
<div class="custom-control custom-radio mb-3">
<input type="radio" class="custom-control-input" id="customControlValidation3" name="radio-stacked" required>
<label class="custom-control-label" for="customControlValidation3">Or toggle this other custom radio</label>
<div class="invalid-feedback">More example invalid feedback text</div>
</div>
<div class="mb-3">
<select class="custom-select" required>
<option value="">Choose...</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>
<div class="invalid-feedback">Example invalid custom select feedback</div>
</div>
<div class="custom-file mb-3">
<input type="file" class="custom-file-input" id="validatedCustomFile" required>
<label class="custom-file-label" for="validatedCustomFile">Choose file...</label>
<div class="invalid-feedback">Example invalid custom file feedback</div>
</div>
<div class="mb-3">
<div class="input-group is-invalid">
<div class="input-group-prepend">
<span class="input-group-text" id="validatedInputGroupPrepend">@</span>
</div>
<input type="text" class="form-control is-invalid" aria-describedby="validatedInputGroupPrepend" required>
</div>
<div class="invalid-feedback">
Example invalid input group feedback
</div>
</div>
<div class="mb-3">
<div class="input-group is-invalid">
<div class="input-group-prepend">
<label class="input-group-text" for="validatedInputGroupSelect">Options</label>
</div>
<select class="custom-select" id="validatedInputGroupSelect" required>
<option value="">Choose...</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>
</div>
<div class="invalid-feedback">
Example invalid input group feedback
</div>
</div>
<div class="input-group is-invalid">
<div class="custom-file">
<input type="file" class="custom-file-input" id="validatedInputGroupCustomFile" required>
<label class="custom-file-label" for="validatedInputGroupCustomFile">Choose file...</label>
</div>
<div class="input-group-append">
<button class="btn btn-outline-secondary" type="button">Button</button>
</div>
</div>
<div class="invalid-feedback">
Example invalid input group feedback
</div>
</form>

8.6、提示
如果你的表单布局允许,你可以将.{valid|invalid}-feedback类替换为.{valid|invalid}-tooltip类,以在一个样式化的工具提示中显示验证反馈。确保有一个带有position: relative的父元素用于工具提示的定位。在下面的例子中,我们的列类已经有了这个设置,但是您的项目可能需要另一种设置。
<form class="needs-validation" novalidate>
<div class="form-row">
<div class="col-md-6 mb-3">
<label for="validationTooltip01">First name</label>
<input type="text" class="form-control" id="validationTooltip01" value="Mark" required>
<div class="valid-tooltip">
Looks good!
</div>
</div>
<div class="col-md-6 mb-3">
<label for="validationTooltip02">Last name</label>
<input type="text" class="form-control" id="validationTooltip02" value="Otto" required>
<div class="valid-tooltip">
Looks good!
</div>
</div>
</div>
<div class="form-row">
<div class="col-md-6 mb-3">
<label for="validationTooltip03">City</label>
<input type="text" class="form-control" id="validationTooltip03" required>
<div class="invalid-tooltip">
Please provide a valid city.
</div>
</div>
<div class="col-md-3 mb-3">
<label for="validationTooltip04">State</label>
<select class="custom-select" id="validationTooltip04" required>
<option selected disabled value="">Choose...</option>
<option>...</option>
</select>
<div class="invalid-tooltip">
Please select a valid state.
</div>
</div>
<div class="col-md-3 mb-3">
<label for="validationTooltip05">Zip</label>
<input type="text" class="form-control" id="validationTooltip05" required>
<div class="invalid-tooltip">
Please provide a valid zip.
</div>
</div>
</div>
<button class="btn btn-primary" type="submit">Submit form</button>
</form>

8.7、定制
验证状态可以通过Sass使用$form-validation-states映射进行定制。位于我们的variables.scss文件中,这个Sass映射被循环使用以生成默认的有效/无效验证状态。其中包含了自定义每个状态颜色和图标的嵌套map。虽然浏览器不支持其他状态,但使用自定义样式的浏览器可以轻松添加更复杂的表单反馈。
请注意,我们不建议在不修改form-validation-statemixin的情况下定制这些值。
// Sass map from `_variables.scss`
// Override this and recompile your Sass to generate different states
$form-validation-states: map-merge(
(
"valid": (
"color": $form-feedback-valid-color,
"icon": $form-feedback-icon-valid
),
"invalid": (
"color": $form-feedback-invalid-color,
"icon": $form-feedback-icon-invalid
)
),
$form-validation-states
);
// Loop from `_forms.scss`
// Any modifications to the above Sass map will be reflected in your compiled
// CSS via this loop.
@each $state, $data in $form-validation-states {
@include form-validation-state($state, map-get($data, color), map-get($data, icon));
}
8.8、输入组验证
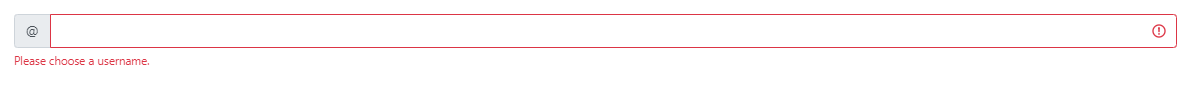
为了检测有验证的输入组中哪些元素需要圆角,输入组需要一个额外的.has-validation类。
<div class="input-group has-validation">
<div class="input-group-prepend">
<span class="input-group-text">@</span>
</div>
<input type="text" class="form-control" required>
<div class="invalid-feedback">
Please choose a username.
</div>
</div>

9、自定义表单
为了获得更多的定制和跨浏览器一致性,使用我们完全定制的表单元素来取代浏览器的默认值。它们是在语义和可访问标记的基础上重新构建的,因此它们是任何默认表单控件的可靠替代品。
9.1、Checkboxes and radios
每个复选框和单选<input>和<label>对都包装在<div>中,以创建我们的自定义控件。在结构上,这与默认的.form-check方法相同。
我们对所有<input>状态使用兄弟选择器(~),比如:checked,以正确地样式化自定义表单指示器。当与.custom-control-label类结合使用时,还可以根据<input>状态对每个条目的文本进行样式设置。
我们用不透明度隐藏默认的<input>,并使用.custom-control-label在::before和::after的位置构建一个新的自定义表单指示符。不幸的是,我们不能仅从<input>构建自定义的,因为CSS的内容不能在该元素上工作。
在选中状态中,我们使用Open icon中的base64嵌入SVG图标。这为我们提供了跨浏览器和设备的样式和定位的最佳控制。
9.1.1、Checkboxes
<div class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input" id="customCheck1">
<label class="custom-control-label" for="customCheck1">Check this custom checkbox</label>
</div>

自定义复选框也可以利用:indeterminate伪类通过JavaScript手动设置(没有可用的HTML属性来指定它)。

如果使用jQuery,这样的代码就足够了
$('.your-checkbox').prop('indeterminate', true)
9.1.2、Radios
<div class="custom-control custom-radio">
<input type="radio" id="customRadio1" name="customRadio" class="custom-control-input">
<label class="custom-control-label" for="customRadio1">Toggle this custom radio</label>
</div>
<div class="custom-control custom-radio">
<input type="radio" id="customRadio2" name="customRadio" class="custom-control-input">
<label class="custom-control-label" for="customRadio2">Or toggle this other custom radio</label>
</div>

9.1.3、Inline
<div class="custom-control custom-radio custom-control-inline">
<input type="radio" id="customRadioInline1" name="customRadioInline" class="custom-control-input">
<label class="custom-control-label" for="customRadioInline1">Toggle this custom radio</label>
</div>
<div class="custom-control custom-radio custom-control-inline">
<input type="radio" id="customRadioInline2" name="customRadioInline" class="custom-control-input">
<label class="custom-control-label" for="customRadioInline2">Or toggle this other custom radio</label>
</div>

9.1.4、Disabled
也可以禁用自定义复选框和单选。将禁用的布尔属性添加到<input>,自定义指示器和标签描述将自动设置样式。
<div class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input" id="customCheckDisabled1" disabled>
<label class="custom-control-label" for="customCheckDisabled1">Check this custom checkbox</label>
</div>
<div class="custom-control custom-radio">
<input type="radio" name="radioDisabled" id="customRadioDisabled2" class="custom-control-input" disabled>
<label class="custom-control-label" for="customRadioDisabled2">Toggle this custom radio</label>
</div>

9.2、Switches
switches具有自定义复选框的标记,但使用.custom-switch类来呈现切换开关。switches也支持禁用属性。
<div class="custom-control custom-switch">
<input type="checkbox" class="custom-control-input" id="customSwitch1">
<label class="custom-control-label" for="customSwitch1">Toggle this switch element</label>
</div>
<div class="custom-control custom-switch">
<input type="checkbox" class="custom-control-input" disabled id="customSwitch2">
<label class="custom-control-label" for="customSwitch2">Disabled switch element</label>
</div>

9.3、选择菜单
自定义<select>菜单只需要一个自定义类,. custom -select来触发自定义样式。自定义样式仅限于<select>初始外观,由于浏览器的限制,不能修改<option>。
<select class="custom-select">
<option selected>Open this select menu</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>

您还可以选择大小不同的自定义选项,以匹配大小相似的文本输入。
<select class="custom-select custom-select-lg mb-3">
<option selected>Open this select menu</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>
<select class="custom-select custom-select-sm">
<option selected>Open this select menu</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>

还支持多选属性
<select class="custom-select" multiple>
<option selected>Open this select menu</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>

size属性也是如此
<select class="custom-select" size="3">
<option selected>Open this select menu</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>

9.4、Range
创建自定义<input type="range">控件对于类.custom-range。轨迹(背景)和拇指(值)的样式在不同浏览器中显示相同。因为只有IE和Firefox支持从拇指的左边或右边填充他们的轨迹,以直观地显示进度,我们目前不支持。
<label for="customRange1">Example range</label>
<input type="range" class="custom-range" id="customRange1">

范围输入有隐式的min和max值分别为0和100。您可以为那些使用min和max属性的值指定新的值。
<label for="customRange2">Example range</label>
<input type="range" class="custom-range" min="0" max="5" id="customRange2">

默认情况下,范围输入对齐整数值。要改变这一点,可以指定一个步长值。在下面的例子中,我们使用step="0.5"将步数加倍。
<label for="customRange3">Example range</label>
<input type="range" class="custom-range" min="0" max="5" step="0.5" id="customRange3">

9.5、文件浏览
推荐的自定义文件动画插件
input:bs-custom-file-input,这是我们目前在我们的文档中使用的插件。
文件输入是最复杂的,如果您想将它们与函数Choose file和selected文件名文本连接起来,则需要额外的JavaScript。
<div class="custom-file">
<input type="file" class="custom-file-input" id="customFile">
<label class="custom-file-label" for="customFile">Choose file</label>
</div>

我们通过不透明度隐藏默认文件<input>,取而代之的样式是<label>。按钮的生成和定位在::之后。最后,我们在<input>上声明宽度和高度,以便为周围的内容提供适当的间距。
9.5.1、Translating or customizing the strings with SCSS
:lang()被使用允许对于translation 浏览文本翻译成其他语言。使用相关的语言标记和本地化的字符串覆盖或添加条目到$custom-file-text Sass变量。英文字符串可以被定制以同样的方式。例如:这里有一个如何添加一个西班牙语翻译(西班牙语的语言代码是es):
$custom-file-text: (
en: "Browse",
es: "Elegir"
);
这是lang(es)在自定义文件的输入西班牙语翻译:
<div class="custom-file">
<input type="file" class="custom-file-input" id="customFileLang" lang="es">
<label class="custom-file-label" for="customFileLang">Seleccionar Archivo</label>
</div>

您需要正确地设置文档(或其子树)的语言,以便显示正确的文本。这可以使用<html>元素的lang属性或Content-Language HTTP头文件以及其他方法来完成。
9.5.2、Translating or customizing the strings with HTML
Bootstrap也提供了一种方法来翻译“浏览”文本与data-browse HTML属性可以被添加到自定义输入标签(在荷兰的例子):
<div class="custom-file">
<input type="file" class="custom-file-input" id="customFileLangHTML">
<label class="custom-file-label" for="customFileLangHTML" data-browse="Bestand kiezen">Voeg je document toe</label>
</div>

后记
如果你感觉文章不咋地
//(ㄒoㄒ)//,就在评论处留言,作者继续改进;o_O???
如果你觉得该文章有一点点用处,可以给作者点个赞;\\*^o^*//
如果你想要和作者一起进步,可以微信扫描二维码,关注前端老L;~~~///(^v^)\\\~~~
谢谢各位读者们啦(^_^)∠※!!!
