布局代码:
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第1个"></Button>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第2个"></Button>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第3个"></Button>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第4个"></Button>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第5个"></Button>
</GridLayout>
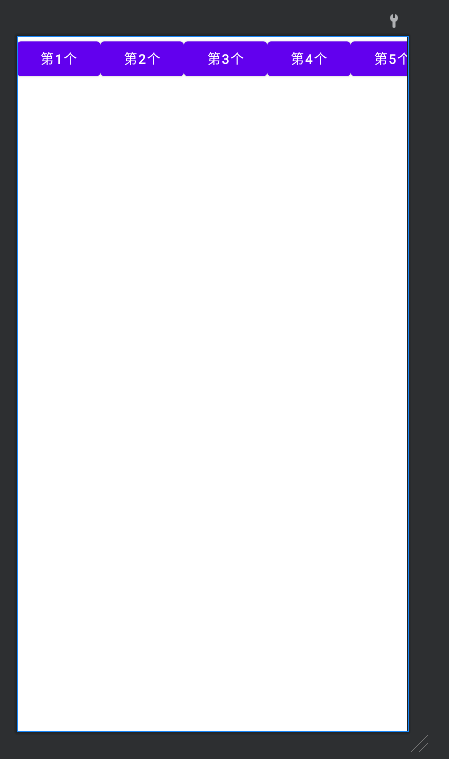
效果:

Gridlayout控件属性:
android:orientation="vertical"
设置水平显示还是垂直显示
android:columnCount="1"
设置行的显示个数,超出的部分自动换行
android:rowCount="1"
设置列的显示个数
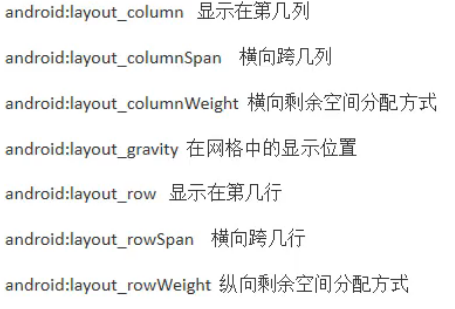
子控件属性: