unity自带的mask组件很low,会有明显的锯齿感,而用shader可以在大多数情况下避免这种现象
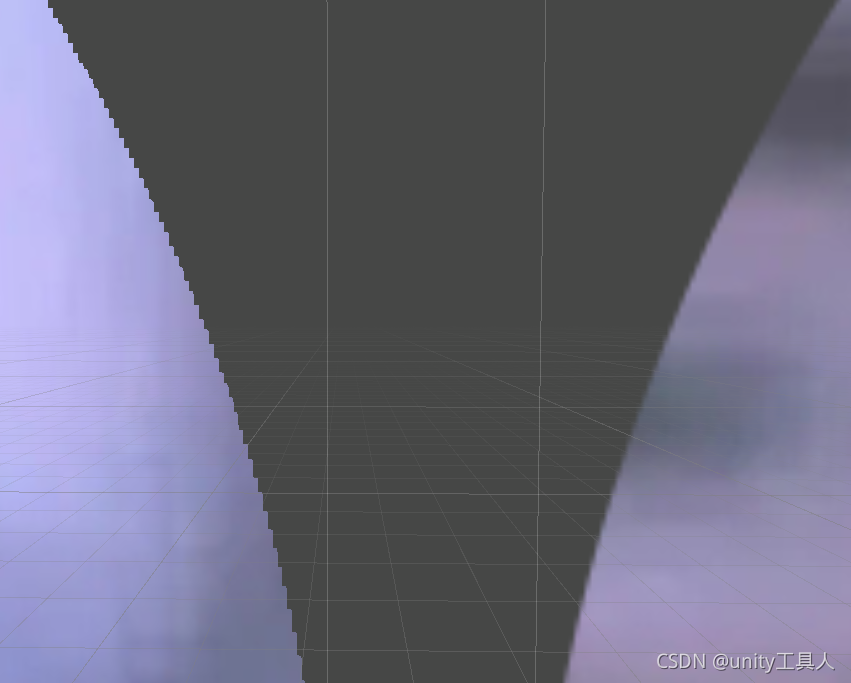
如下图,左侧为unity自带Mask的效果,右侧为shader效果,有一些细微的区别

下面是两种不同的写法,效果基本一致
Shader1:
Shader "Custom/CircleMask" {
Properties {
_MainTex ("MainTex", 2D) = "white" {
}
_MaskTex ("MaskTex", 2D) = "white" {
}
[HideInInspector]_Cutoff ("Alpha cutoff", Range(0,1)) = 0.5
//MASK SUPPORT ADD
_StencilComp ("Stencil Comparison", Float) = 8
_Stencil ("Stencil ID", Float) = 0
_StencilOp ("Stencil Operation", Float) = 0
_StencilWriteMask ("Stencil Write Mask", Float) = 255
_StencilReadMask ("Stencil Read Mask", Float) = 255
_ColorMask ("Color Mask", Float) = 15
//MASK SUPPORT END
}
SubShader {
Tags {
"IgnoreProjector"="True"
"Queue"="Transparent"
"RenderType"="Transparent"
}
//MASK SUPPORT ADD
Stencil
{
Ref [_Stencil]
Comp [_StencilComp]
Pass [_StencilOp]
ReadMask [_StencilReadMask]
WriteMask [_StencilWriteMask]
}
ColorMask [_ColorMask]
//MASK SUPPORT END
Pass {
Name "FORWARD"
Tags {
"LightMode"="ForwardBase"
}
Blend SrcAlpha OneMinusSrcAlpha
ZWrite Off
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#define UNITY_PASS_FORWARDBASE
#include "UnityCG.cginc"
#pragma multi_compile_fwdbase
#pragma only_renderers d3d9 d3d11 glcore gles
#pragma target 3.0
uniform sampler2D _MainTex; uniform float4 _MainTex_ST;
uniform sampler2D _MaskTex; uniform float4 _MaskTex_ST;
struct VertexInput {
float4 vertex : POSITION;
float2 texcoord0 : TEXCOORD0;
};
struct VertexOutput {
float4 pos : SV_POSITION;
float2 uv0 : TEXCOORD0;
};
VertexOutput vert (VertexInput v) {
VertexOutput o = (VertexOutput)0;
o.uv0 = v.texcoord0;
o.pos = UnityObjectToClipPos( v.vertex );
return o;
}
float4 frag(VertexOutput i) : COLOR {
// Lighting:
float4 _MainTex_var = tex2D(_MainTex,TRANSFORM_TEX(i.uv0, _MainTex));
float3 finalColor = _MainTex_var.rgb;
float4 _MaskTex_var = tex2D(_MaskTex,TRANSFORM_TEX(i.uv0, _MaskTex));
return fixed4(finalColor,_MaskTex_var.a);
}
ENDCG
}
}
FallBack "Diffuse"
}
原文链接:https://blog.csdn.net/liujunjie612/article/details/84954242
shader2:
Shader "Custom/Mask" {
Properties {
_MainTex ("Base (RGB)", 2D) = "white" {
}//目标图片,即需要被遮罩的图片
_MaskLayer("Culling Mask",2D) = "white"{
}//混合的图片,设置为白色的图片,任何颜色与白色混合,其颜色不变
_Cutoff("Alpha cutoff",Range(0,1)) = 0
}
SubShader {
Tags {
"Queue"="Transparent"
}//渲染队列设置为 以从后往前的顺序渲染透明物体
Lighting off //关闭光照
ZWrite off //关闭深度缓存
Blend off //关闭混合
AlphaTest GEqual[_Cutoff] //启用alpha测试
Pass{
SetTexture[_MaskLayer]{
combine texture}//混合贴图
//混合贴图,previous为放置在前一序列这样在进行AlphaTest的时候会以这个图片为主来进行混合
SetTexture[_MainTex]{
combine texture,previous}
}
}
}
shader3:
Shader "UI/RoundMask"
{
Properties
{
[PerRendererData] _MainTex ("Sprite Texture", 2D) = "white" {
}
_Color ("Tint", Color) = (1,1,1,1)
_StencilComp ("Stencil Comparison", Float) = 8
_Stencil ("Stencil ID", Float) = 0
_StencilOp ("Stencil Operation", Float) = 0
_StencilWriteMask ("Stencil Write Mask", Float) = 255
_StencilReadMask ("Stencil Read Mask", Float) = 255
_ColorMask ("Color Mask", Float) = 15
[Toggle(UNITY_UI_ALPHACLIP)] _UseUIAlphaClip ("Use Alpha Clip", Float) = 0
_RoundRadius("Round Radius", Range(0,0.5)) = 0.25
_Width("Width", Float) = 100
_Height("Height", Float) = 100
}
SubShader
{
Tags
{
"Queue"="Transparent"
"IgnoreProjector"="True"
"RenderType"="Transparent"
"PreviewType"="Plane"
"CanUseSpriteAtlas"="True"
}
Stencil
{
Ref [_Stencil]
Comp [_StencilComp]
Pass [_StencilOp]
ReadMask [_StencilReadMask]
WriteMask [_StencilWriteMask]
}
Cull Off
Lighting Off
ZWrite Off
ZTest [unity_GUIZTestMode]
Blend SrcAlpha OneMinusSrcAlpha
ColorMask [_ColorMask]
Pass
{
Name "Default"
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma target 2.0
#include "UnityCG.cginc"
#include "UnityUI.cginc"
#pragma multi_compile __ UNITY_UI_ALPHACLIP
struct appdata_t
{
float4 vertex : POSITION;
float4 color : COLOR;
float2 texcoord : TEXCOORD0;
UNITY_VERTEX_INPUT_INSTANCE_ID
};
struct v2f
{
float4 vertex : SV_POSITION;
fixed4 color : COLOR;
float2 texcoord : TEXCOORD0;
float4 worldPosition : TEXCOORD1;
UNITY_VERTEX_OUTPUT_STEREO
};
fixed4 _Color;
fixed4 _TextureSampleAdd;
float4 _ClipRect;
float _RoundRadius;
float _Width;
float _Height;
v2f vert(appdata_t IN)
{
v2f OUT;
UNITY_SETUP_INSTANCE_ID(IN);
UNITY_INITIALIZE_VERTEX_OUTPUT_STEREO(OUT);
OUT.worldPosition = IN.vertex;
OUT.vertex = UnityObjectToClipPos(OUT.worldPosition);
OUT.texcoord = IN.texcoord;
OUT.color = IN.color * _Color;
return OUT;
}
sampler2D _MainTex;
fixed4 frag(v2f IN) : SV_Target
{
half4 color = (tex2D(_MainTex, IN.texcoord) + _TextureSampleAdd) * IN.color;
color.a *= UnityGet2DClipping(IN.worldPosition.xy, _ClipRect);
#ifdef UNITY_UI_ALPHACLIP
clip (color.a - 0.001);
#endif
float aspect = _Height/_Width;
float2 center = float2(abs(round(IN.texcoord.x) - _RoundRadius*aspect),abs(round(IN.texcoord.y) - _RoundRadius));
float a = color.a*step(distance(fixed2(IN.texcoord.x * _Width,IN.texcoord.y * _Height),fixed2(center.x * _Width,center.y * _Height)),_RoundRadius * _Height);
float oy = max(step(IN.texcoord.y,_RoundRadius),step((1-_RoundRadius),IN.texcoord.y));
float ox = max(step(IN.texcoord.x,_RoundRadius*aspect),step((1-_RoundRadius*aspect),IN.texcoord.x));
color.a = ox * (oy * a + (1-oy) * color.a) + (1-ox) * color.a;
;
return color;
}
ENDCG
}
}
}