Vue组件之非单文件组件
Vue组件
1.什么是Vue组件
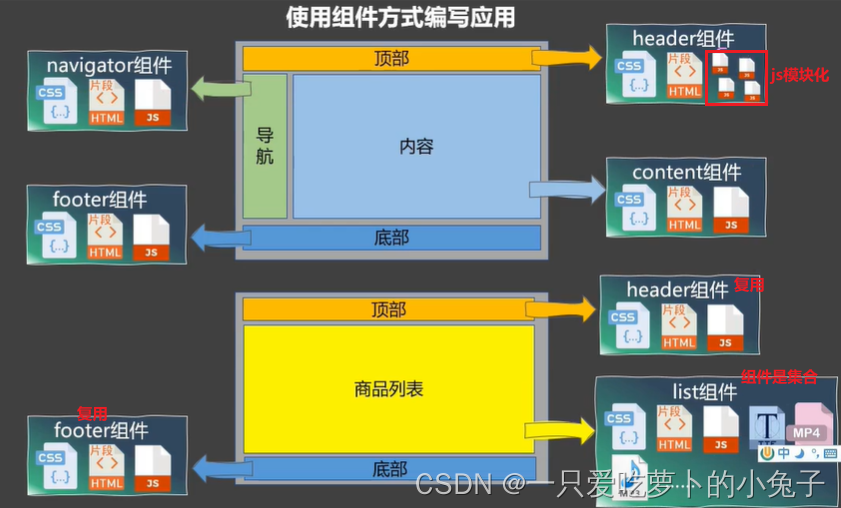
组件是实现局部功能的代码(html, css, js)和资源(视频, 音频, 字体, 压缩包)的集合
- 组件是可复用的 Vue 实例,
- 组件是单独的页面,包含 html, css, js, 以及资源(字体, 图片, 视频等), 在需要用到组件的地方进行引用.
2.组件式编程有什么好处
-
组件可以复用
-
方便维护

-
支持组件的嵌套, 并且组件是Vue实例的组成部件.

vue组件
组件和实例的关系好比小弟们和大哥.

非单文件组件
一个文件包含多个组件.

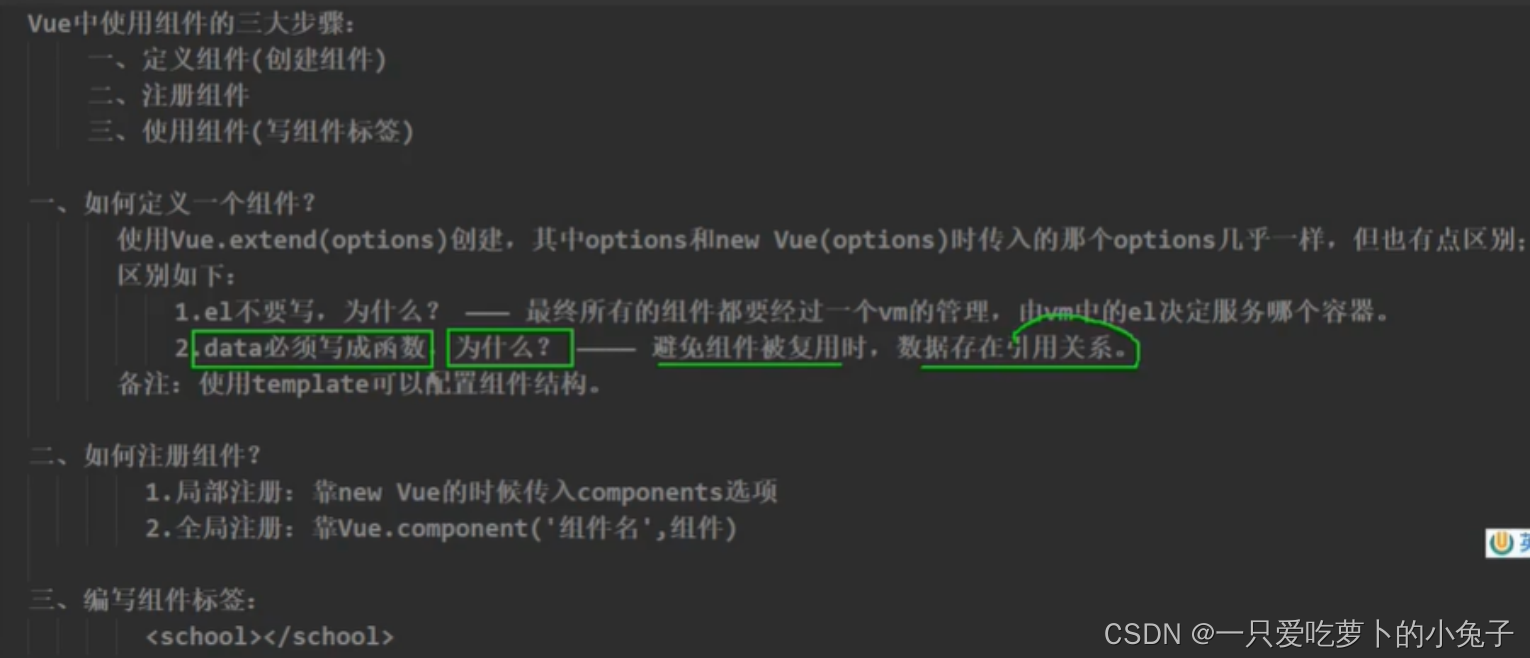
1.组件的创建
const 组件名 = new.extend({
template:`html结构`,
data(){
return{}
},
...
})
data要用函数式, 返回一个对象变量, 这样每个变量的数据是不会相互干扰的;满足组件与数据的低耦合.
如果使用对象式, 多个地方同时使用的实质是, 同一个对象的引用, 数据是共用的, 不满足组件和数据的低耦合.
2.组件的注册
方式一: 局部注册
在Vue实例中用components属性的对象写法注册组件
components{
key:path,
(组件在本页面的使用名: 组件路径,)
...
}
在这里组件名和key相同可以在components内简写如,school:school→school
方式二: 全局组册
使用Vue.componet('key',path)
全局可用
key:school
使用 <school>
key: my-shool
使用 <my-school>
3.组件的使用
将注册组件的的key,当成html标签使用
非单文件组件实例
<!--
* @LastEditors: 一只爱吃萝卜的小兔子
* @Date: 2022-04-28 12:00:34
* @LastEditTime: 2022-04-28 15:22:03
* @FilePath: \vuejs-learn\vue-start\no-single-components.html
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>非单文件组件</title>
</head>
<body>
<!-- 容器 -->
<div id="root">
<h1>欢迎学习{
{msg}}</h1>
<hr />
<!-- 3.使用组件 -->
<school></school>
<hr />
<student></student>
</div>
<script src="../vuejs/vue.js"></script>
<script>
Vue.config.productionTip = false;
// 1.定义组件
const school = Vue.extend({
name: "vue-school",
template: `
<div>
<h2>学校信息</h2>
<h2>学校名称:{
{name}}</h2>
<h2>学校地址:{
{address}}</h2>
</div>
`,
data() {
return {
name: '崇雅实验学校',
address: '淡水三河开发区'
}
},
})
const student = Vue.extend({
template: `
<div>
<h2>学生信息</h2>
<h2>学生名称:{
{name}}</h2>
<h2>学生年龄:{
{age}}</h2>
</div>
`,
data() {
return {
name: '张三',
age: 18
}
}
})
new Vue({
el: '#root',
// 2.注册组件
components: {
school, //school:school,
student
},
data() {
return {
msg: "非单组件文件"
}
}
})
</script>
</body>
</html>
单文件组件(更好)
一个文件只包含一个组件.

组件注意事项
name是在组件中使用的属性

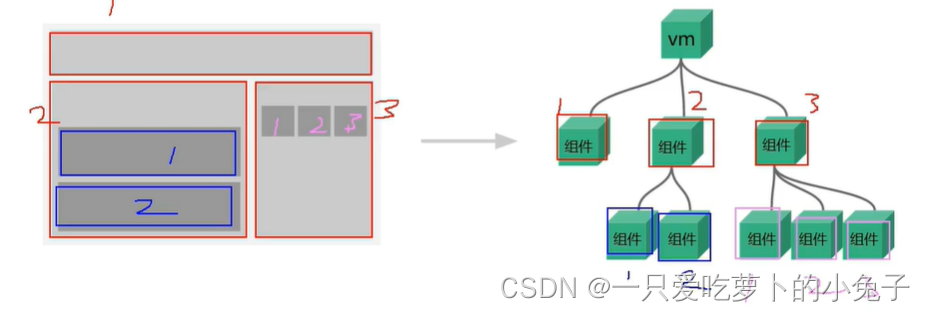
组件的嵌套

vm是Vue实例
app是应用的缩写, 管理所用的组件, 是所有组件的老大哥, 是大头目.
app之下的组件是小头目, 小头目下面也有小弟, 所以组件还可以有子组件.
<!--
* @LastEditors: 一只爱吃萝卜的小兔子
* @Date: 2022-04-28 15:32:31
* @LastEditTime: 2022-04-28 23:05:47
* @FilePath: \vuejs-learn\vue-start\nesting-components.html
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 页面标签图标 -->
<link rel="shortcut icon" href="../favicon.svg">
<title>组件嵌套</title>
</head>
<body>
<div id="root">
</div>
<!-- Vue引用 -->
<script src="../vuejs/vue.js"></script>
<script>
Vue.config.productionTip = false;
// 1.定义组件
const hello = {
template: `<div><h1>{
{msg}}</h1></div>`,
data() {
return {
msg: "欢迎学习组件嵌套"
}
}
}
const student = Vue.extend({
name: 'a-student',
template: `
<div>
<h2>学生姓名:{
{name}}</h2>
<h2>学生年龄:{
{age}}</h2>
</div>
`,
data() {
return {
name: "张三",
age: 18
}
}
})
const school = Vue.extend({
components: {
student
},
template: `
<div>
<h2>学校名称:{
{name}}</h2>
<h2>学校地址:{
{address}}</h2>
<hr/>
<student></student>
<student></student>
</div>
`,
data() {
return {
name: "崇雅实验学校",
address: '惠阳淡水三河开发区'
}
}
})
const app = {
components: {
school,
hello
},
template: `
<div>
<hello></hello>
<school></school>
</div>
`
}
new Vue({
el: '#root',
template: `
<app></app>
`,
components: {
app
}
})
</script>
</body>
</html>
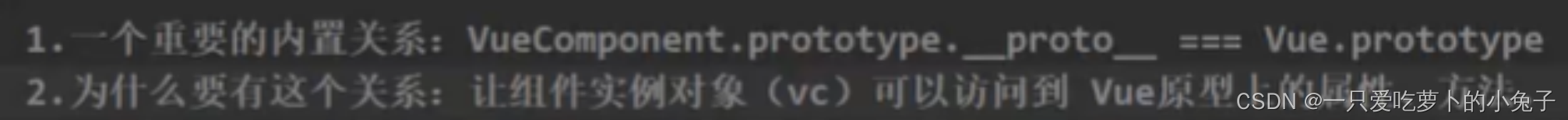
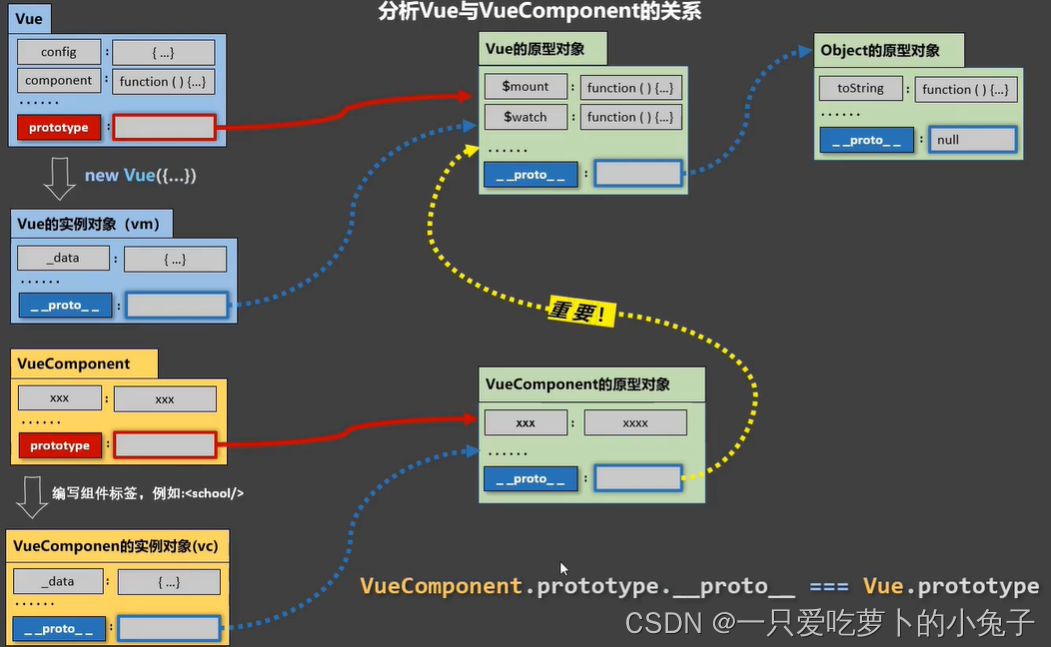
VueComponent构造函数

VueComponent与Vue


总结:
Vue组件实例原型的原型是Vue实例的原型.