post、get请求发送格式
请求发送格式:
- get请求:
$.get(给谁发请求,发送的参数(是一个对象),回调函数) - post请求:
$.post(给谁发请求,发送的参数(是一个对象),回调函数)
回调函数有一个参数data,里面装的是响应体的内容。
eg:
jQuey发送Ajax.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/4.6.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
<div class="container">
<h2 class="page-header">jQuery发送AJAX请求</h2>
<button class="btn btn-primary">GET</button>
<button class="btn btn-danger">POST</button>
<button class="btn btn-info">通用型方法ajax</button>
</div>
<script>
$('button').eq(0).click(function (){
// 发送请求 $.get(给谁发请求,发送的参数(是一个对象),回调函数)
$.get('http://127.0.0.1:8000/jquery-server',{
a:100,b:100},function (data){
// data是响应体
console.log(data)
})
})
$('button').eq(1).click(function (){
// 发送请求 $.get(给谁发请求,发送的参数(是一个对象),回调函数)
$.post('http://127.0.0.1:8000/jquery-server',{
a:100,b:100},function (data){
// data是响应体
console.log(data)
})
})
</script>
</body>
</html>
server.js
// 1.引入express
const express = require('express');
// 2.创建应用对象
const app = express();
// 3.创建路由规则
// 如果请求行的路径是/server的GET请求就会执行回调函数里面的内容
app.get('/server', (request, response) => {
// 设置响应头 设置允许跨越
response.setHeader('Access-Control-Allow-Origin', '*');
// 设置响应体
response.send('HELLO AJAX GET')
})
// 如果请求行的路径是/server的POST请求就会执行回调函数里面的内容
app.all('/server', (request, response) => {
// 设置响应头 设置允许跨越
response.setHeader('Access-Control-Allow-Origin','*');
// 响应头(接受所有响应头信息)
response.setHeader('Access-Control-Allow-Headers','*')
// 设置响应体
response.send('HELLO AJAX POST')
})
app.all('/json-server', (request, response) => {
// 设置响应头 设置允许跨越
response.setHeader('Access-Control-Allow-Origin','*');
// 响应头(接受所有响应头信息)
response.setHeader('Access-Control-Allow-Headers', '*');
// 响应数据
const data = {
name: 'yang',
// age:18
}
// 数据类型转化
let str = JSON.stringify(data);
// 设置响应体
response.send(str)
})
// IE缓存
app.get('/IE', (request, response) => {
// 设置响应头 设置允许跨越
response.setHeader('Access-Control-Allow-Origin','*');
// 响应头(接受所有响应头信息)
response.setHeader('Access-Control-Allow-Headers','*')
// 设置响应体
response.send('HELLO IE -- 3')
})
// 延时
app.get('/delay', (request, response) => {
// 设置响应头 设置允许跨越
response.setHeader('Access-Control-Allow-Origin','*');
setTimeout(()=>{
response.send('延时响应')
},3000)
})
// jQuery服务
app.all('/jquery-server', (request, response) => {
// 设置响应头 设置允许跨越
response.setHeader('Access-Control-Allow-Origin','*');
response.send('Hello jQuery Ajax');
})
// 4.监听端口启动服务
app.listen(8000, () => {
console.log('服务已经启动,8000端口监听中……')
})

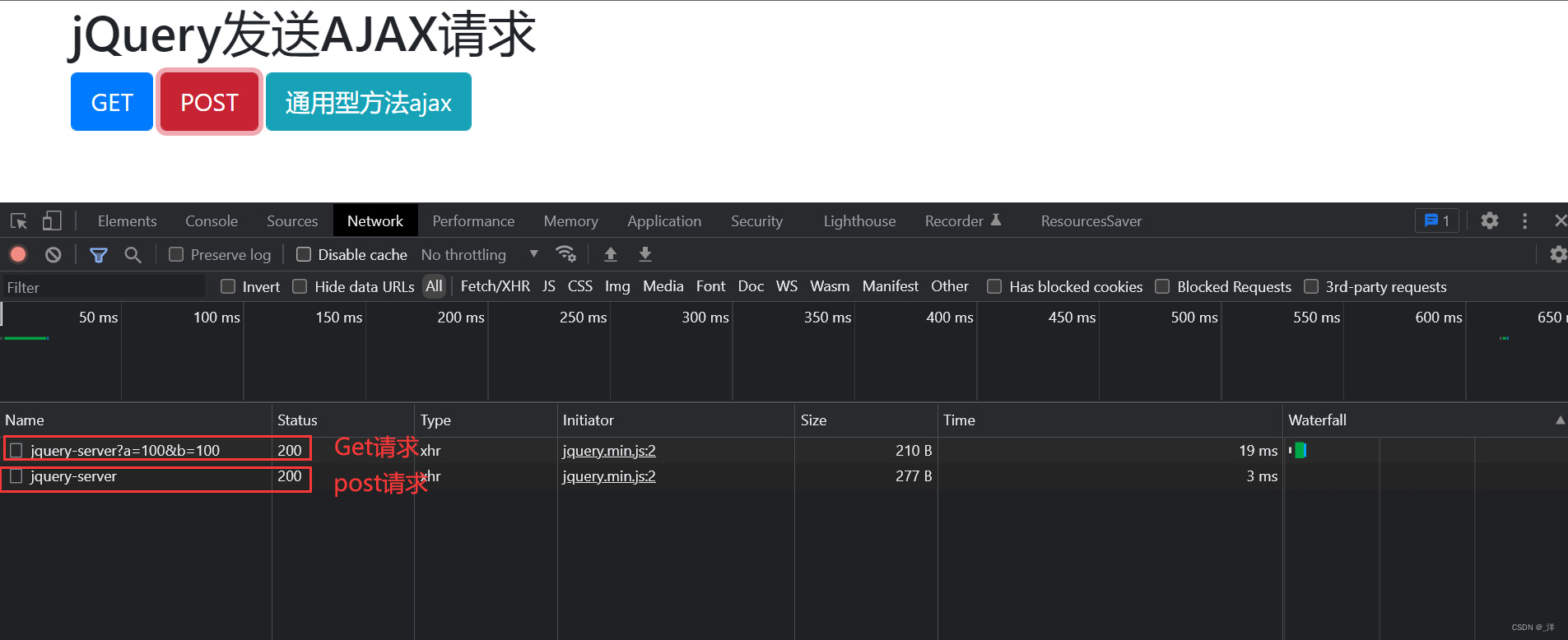
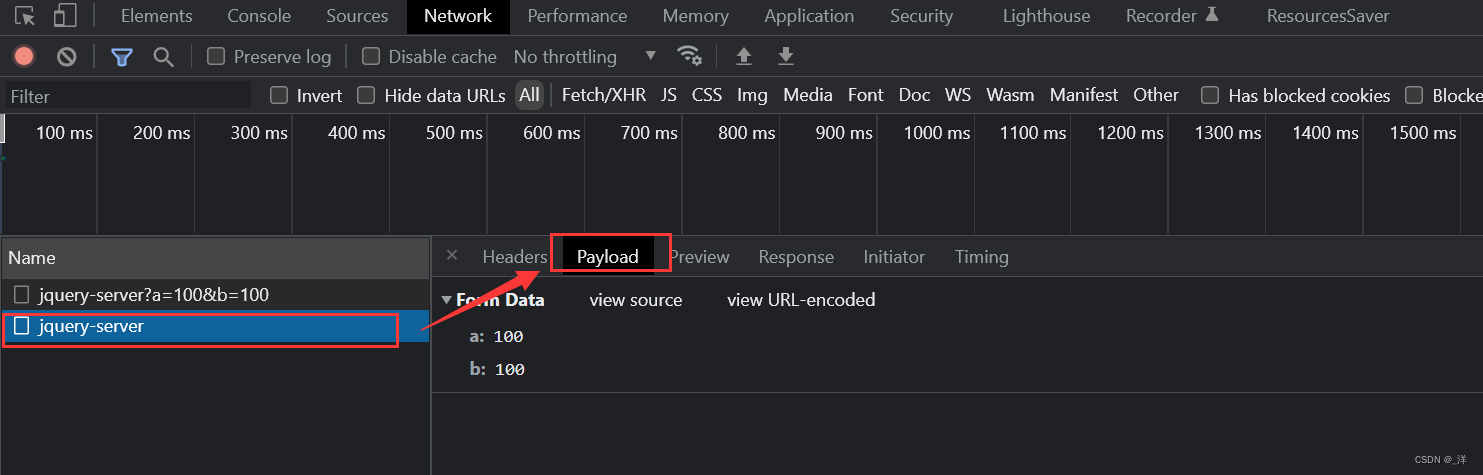
post的请求参数放在负载中:

请求发送的第四个参数
第四个参数表示返回的响应体类型。
$.get(给谁发请求,发送的参数(是一个对象),回调函数,响应体类型)
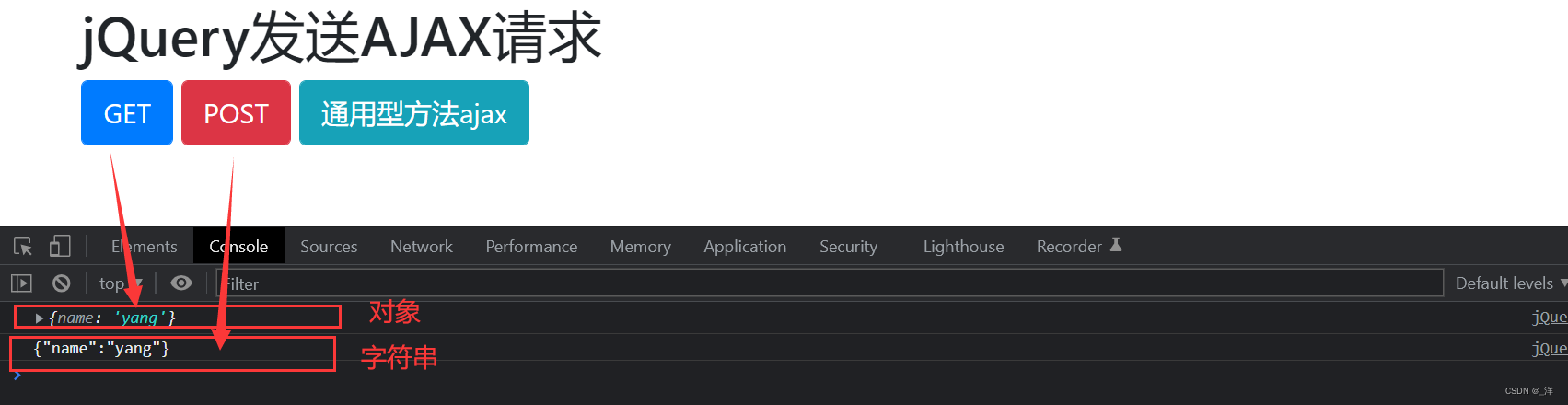
eg:返回的是json数据
server.js
// jQuery服务
app.all('/jquery-server', (request, response) => {
// 设置响应头 设置允许跨越
response.setHeader('Access-Control-Allow-Origin', '*');
const data = {
name:'yang'}
response.send(JSON.stringify(data));
})
jQuey发送Ajax.html
<script>
$('button').eq(0).click(function (){
// 发送请求 $.get(给谁发请求,发送的参数(是一个对象),回调函数)
$.get('http://127.0.0.1:8000/jquery-server',{
a:100,b:100},function (data){
// data是响应体
console.log(data)
},'json')
})
$('button').eq(1).click(function (){
// 发送请求 $.get(给谁发请求,发送的参数(是一个对象),回调函数)
$.post('http://127.0.0.1:8000/jquery-server',{
a:100,b:100},function (data){
// data是响应体
console.log(data)
})
})
</script>

jQuery通用方法发送请求
格式:
$.ajax({
url: ,
data:{
},
type:,
success:funcation(data){
}
})
ajax的参数是一个对象,对象有4个属性:
url:请求地址
data:请求参数
type:请求类型
success:响应成功的回调函数
eg:
$('button').eq(2).click(function (){
// 发送请求 $.get(给谁发请求,发送的参数(是一个对象),回调函数)
$.ajax({
// 请求地址
url:'http://127.0.0.1:8000/jquery-server',
// 请求参数
data:{
a:100,b:200},
// 请求类型
type:'GET',
// 成功的回调
success:function(data){
console.log(data)
}
})
})
也可以设置响应的数据格式、超时时间、失败的回调
$.ajax({
// 请求地址
url:'http://127.0.0.1:8000/jquery-server',
// 请求参数
data:{
a:100,b:200},
// 请求类型
type:'GET',
// 响应的数据格式
dataType:'json',
// 超时时间
timeout:2000,
// 成功的回调
success:function(data){
console.log(data)
},
// 失败的回调
error:function(){
console.log('出错了!!!')
},
// 头信息
headers:{
c:300,
d:400
}
})
完整例子:
html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/4.6.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
<div class="container">
<h2 class="page-header">jQuery发送AJAX请求</h2>
<button class="btn btn-primary">GET</button>
<button class="btn btn-danger">POST</button>
<button class="btn btn-info">通用型方法ajax</button>
</div>
<script>
$('button').eq(0).click(function (){
// 发送请求 $.get(给谁发请求,发送的参数(是一个对象),回调函数)
$.get('http://127.0.0.1:8000/jquery-server',{
a:100,b:100},function (data){
// data是响应体
console.log(data)
},'json')
})
$('button').eq(1).click(function (){
// 发送请求 $.get(给谁发请求,发送的参数(是一个对象),回调函数)
$.post('http://127.0.0.1:8000/jquery-server',{
a:100,b:100},function (data){
// data是响应体
console.log(data)
})
})
$('button').eq(2).click(function (){
// 发送请求 $.get(给谁发请求,发送的参数(是一个对象),回调函数)
$.ajax({
// 请求地址
url:'http://127.0.0.1:8000/jquery-server',
// 请求参数
data:{
a:100,b:200},
// 请求类型
type:'GET',
// 响应的数据格式
dataType:'json',
// 超时时间
timeout:2000,
// 成功的回调
success:function(data){
console.log(data)
},
// 失败的回调
error:function(){
console.log('出错了!!!')
},
// 头信息
headers:{
c:300,
d:400
}
})
})
</script>
</body>
</html>
server.js
// 1.引入express
const express = require('express');
// 2.创建应用对象
const app = express();
// 3.创建路由规则
// 如果请求行的路径是/server的GET请求就会执行回调函数里面的内容
app.get('/server', (request, response) => {
// 设置响应头 设置允许跨越
response.setHeader('Access-Control-Allow-Origin', '*');
// 设置响应体
response.send('HELLO AJAX GET')
})
// 如果请求行的路径是/server的POST请求就会执行回调函数里面的内容
app.all('/server', (request, response) => {
// 设置响应头 设置允许跨越
response.setHeader('Access-Control-Allow-Origin','*');
// 响应头(接受所有响应头信息)
response.setHeader('Access-Control-Allow-Headers','*')
// 设置响应体
response.send('HELLO AJAX POST')
})
app.all('/json-server', (request, response) => {
// 设置响应头 设置允许跨越
response.setHeader('Access-Control-Allow-Origin','*');
// 响应头(接受所有响应头信息)
response.setHeader('Access-Control-Allow-Headers', '*');
// 响应数据
const data = {
name: 'yang',
// age:18
}
// 数据类型转化
let str = JSON.stringify(data);
// 设置响应体
response.send(str)
})
// IE缓存
app.get('/IE', (request, response) => {
// 设置响应头 设置允许跨越
response.setHeader('Access-Control-Allow-Origin','*');
// 响应头(接受所有响应头信息)
response.setHeader('Access-Control-Allow-Headers','*')
// 设置响应体
response.send('HELLO IE -- 3')
})
// 延时
app.all('/delay', (request, response) => {
// 设置响应头 设置允许跨越
response.setHeader('Access-Control-Allow-Origin', '*');
response.setHeader('Access-Control-Allow-Headers', '*');
setTimeout(()=>{
response.send('延时响应')
},3000)
})
// jQuery服务
app.all('/jquery-server', (request, response) => {
// 设置响应头 设置允许跨越
response.setHeader('Access-Control-Allow-Origin', '*');
response.setHeader('Access-Control-Allow-Headers','*')
const data = {
name:'yang'}
response.send(JSON.stringify(data));
})
// 4.监听端口启动服务
app.listen(8000, () => {
console.log('服务已经启动,8000端口监听中……')
})