文章目录
1. 安装nodejs
1.1 安装
- url:
http://nodejs.cn/download/ - 安装(略)
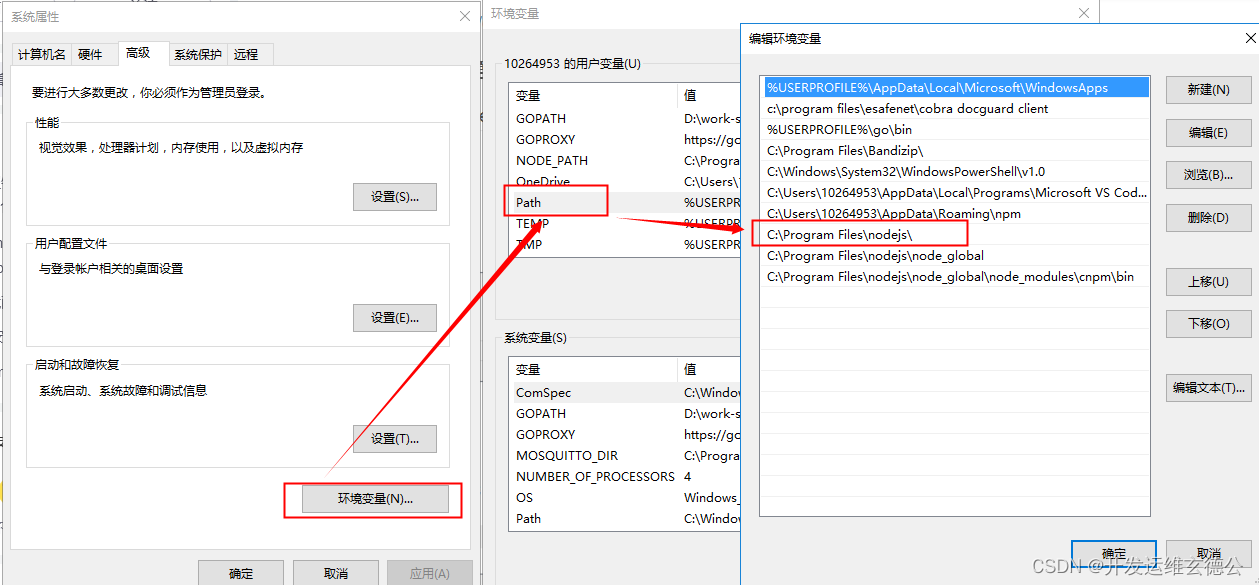
1.2 配置环境变量

1.3 查看结果
C:\Users\10264953>node -v
v16.15.0
2. npm配置和版本选择
2.1 npm配置 全局模块路径/缓存路径
2.1.1 创建目录
在nodejs安装路径下创建 node_global和node_cache两个目录。
如果不是管理员账户,可能需要改一下目录权限,否则下一步配置的时候可能报错
2.1.2 配置
npm config set prefix "C:\Program Files\nodejs\node_global"
npm config set cache "C:\Program Files\nodejs\node_cache"
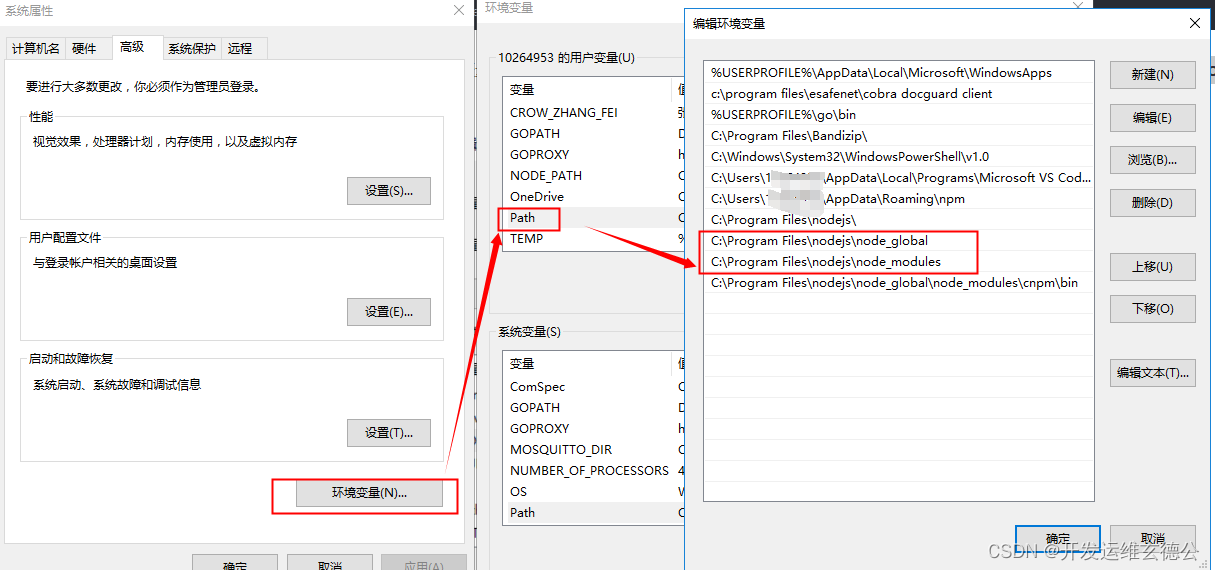
2.1.3 配置变量

2.2 npm版本选择(非必要)
2.2.1 更换版本
我的电脑,npm选择版本高了低了后边安装cnpm的时候都有问题,最后选了这个版本
npm install npm@7
2.2.2 查看结果
C:\Users\10264953>npm -v
7.24.2
3. 安装cnpm
3.1 安装
npm install -g cnpm --registry=https://registry.npm.taobao.org
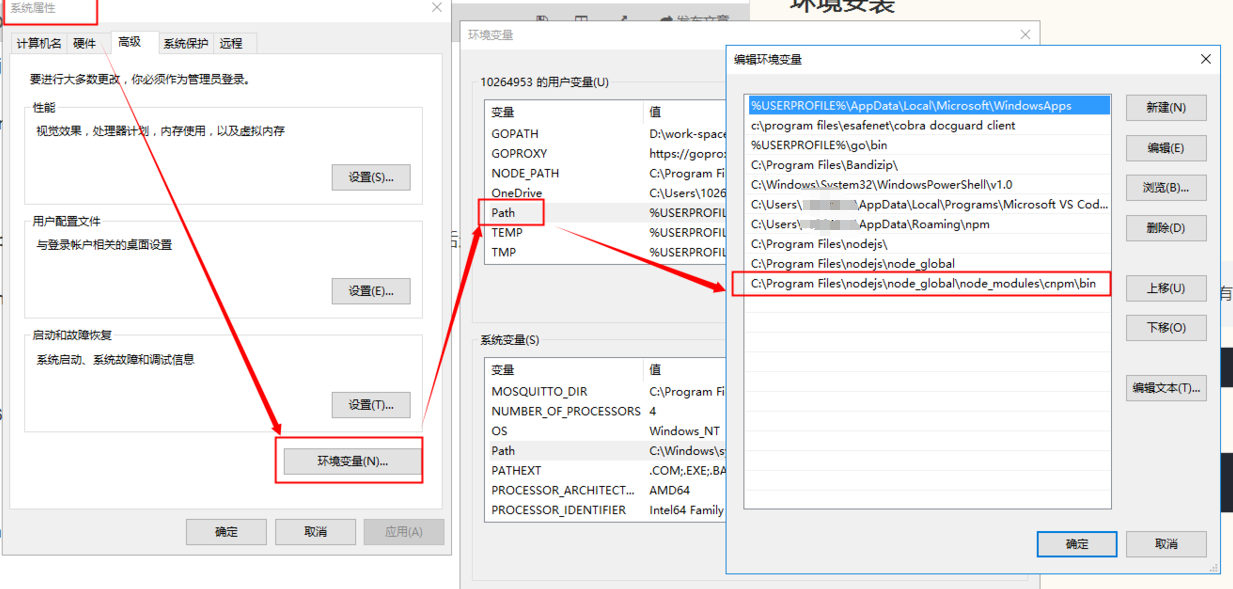
3.2 配置环境变量

3.2 查看结果
新开一个cmd窗口
C:\Users\10264953>cnpm -v
cnpm@7.1.1 (C:\Program Files\nodejs\node_global\node_modules\cnpm\lib\parse_argv.js)
npm@6.14.17 (C:\Program Files\nodejs\node_global\node_modules\cnpm\node_modules\npm\lib\npm.js)
node@16.15.0 (C:\Program Files\nodejs\node.exe)
npminstall@5.8.1 (C:\Program Files\nodejs\node_global\node_modules\cnpm\node_modules\npminstall\lib\index.js)
prefix=C:\Program Files\nodejs\node_global
win32 x64 10.0.14393
registry=https://registry.npmmirror.com
4. 安装vue
4.1 安装
C:\Users\10264953>npm install -g vue-cli
4.2 查看结果
C:\Users\10264953>vue --version
2.9.6