目录
gitee仓库地址:
https://gitee.com/CMD-UROOT/my_project/commits/master
大家根据上传历史进行查找你需要的代码
扫描二维码关注公众号,回复:
14309780 查看本文章


业务需求:
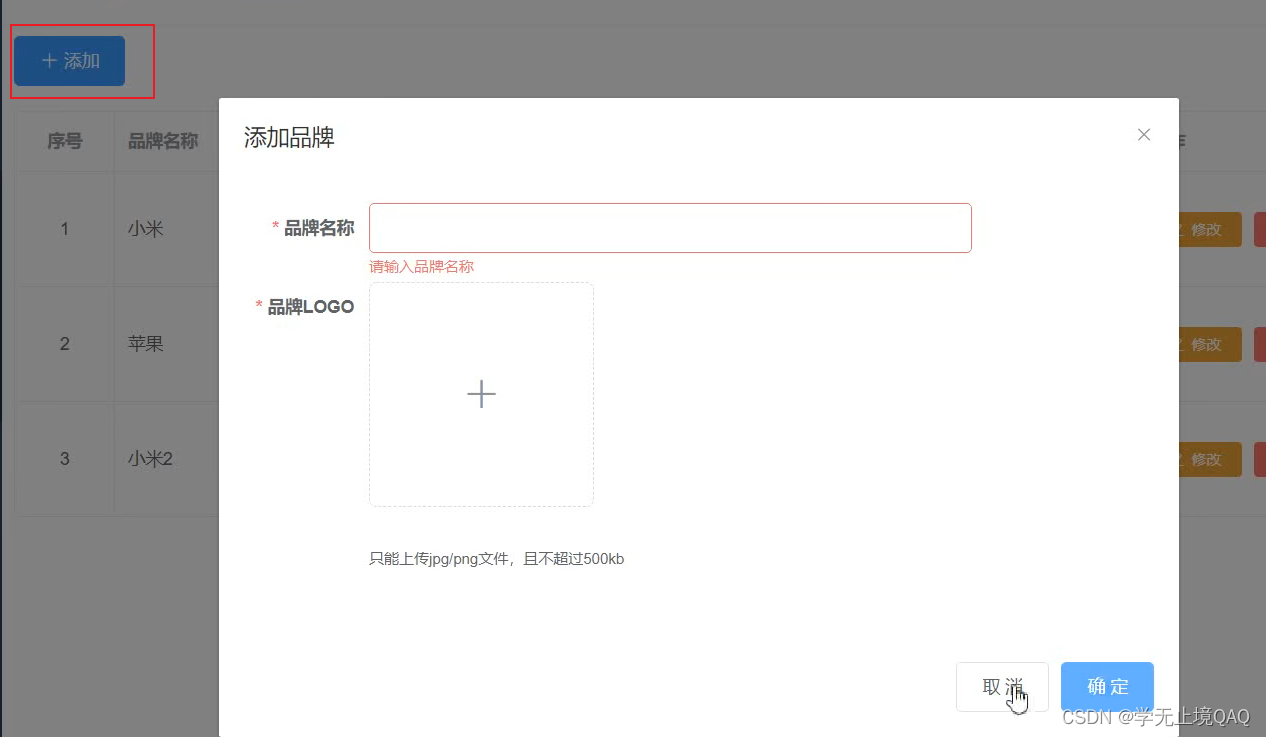
点击添加,出现弹出框

点击修改也出现弹出框

通过ElementUI文档:Element - The world's most popular Vue UI framework


展开代码:下面这段是我们要的,复制

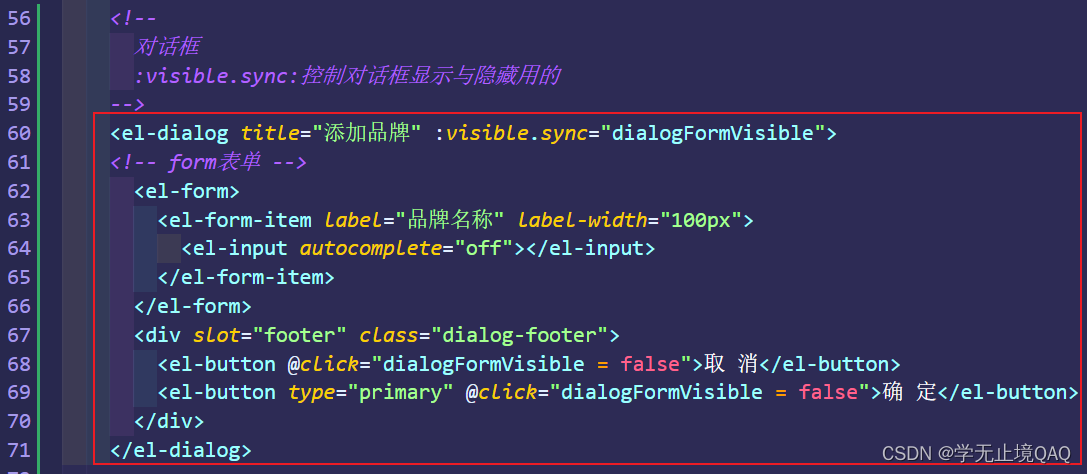
1.复制粘贴ElementUI内容到组件
在views/product/tradeMark/index.vue中:

修改为:

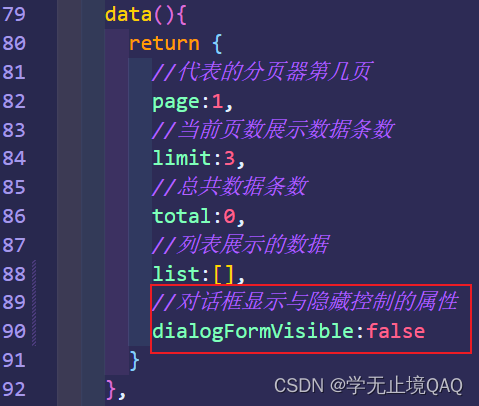
data中:

2.添加按钮控制对话框显示与隐藏
给添加按钮绑定一个点击事件

在methods中:

效果:

3.修改按钮控制对话框显示与隐藏
在views/product/tradeMark/index.vue中:


效果:

4.完善对话框
修改对话框样式
官网地址:Element - The world's most popular Vue UI framework


这里的结构和样式我们都要带走
在views/product/tradeMark/index.vue中:
结构:

样式:

并且我们看到他data中有一个imageUrl,所以我们在data中也写一个


我们在把他的方法也拿进来:

在methods中:
效果:


我们在添加 一段文字:


效果:

完整代码:
<template>
<div>
<!-- 按钮 -->
<el-button type="primary" icon="el-icon-plus" style="margin:10px 0px" @click="showDialog">添加</el-button>
<!--
表格组件
data:表格组件将来需要展示的数据----数组类型
border: 是给表格添加边框
column属性
label:显示标题
width:对应列的宽度
align:标题对齐的方式
prop:对应列内容的字段名
注意1:elmentUI当中的table组件,展示的数据是以一列一列进行展示数据
-->
<el-table style="width:100%" border :data="list">
<el-table-column type="index" label="序号" width="80px" align="center"></el-table-column>
<el-table-column prop="tmName" label="品牌名称" width="width"></el-table-column>
<el-table-column prop="logoUrl" label="品牌LOGO" width="width">
<template slot-scope="{row,$index}">
<img :src="row.logoUrl" alt="" style="width:100px;height:100px;">
</template>
</el-table-column>
<el-table-column prop="prop" label="操作" width="width">
<template slot-scope="{row,$index}">
<el-button type="warning" icon="el-icon-edit" size="mini" @click="updateTradeMark">修改</el-button>
<el-button type="danger" icon="el-icon-delete" size="mini">删除</el-button>
</template>
</el-table-column>
</el-table>
<!--
分页器
当前第几页、数据总条数、每一页展示条数、连续页码数
@current-change="" currentPage 改变时会触发 当前页
@size-change="" pageSize 改变时会触发 每页条数
current-page:代表的是当前第几页
total:代表分页器一共需要战术数据条数
page-size:代表的是每一页需要展示多少条数据
page-sizes:代表可以设置每一页展示多少条数据
pager-count:按钮的数据 如果9 连续页码是7,如果是7 连续页码是5
layout:可以实现分页器布局
->位于最右边,跳转里面的sizes,tatal位置可以实现页面的改变
-->
<el-pagination
style="margin-top:20px;textAlign:center"
:current-page="page"
:total="total"
:page-size="limit"
:page-sizes="[3,5,10]"
:pager-count="7"
@current-change="getPageList"
@size-change="handleSizeChange"
layout="prev,pager,next,jumper,->,sizes,total">
</el-pagination>
<!--
对话框
:visible.sync:控制对话框显示与隐藏用的
-->
<el-dialog title="添加品牌" :visible.sync="dialogFormVisible">
<!-- form表单 -->
<el-form style="width:80%">
<el-form-item label="品牌名称" label-width="100px">
<el-input autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="品牌LOGO" label-width="100px">
<!--:on-success="handleAvatarSuccess" 图片上传成功的回调
:before-upload="beforeAvatarUpload" 图片上传之前的回调
action:是图片上传的地址
:show-file-list是否显示文件列表或者照片
-->
<el-upload
class="avatar-uploader"
action="https://jsonplaceholder.typicode.com/posts/"
:show-file-list="false"
:on-success="handleAvatarSuccess"
:before-upload="beforeAvatarUpload"
>
<img v-if="imageUrl" :src="imageUrl" class="avatar">
<i v-else class="el-icon-plus avatar-uploader-icon"></i>
<div slot="tip" class="el-upload__tip">只能上传jpg/png文件,且不超过500kb</div>
</el-upload>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogFormVisible = false">取 消</el-button>
<el-button type="primary" @click="dialogFormVisible = false">确 定</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
export default {
name:'tradeMark',
data(){
return {
//代表的分页器第几页
page:1,
//当前页数展示数据条数
limit:3,
//总共数据条数
total:0,
//列表展示的数据
list:[],
//对话框显示与隐藏控制的属性
dialogFormVisible:false,
//上传图片使用的属性
imageUrl:''
}
},
//组件挂载完毕
mounted () {
// console.log(this.$API);
//获取列表数据的方法
this.getPageList()
},
methods: {
//获取品牌列表的数据
async getPageList(pager = 1) {
this.page = pager
//解构出参数
const {page,limit} = this
//获取品牌列表的接口
//当你向服务器发请求的时候,这个阿含糊需要带参数,所以我们在data中初始化两个字段,代表给服务器传递参数
let result = await this.$API.trademark.reqTradeMarkList(page,limit)
console.log(result)
if(result.code==200){
//分别是展示数据的总条数与列表展示的数据
this.total = result.data.total
this.list = result.data.records
}
},
//当分页器某一页需要展示数据的条数发生变化的时候会触发
handleSizeChange(limit){
console.log(limit)
//整理参数
this.limit = limit
//再次发请求
this.getPageList()
},
//点击添加品牌的按钮
showDialog(){
//显示对话框
this.dialogFormVisible = true
},
//修改某一个品牌的按钮
updateTradeMark(){
//显示对话框
this.dialogFormVisible = true
},
//上传图片相关的回调
handleAvatarSuccess(res, file) {
this.imageUrl = URL.createObjectURL(file.raw);
},
beforeAvatarUpload(file) {
const isJPG = file.type === 'image/jpeg';
const isLt2M = file.size / 1024 / 1024 < 2;
if (!isJPG) {
this.$message.error('上传头像图片只能是 JPG 格式!');
}
if (!isLt2M) {
this.$message.error('上传头像图片大小不能超过 2MB!');
}
return isJPG && isLt2M;
}
},
}
</script>
<style>
.avatar-uploader .el-upload {
border: 1px dashed #d9d9d9;
border-radius: 6px;
cursor: pointer;
position: relative;
overflow: hidden;
}
.avatar-uploader .el-upload:hover {
border-color: #409EFF;
}
.avatar-uploader-icon {
font-size: 28px;
color: #8c939d;
width: 178px;
height: 178px;
line-height: 178px;
text-align: center;
}
.avatar {
width: 178px;
height: 178px;
display: block;
}
</style>