
vue脚手架搭建2022年6月版本(保姆级)
Node.js环境安装
官网地址:【Node.js】
最新版本:

为了稳定,咱们下载:【16.15.1的版本】

等待一会下载。



扫描二维码关注公众号,回复:
14316519 查看本文章



清一色【Next】到最后安装:

点击【Finish】完成

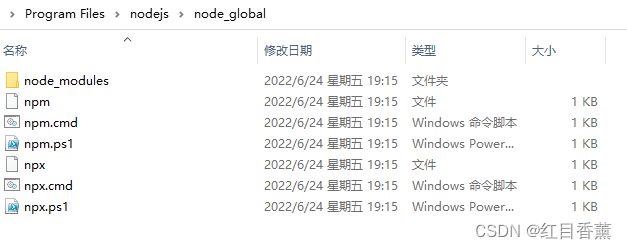
可以在C盘下【C:\Program Files\nodejs】找到【node.exe】文件

Node.js环境配置
在【C:\Program Files\nodejs】位置上创建两个文件夹【node_global】与【node_cache】

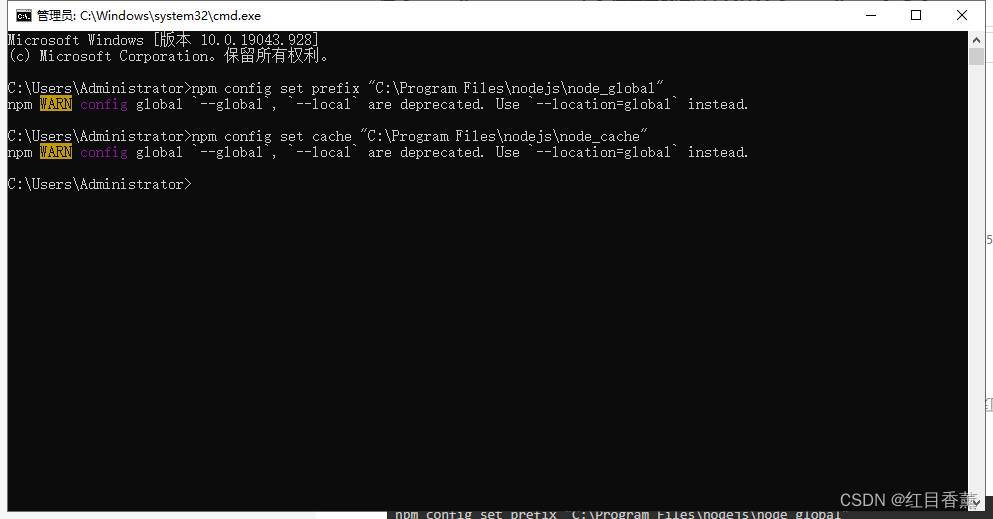
打开【cmd】修改配置位置:
npm config set prefix "C:\Program Files\nodejs\node_global"
npm config set cache "C:\Program Files\nodejs\node_cache"

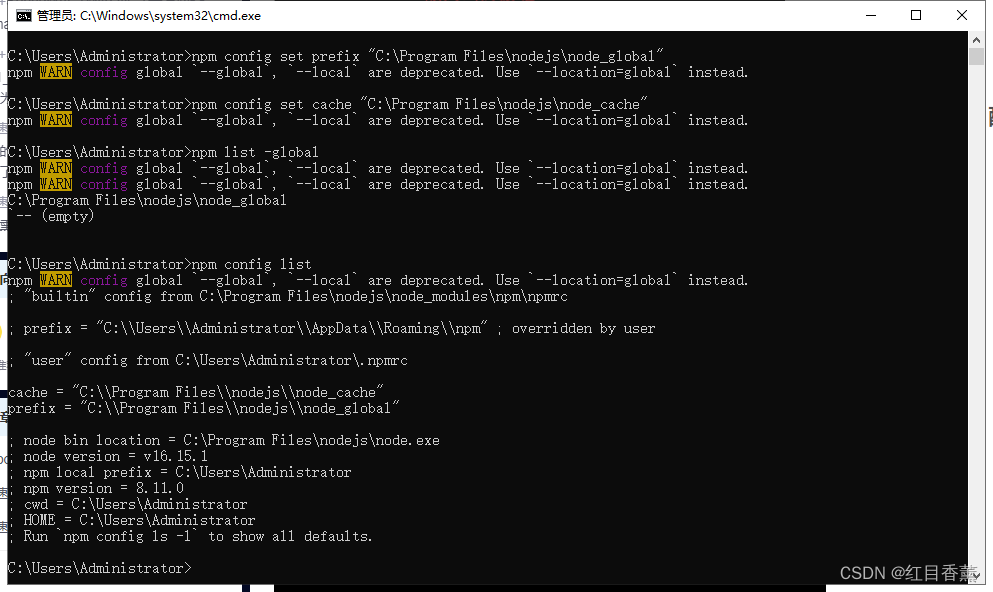
查看位置:
npm config list
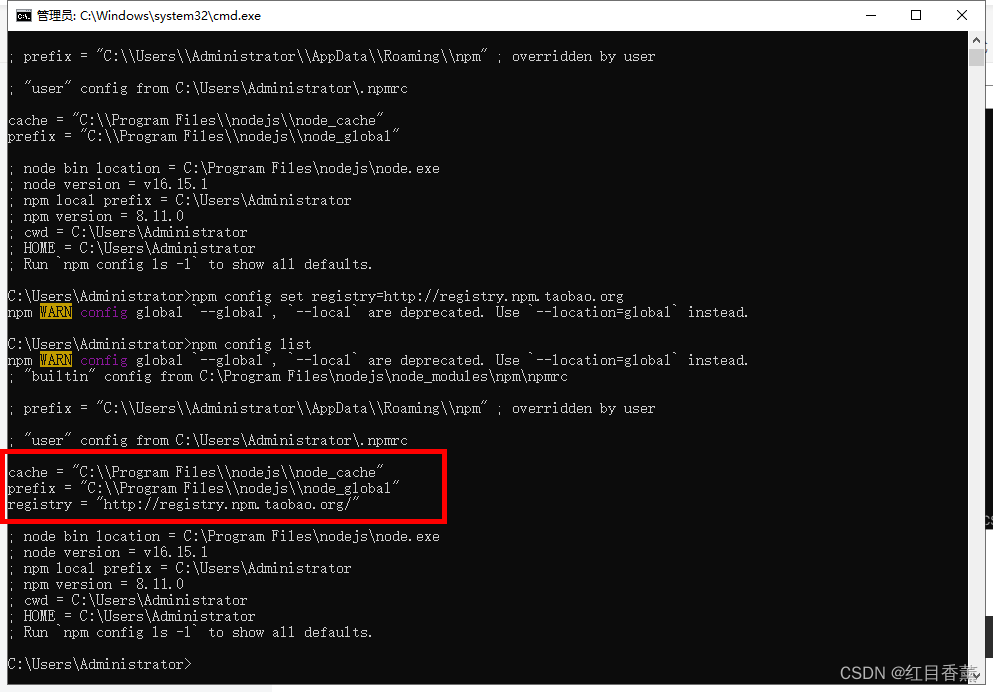
修改国内的【阿里】镜像
npm config set registry=http://registry.npm.taobao.org再通过【npm config list】查询:

查看镜像是否OK
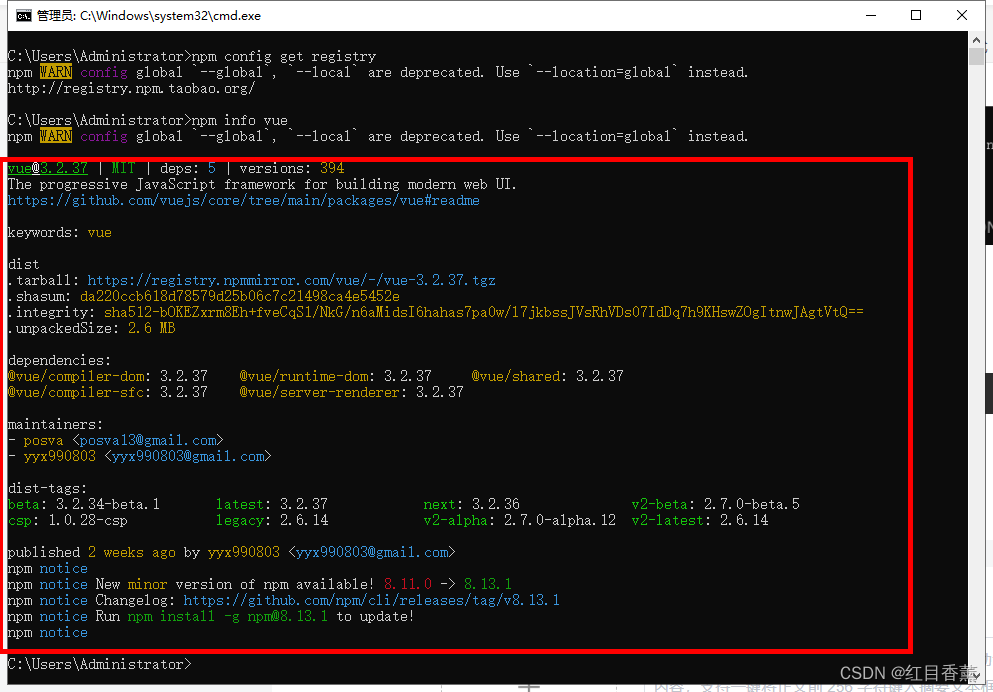
npm config get registry

确定配置完毕。
查看vue信息
npm info vue
可以看到vue的3.2..37版本

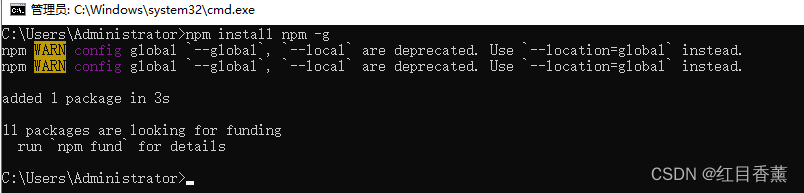
更新npm
【-g】装到【global下】,就是刚才自己创建的文件夹。
npm install npm -g


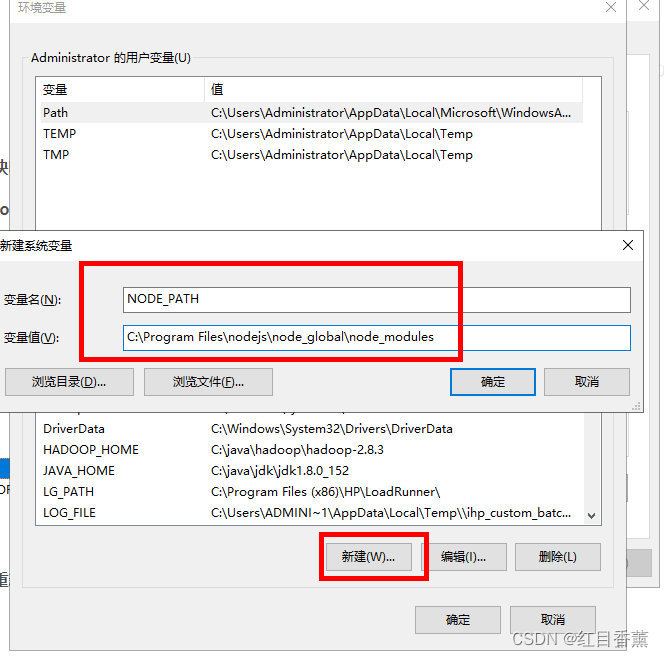
环境变量配置:
增加环境变量NODE_PATH 内容是:【C:\Program Files\nodejs\node_global\node_modules】
C:\Program Files\nodejs\node_global\node_modules
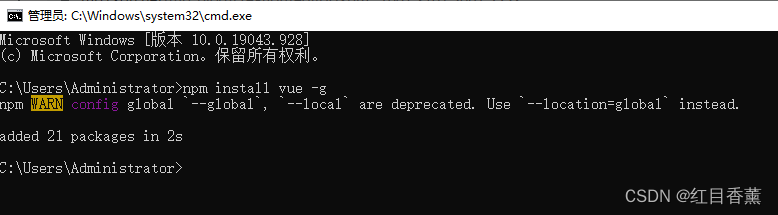
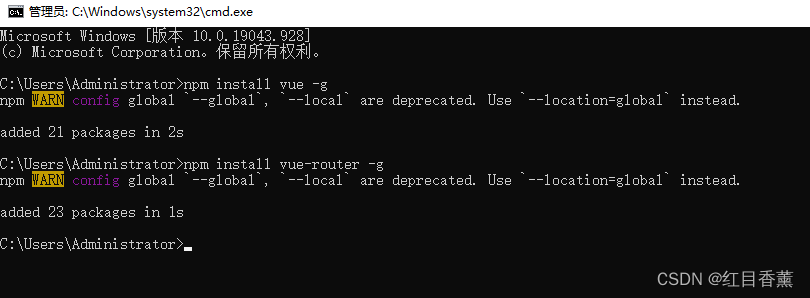
安装vue与router
npm install vue -g这里的-g是指安装到global全局目录去,就是刚才配置的环境变量位置。

查看是否安装成功:

继续安装vue的路由器。
npm install vue-router -g


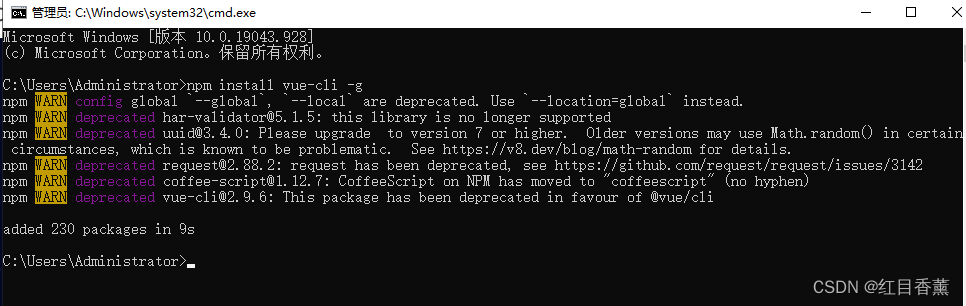
安装vue脚手架
运行命令:
npm install vue-cli -g

由于没有设置环境变量,无法使用。

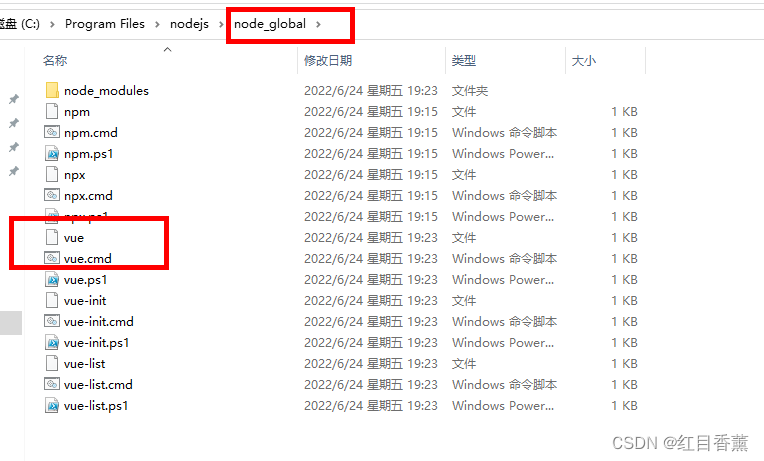
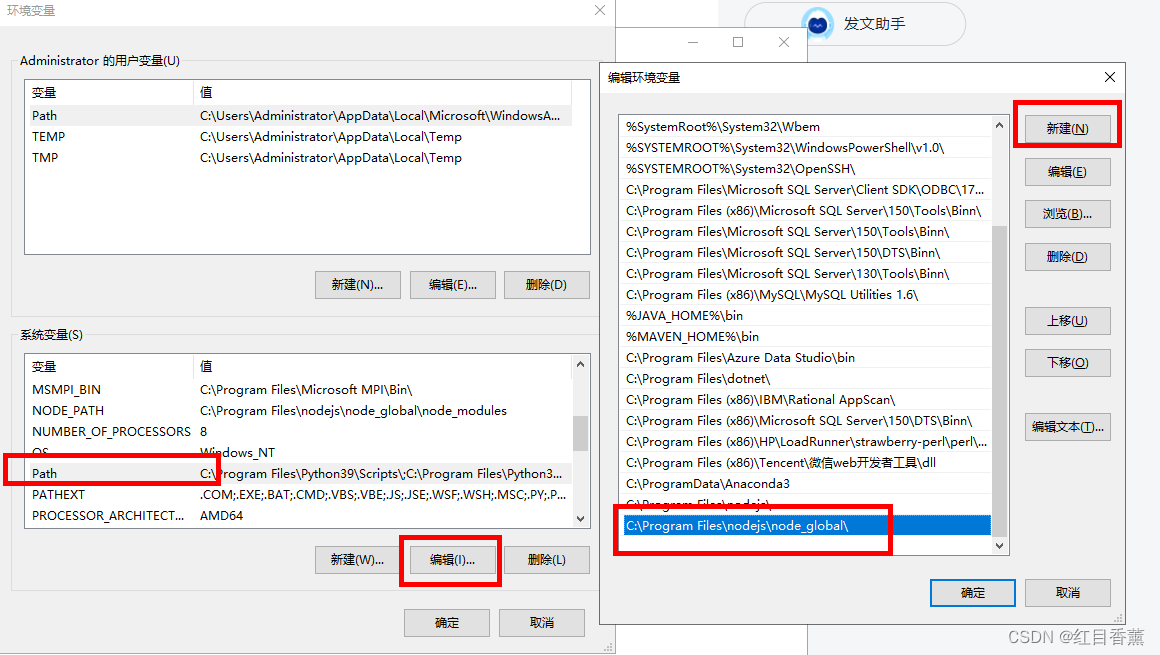
添加系统path的环境变量,路径是【C:\Program Files\nodejs\node_global】

直接添加保存即可。


Vue项目创建
特别备注:项目名称不允许使用数字开头,同时项目命中不允许出现大写字母。
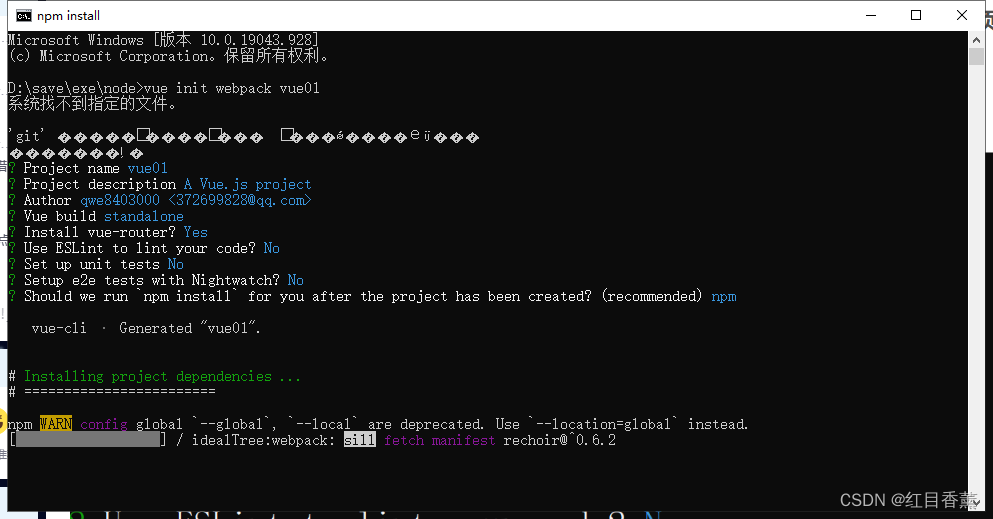
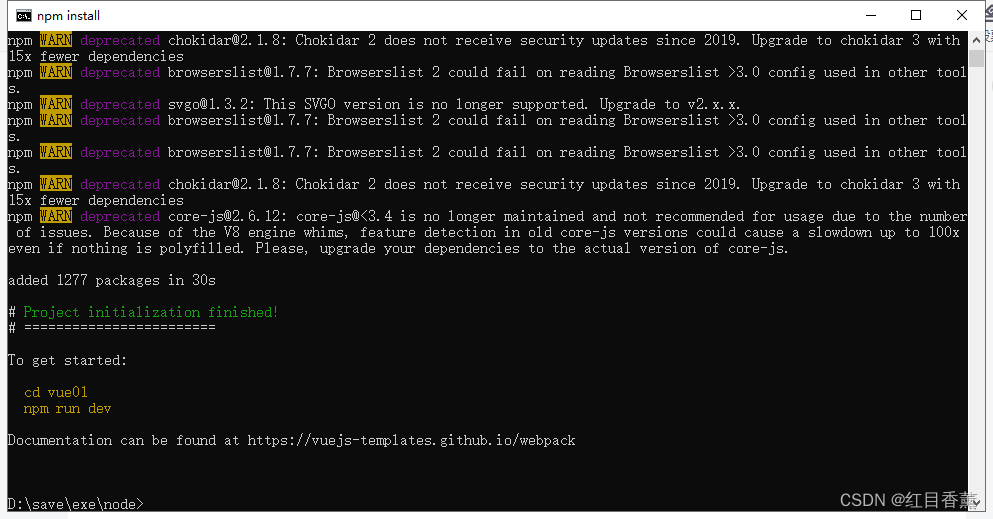
vue init webpack vue01
选择【npm】哦:

国内镜像还是很快的,才30s

通过提示的内容启动vue。
cd vue01
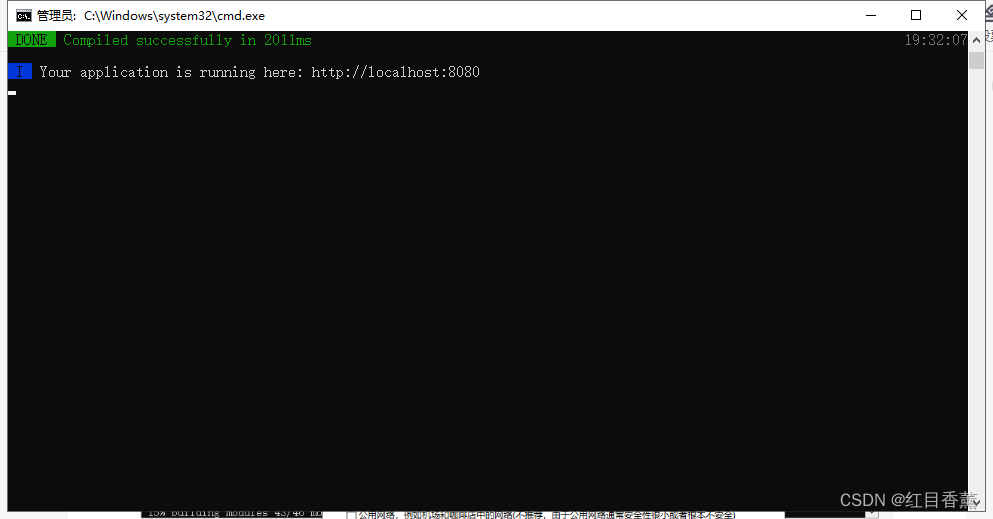
npm run dev


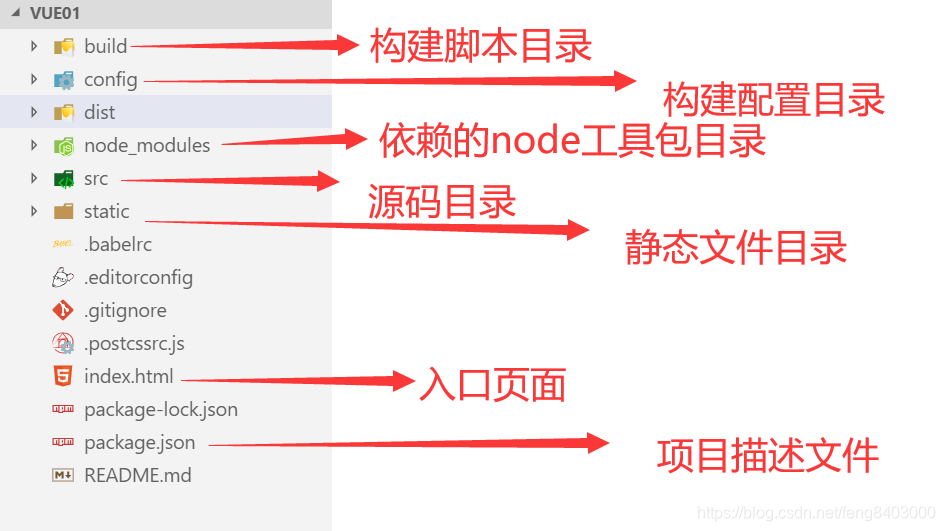
项目访问与目录层级介绍
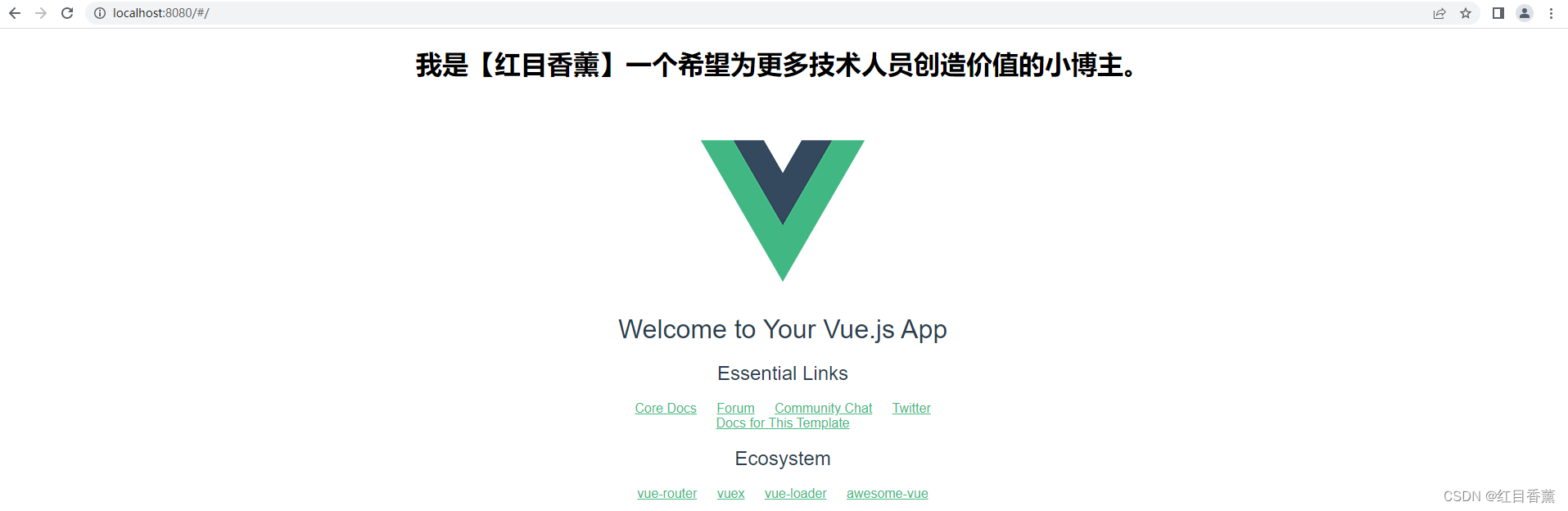
访问路径:【http://localhost:8080】

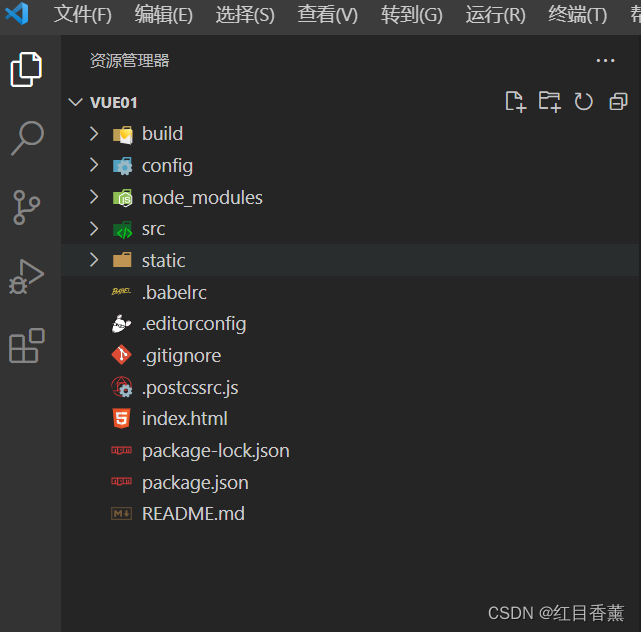
恭喜,搭建成功。可以通过【VS Code】打开看看。



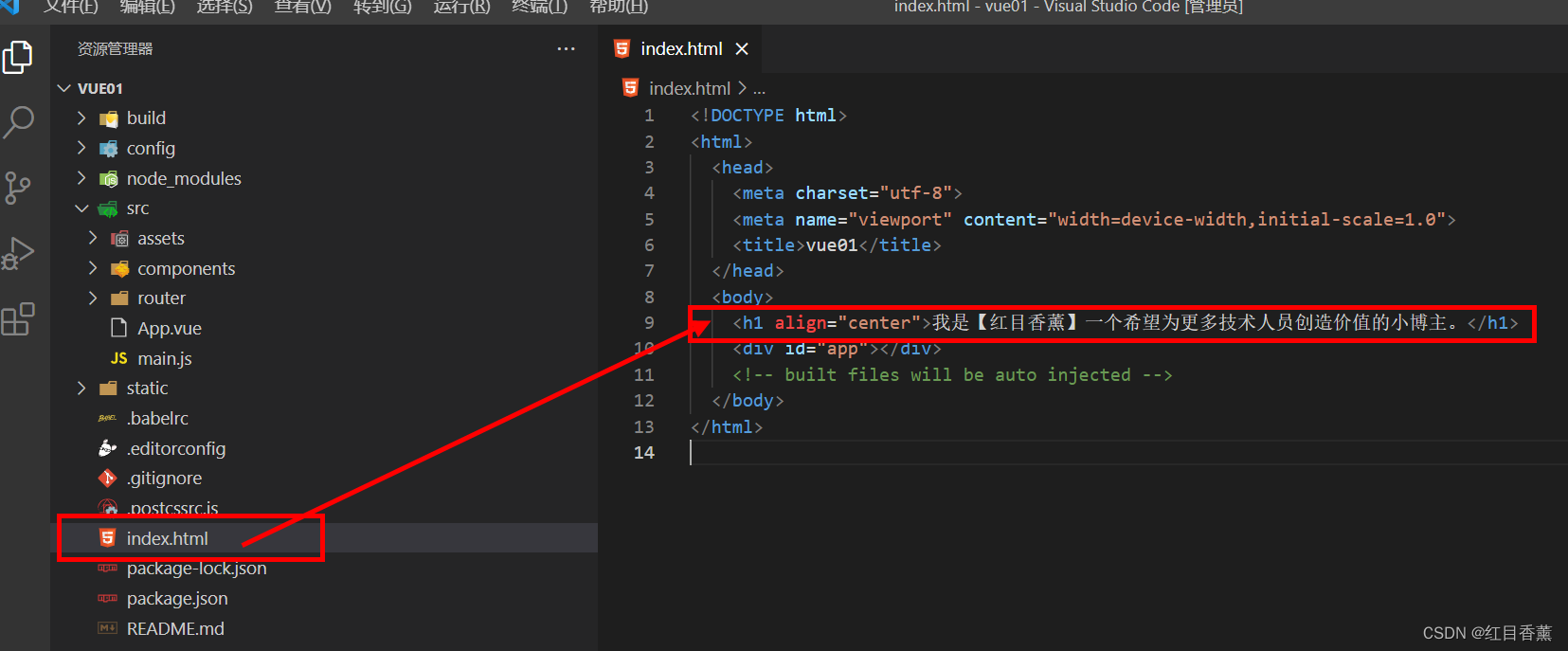
我刚才那句话就是修改了主页面入口的【index.html】文件。

后面有具体的使用方法。
咱们下篇文章见。