系列文章目录
Canvas 画布
<canvas> 元素用于图形的绘制,通过脚本(通常是JavaScript)来完成
绘制一个矩形
注:
- getContext(“2d”) 对象是内建的 HTML5 对象,拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法
- fillStyle 可以是CSS颜色,渐变,或图案。fillStyle 默认设置是#000000(黑色)
- fillRect(x, y, width, height) 方法定义了矩形当前的填充方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<canvas id="myCanvas" width="200" height="100" style="border: 1px solid black"></canvas>
<script>
let c = document.querySelector('#myCanvas')
let ctx = c.getContext("2d")
ctx.fillStyle = "#FF0000"
ctx.fillRect(0, 0, 150, 75)
</script>
</body>
</html>

绘制一条线
注:
- moveTo(x,y) 定义线条开始坐标
- lineTo(x,y) 定义线条结束坐标
- stroke() 方法来绘制线条
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<canvas id="myCanvas" width="200" height="100" style="border: 1px solid black"></canvas>
<script>
let c = document.querySelector('#myCanvas')
let ctx = c.getContext("2d")
ctx.moveTo(0, 0)
ctx.lineTo(200, 100)
ctx.stroke()
</script>
</body>
</html>

绘制一个圆
注:
- beginPath() 方法开始一条路径,或重置当前的路径
- arc() 方法创建弧/曲线(用于创建圆或部分圆)
- stroke() 方法来绘制线条
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<canvas id="myCanvas" width="200" height="100" style="border: 1px solid black"></canvas>
<script>
let c = document.querySelector('#myCanvas')
let ctx = c.getContext("2d")
ctx.beginPath()
ctx.arc(95, 50, 40, 0, 2*Math.PI)
ctx.stroke()
</script>
</body>
</html>

- ctx.stroke() 改为 ctx.fill()

绘制一个文本
注意:
扫描二维码关注公众号,回复:
14408570 查看本文章


- font - 定义字体
- fillText(text,x,y) - 在 canvas 上绘制实心的文本
- strokeText(text,x,y) - 在 canvas 上绘制空心的文本
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<canvas id="myCanvas" width="200" height="100" style="border: 1px solid black"></canvas>
<script>
let c = document.querySelector('#myCanvas')
let ctx = c.getContext("2d")
ctx.font = "30px Arial"
ctx.fillText("Hello H5", 10, 50)
</script>
</body>
</html>

- 实心变空心:把 ctx.fillText(“Hello H5”, 10, 50) 改为 ctx.strokeText(“Hello H5”, 10, 50)

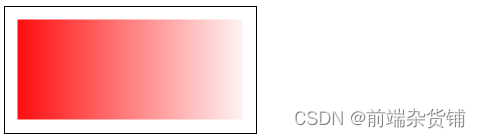
绘制一个线性渐变
注意:
- createLinearGradient(x,y,x1,y1) - 创建线条渐变
- addColorStop() 方法指定颜色停止,参数使用坐标来描述,可以是0至1
- 使用渐变,设置 fillStyle 或 strokeStyle 的值为渐变,然后绘制形状,如矩形,文本,或一条线。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<canvas id="myCanvas" width="200" height="100" style="border: 1px solid black"></canvas>
<script>
let c = document.querySelector('#myCanvas')
let ctx = c.getContext("2d")
// 创建渐变
let grd = ctx.createLinearGradient(0, 0, 200, 0)
grd.addColorStop(0, 'red')
grd.addColorStop(1, 'white')
// 填充渐变
ctx.fillStyle = grd
ctx.fillRect(10, 10, 180, 80)
</script>
</body>
</html>

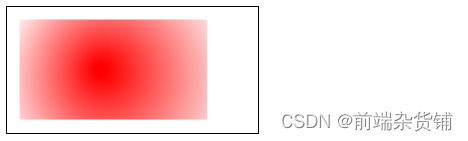
绘制一个径向渐变
注:createRadialGradient(x,y,r,x1,y1,r1) - 创建一个径向/圆渐变
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<canvas id="myCanvas" width="200" height="100" style="border: 1px solid black"></canvas>
<script>
let c = document.querySelector('#myCanvas')
let ctx = c.getContext("2d")
// 创建渐变
let grd = ctx.createRadialGradient(75, 50, 5, 90, 60, 100)
grd.addColorStop(0, 'red')
grd.addColorStop(1, 'white')
// 填充渐变
ctx.fillStyle = grd
ctx.fillRect(10, 10, 150, 80)
</script>
</body>
</html>

绘制一个图像
把一幅图像放置到画布上,使用方法:drawImage(image, x, y)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img id="scream" src="xxx.jpg" width="220" height="277">
<canvas id="myCanvas" width="250" height="300" style="border: 1px solid black"></canvas>
<script>
let c = document.querySelector('#myCanvas')
let ctx = c.getContext("2d")
let img = document.querySelector("#scream")
img.onload = function() {
ctx.drawImage(img, 10, 10)
}
</script>
</body>
</html>

不积跬步无以至千里 不积小流无以成江海
点个关注不迷路,持续更新中