2.通过vue/react 实现其效果---------------------------
① 题 目 :

| 文件 | 解释 |
|---|---|
| Toast.vue | 消息提示组件 |
| Toast.js | 封装成以方法的形式进行导入 |
② 参考答案 :(vue3)
//Toast.vue ----------------------------------------------------------------
<template>
<div class="Toast">
<div v-if='typeof(content) ==="string"'>
<p>{
{
content}}</p>
</div>
<div v-if='typeof(content) ==="object"'>
<img :src="content.img?content.img:''">
<p>{
{
content.text?content.text:''}}</p>
</div>
</div>
</template>
<script>
import {
toRefs} from 'vue';
export default {
props: {
content:{
type:Object||String},
remove: {
type:Function}
},
setup(props){
setTimeout(props.remove, 3000 )
return {
...toRefs(props)};
}
}
</script>
<style scoped>
.Toast{
width:200px;
position: fixed;
margin: 10px auto;
top: 50%;
left: calc(50% - 100px);
background: #dddd;
padding: 10px;
border-radius: 10px;
}
</style>
//---------------------------------------------------------------------------
// Toast.js -----------------------------------------------------------------
import {
createApp } from "vue"
import Message from "./Toast.vue"
const Toast = res => {
const res = res || '提示文字为空!';
let messageNode = document.createElement("div")
const app = createApp(Message, {
content:res,
remove() {
messageNode.remove() }
})
app.vm = app.mount(messageNode)
document.body.appendChild(messageNode)
}
export default Toast
// 使用-------------------------------------------------------------------
import Toast from './xx/toast'
setup(){
Toast('提示文字1,三秒钟消失!');
Toast({
test:'提示文字2',
img:'https://xxx.com/aaa.jpeg'
});
}
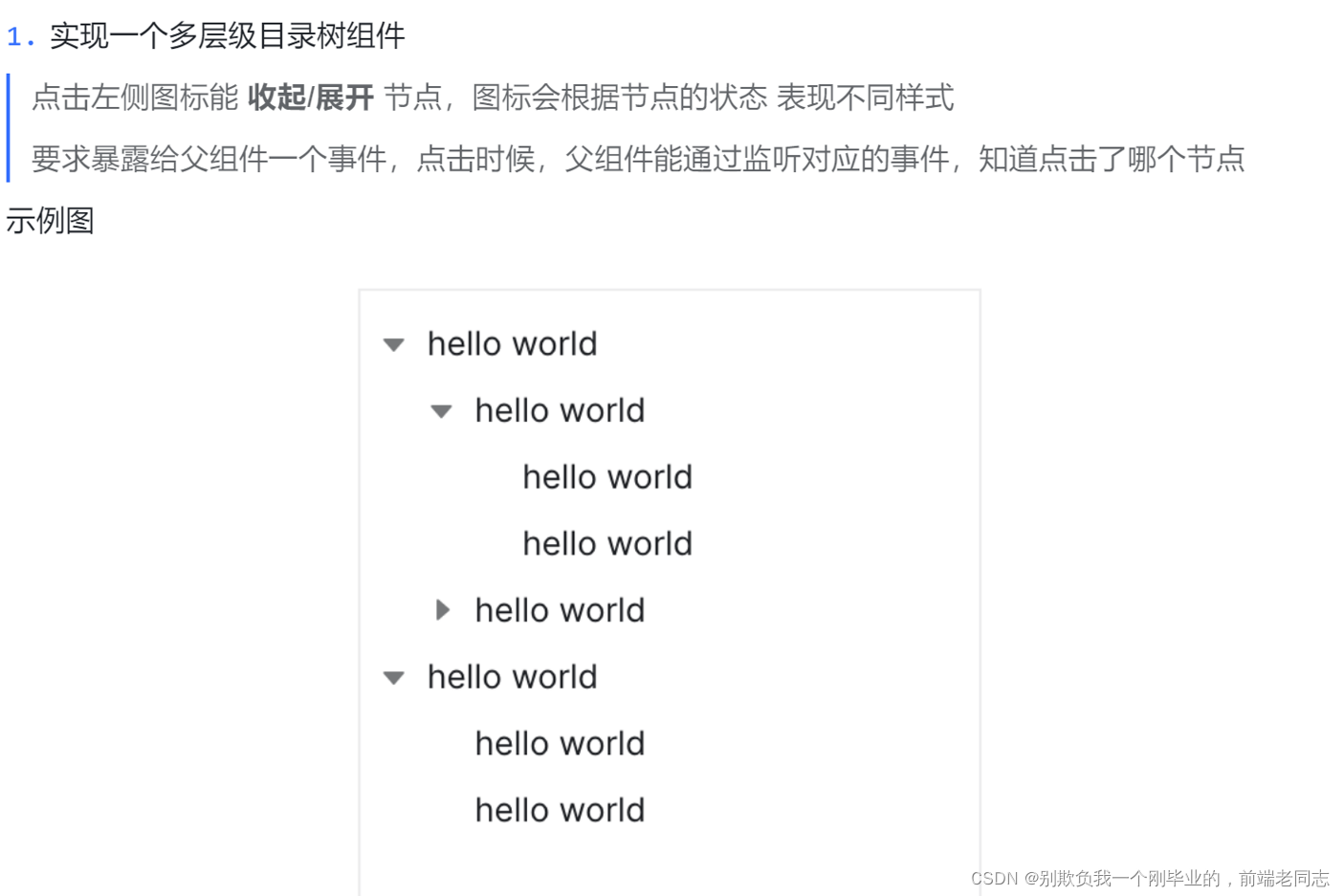
3.通过vue/react 实现其效果----------------------
① 题 目 :

② 参考答案 :(vue3)
//tree.vue 组件递归组件---------------------------------------------------------------
<template>
<input type="text" v-if="index === 1" v-model="value" />
<div style="width: 200px">
<div v-for="item in Arr">
<p
:style="{
marginLeft: (index - 1) * 12 + 'px',
background: item.text === value ? 'red' : '',
}"
>
<span @click="onoff(item.id)" v-if="item.children">
{
{
closeList.includes(item.id) ? "➧" : "⏷" }}
</span>
{
{
item.text }}
</p>
<div v-if="item.children && !closeList.includes(item.id)">
<tree-list
:Arr="item.children"
:key="item.id"
:index="index"
:value="value"
/>
</div>
</div>
</div>
</template>
<script>
import {
reactive, toRefs, ref } from "vue";
export default {
name: "tree-list",
props: {
Arr: {
type: Array },
index: {
type: Number },
value: {
type: String },
},
setup(props) {
let index = props.index ? props.index : 0;
index += 1;
console.log(props);
const closeList = reactive([]);
function onoff(id) {
if (closeList.includes(id)) {
closeList.splice(closeList.indexOf(id));
} else {
closeList.push(id);
}
}
let value = ref(props.value) || ref("");
return {
...toRefs(props), closeList, onoff, index, value };
},
};
</script>
// 使用---------------------------------------------------
<template>
<Tree :Arr="Arr" />
</template>
<script setup>
import Tree from "/@/components/tree.vue";
components: {
Tree },
const Arr = [
{
id: "1",
text: "菜单1",
children: [
{
id: "2",
text: "菜单1-1",
children: [
{
id: "3",
text: "菜单1-1-1",
},
{
id: "3",
text: "菜单1-1-2",
},
],
},
],
},
{
id: "2",
text: "菜单2",
},
];
</script>
