CSS教程
文章目录
CSS 简介
什么是 CSS?
- CSS 指层叠样式表 (Cascading Style Sheets)
- 样式定义如何显示 HTML 元素
- 样式通常存储在样式表中
- 把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题
- 外部样式表可以极大提高工作效率
- 外部样式表通常存储在 CSS 文件中
- 多个样式定义可层叠为一个
样式表定义如何显示 HTML 元素,就像 HTML 中的字体标签和颜色属性所起的作用那样。样式通常保存在外部的 .css 文件中。只需要编辑一个简单的 CSS 文档就可以改变所有页面的布局和外观。
CSS语法
CSS 实例
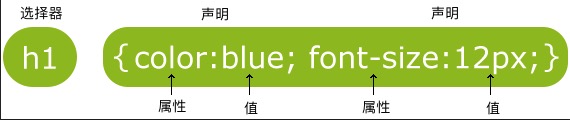
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明:

选择器通常是需要改变样式的 HTML 元素。
每条声明由一个属性和一个值组成。
属性(property)是希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。
CSS 实例
CSS声明总是以分号(;)结束,声明总以大括号({})括起来:
p {color:red;text-align:center;}
为了让CSS可读性更强,可以每行只描述一个属性:
p
{
color:red; //字体红色
text-align:center; //文本水平居中
font-family:arial; //font-family指定段落的字体,Arial是一种通用的英文字体
}
CSS 注释
注释是用来解释代码,并且可以随意编辑它,浏览器会忽略它。
CSS注释以 /* 开始, 以 */ 结束。
CSS Id 和 Class
id 和 class 选择器
如果要在HTML元素中设置CSS样式,需要在元素中设置"id" 和 "class"选择器。
id 选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
HTML元素以id属性来设置id选择器,CSS 中 id 选择器以 "#" 来定义。
以下的样式规则应用于元素属性 id=“para1”:
#para1
{
text-align:center;
color:red;
}
ID属性不要以数字开头,数字开头的ID在 Mozilla/Firefox 浏览器中不起作用。
class 选择器
class 选择器用于描述一组元素的样式,class 选择器有别于id选择器,class可以在多个元素中使用。
class 选择器在HTML中以class属性表示, 在 CSS 中,类选择器以一个点"."号显示:
在以下的例子中,所有拥有 center 类的 HTML 元素均为居中。
.center {
text-align:center;}
也可以指定特定的HTML元素使用class。
在以下实例中, 所有的 p 元素使用 class=“center” 让该元素的文本居中:
p.center {
text-align:center;}
类名的第一个字符不能使用数字!它无法在 Mozilla 或 Firefox 中起作用。
CSS 创建
当读到一个样式表时,浏览器会根据它来格式化 HTML 文档。
如何插入样式表
插入样式表的方法有三种:
- 外部样式表(External style sheet)
- 内部样式表(Internal style sheet)
- 内联样式(Inline style)
外部样式表
当样式需要应用于很多页面时,外部样式表将是理想的选择。在使用外部样式表的情况下,可以通过改变一个文件来改变整个站点的外观。每个页面使用 <link> 标签链接到样式表。 <link> 标签在(文档的)头部:
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
浏览器会从文件 mystyle.css 中读到样式声明,并根据它来格式文档。
外部样式表可以在任何文本编辑器中进行编辑。文件不能包含任何的 html 标签。样式表应该以 .css 扩展名进行保存。下面是一个样式表文件的例子:
hr {
color:sienna;//黄褐色}
p {
margin-left:20px;//设置p元素的左外边距}
body {
background-image:url("/images/back40.gif");//背景图片路径}
不要在属性值与单位之间留有空格(如:“margin-left: 20 px” ),正确的写法是 “margin-left: 20px” 。
内部样式表
当单个文档需要特殊的样式时,就应该使用内部样式表。可以使用 <style> 标签在文档头部定义内部样式表,就像这样:
<head>
<style>
hr {
color:sienna;}
p {
margin-left:20px;}
body {
background-image:url("images/back40.gif");}
</style>
</head>
内联样式
由于要将表现和内容混杂在一起,内联样式会损失掉样式表的许多优势。请慎用这种方法,例如当样式仅需要在一个元素上应用一次时。
要使用内联样式,需要在相关的标签内使用样式(style)属性。Style 属性可以包含任何 CSS 属性。本例展示如何改变段落的颜色和左外边距:
<p style="color:sienna;margin-left:20px">这是一个段落。</p>
多重样式
如果某些属性在不同的样式表中被同样的选择器定义,那么属性值将从更具体的样式表中被继承过来。
例如,外部样式表拥有针对 h3 选择器的三个属性:
h3
{
color:red;
text-align:left;
font-size:8pt//设置字体的尺寸;
}
而内部样式表拥有针对 h3 选择器的两个属性:
h3
{
text-align:right;
font-size:20pt;
}
假如拥有内部样式表的这个页面同时与外部样式表链接,那么 h3 得到的样式是:
color:red;
text-align:right;
font-size:20pt;
即颜色属性将被继承于外部样式表,而文字排列(text-alignment)和字体尺寸(font-size)会被内部样式表中的规则取代。
多重样式优先级
样式表允许以多种方式规定样式信息。样式可以规定在单个的 HTML 元素中,在 HTML 页的头元素中,或在一个外部的 CSS 文件中。甚至可以在同一个 HTML 文档内部引用多个外部样式表。
一般情况下,优先级如下:
(内联样式)Inline style > (内部样式)Internal style sheet >(外部样式)External style sheet > 浏览器默认样式
如果外部样式放在内部样式的后面,则外部样式将覆盖内部样式。
<head>
<!-- 外部样式 style.css -->
<link rel="stylesheet" type="text/css" href="style.css"/>
<!-- 设置:h3{
color:blue;} -->
<style type="text/css">
/* 内部样式 */
h3{
color:green;}
</style>
</head>
<body>
<h3>测试!</h3>
</body>
CSS 背景
CSS 背景属性用于定义HTML元素的背景。
CSS 属性定义背景效果:
- background-color//背景颜色
- background-image//背景图
- background-repeat//背景重复
- background-attachment//背景捕获
- background-position//背景位置
背景颜色
background-color 属性定义了元素的背景颜色.
页面的背景颜色使用在body的选择器中:
body {
background-color:#b0c4de;}
CSS中,颜色值通常以以下方式定义:
- 十六进制 - 如:"#ff0000"
- RGB - 如:“rgb(255,0,0)”
- 颜色名称 - 如:“red”
背景图像
background-image 属性描述了元素的背景图像.
默认情况下,背景图像进行平铺重复显示,以覆盖整个元素实体。
页面背景图片设置实例:
body {
background-image:url('paper.gif');}
背景图像:水平或垂直平铺
默认情况下 background-image 属性会在页面的水平或者垂直方向平铺。
一些图像如果在水平方向与垂直方向平铺,这样看起来很不协调,如下所示:
body
{
background-image:url('gradient2.png');
}
如果图像只在水平方向平铺 (repeat-x), 页面背景会更好些:
body
{
background-image:url('gradient2.png');
background-repeat:repeat-x;
}
情况下 background-image 属性会在页面的水平或者垂直方向平铺。
一些图像如果在水平方向与垂直方向平铺,这样看起来很不协调,如下所示:
body
{
background-image:url('gradient2.png');
}
如果图像只在水平方向平铺 (repeat-x), 页面背景会更好些:
body
{
background-image:url('gradient2.png');
background-repeat:repeat-x;
}

初次编写于2021年11月19日;