定义和用法:
:nth-child(n) 选择器匹配父元素中的第 n 个子元素,元素类型没有限制。
n 可以是一个数字,一个关键字,或者一个公式。注释:n从1开始
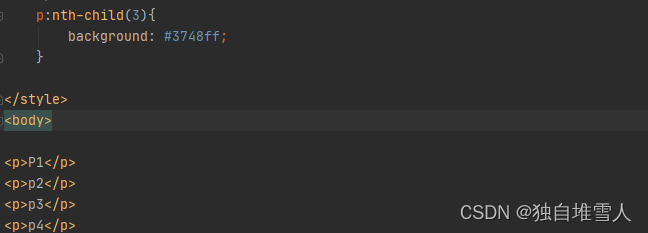
p:nth-child(数字)


p:nth-child(3)表示给第三个元素(P3)添加背景色
接着上面的示例,如果p元素前面还有一个元素,如下图所示,P2被添加了背景色,而不是P3


因为这里的p:nth-child(1) 为h1元素,p:nth-child(2)才为p元素
首先定位p的父元素,父元素下的第n个元素为当前元素,css才会生效
p:nth-child(3n)
表示给3的倍数的p元素添加背景色,2n就是2的倍数,4n就是4的倍数,以此类推


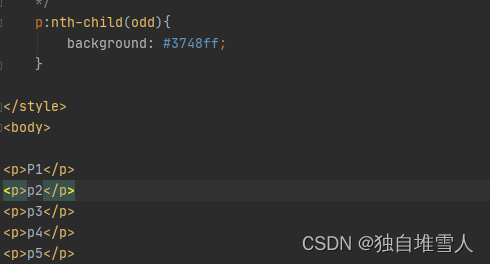
p:nth-child(odd)
表示给所有奇数p元素添加背景色


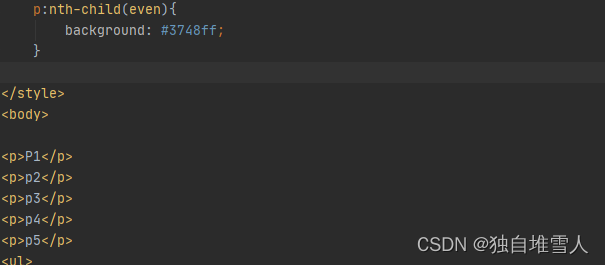
p:nth-child(even)
表示给所有偶数p元素添加背景色


p:nth-child(an + b)
使用公式 (an + b),描述:表示周期的长度,n 是计数器(从 0 开始),b 是偏移值
另外需要特别注意的是,an 必须写在 b 的前面,不能写成 b+an 的形式
注:公式里的n,不区分大小写

