<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
/*
nth-child(n)
An+B
*/
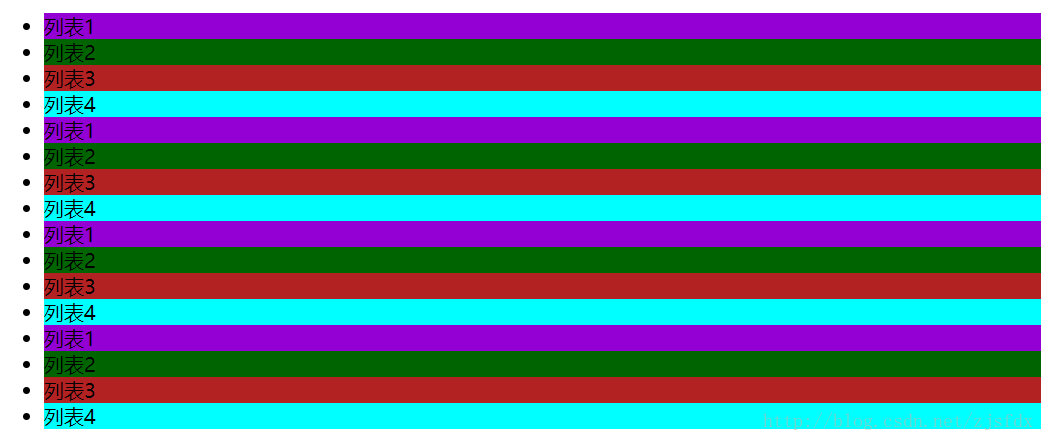
li:nth-child(4n+1){
background-color:darkviolet;
}
li:nth-child(4n+2){
background-color:darkgreen;
}
li:nth-child(4n+3){
background-color:firebrick;
}
li:nth-child(4n){
background-color:aqua;
}
</style>
</head>
<body>
<ul>
<li>列表1</li>
<li>列表2</li>
<li>列表3</li>
<li>列表4</li>
<li>列表1</li>
<li>列表2</li>
<li>列表3</li>
<li>列表4</li>
<li>列表1</li>
<li>列表2</li>
<li>列表3</li>
<li>列表4</li>
<li>列表1</li>
<li>列表2</li>
<li>列表3</li>
<li>列表4</li>
</ul>
</body>
</html>CSS3选择器nth-child
猜你喜欢
转载自blog.csdn.net/zjsfdx/article/details/79334594
今日推荐
周排行