1.什么是优先级的权重?
作用:当多个选择器混合在以前使用时,我们可以通过计算权重来判断谁的优先级最高。


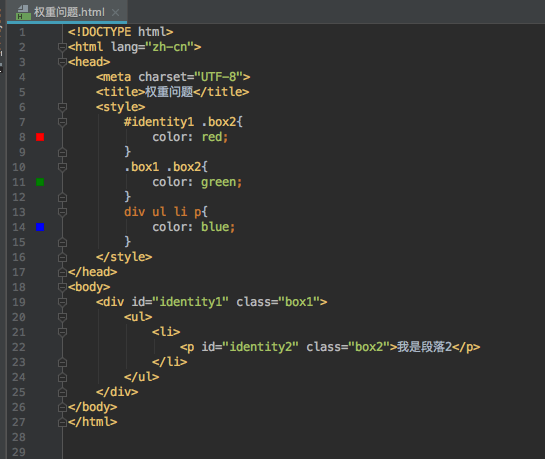
三个选择器都是直接选中p标签
2.权重问题的计算规则
2.1首先先计算选择器中有多少个id,id多的选择器优先级最高
2.2如果id的个数一样,那么再看类名的个数,类名个数多的优先级最高
.box1 .box2{
color:blue;
}这个有两个类名
div .box2{
color:green;
}这里有一个类名
上面的优先级高,所以显示蓝色
2.3如果类名的个数一样,那么再看标签名称的个数,标签名称个数多的优先级最高。
#identity1 ul p{
color:green;
} 这里有一个id,0个类,2个标签
#identity ul li p{
color:blue;
}一个id,0个类,3个标签
2.4如果id个数一样,类名个数也一样,标签名称个数也一样,那么就不会继续往下计算了,那么此时谁写再后面就听谁的,也就是说优先级如果一样,谁写再后面就听谁的。
#identity1 ul .box2{
color:red;
}
.box li #identity2{
color:blue;
}
id个数一样,类的个数一样,标签个数一样,谁写再后面听谁的
注意点:
1.只有选择器是直接选中标签的才需要计算权重
为什么呢?来看下面的例子
.box2{
color:red;
}直接选中(一定会听直接的,所以一定是红色)
li{
color:blue;
}这个是继承来的。