目录
问题描述:
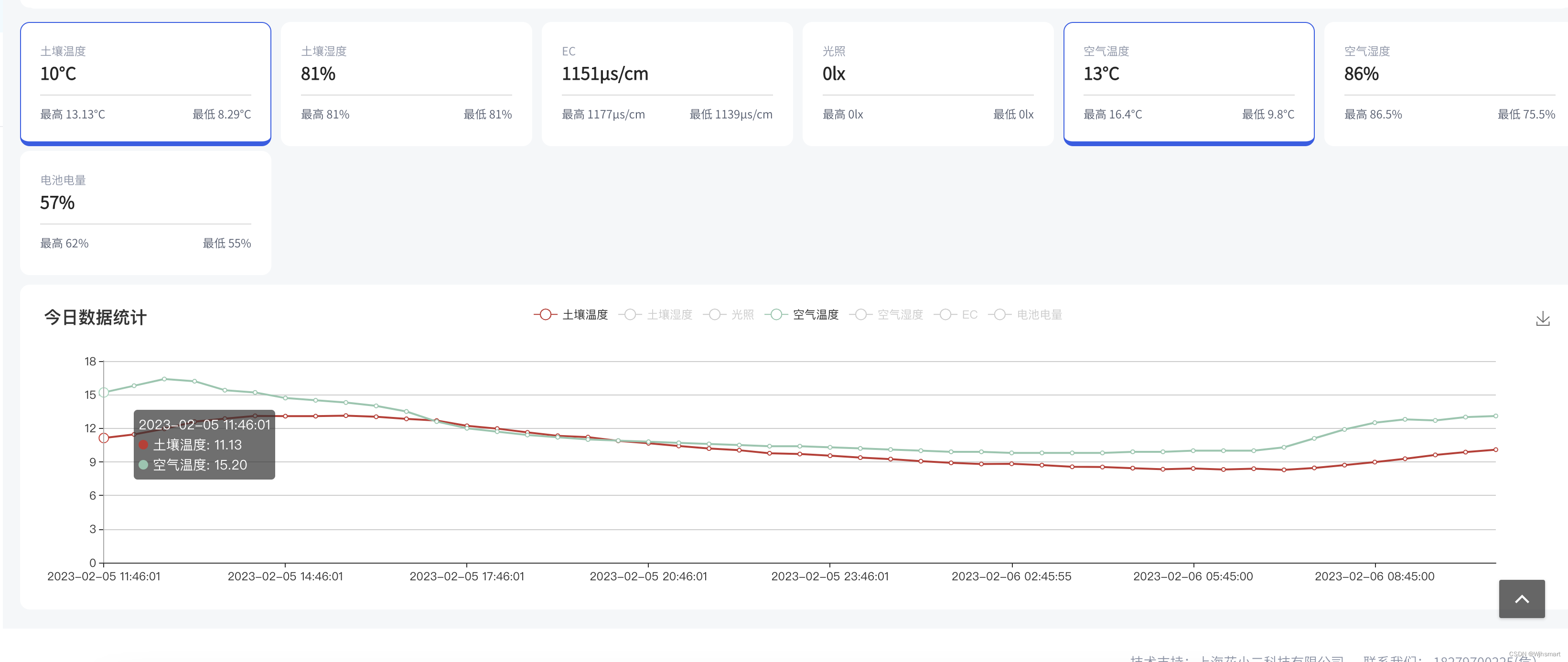
在做Echarts图表时,发现当有多条折线图渲染时,折线图和y轴上面的数字不匹配的bug。如下图所示,本文记录一下解决方案。

原因分析:
怀疑过因为数据格式不符合标准导致的,通过修改格式发现并没有解决问题。后怀疑是不是配置的原因,经过上网查资料发现,罪魁祸首果然是:stack 的配置。
在echarts中series里有个参数stack:
用于数据堆叠,同个类目轴上,系列配置相同的stack,后一个系列的值会加在前一个系列之后。通俗一点讲就是:当两条线数值相近时,后面的值会在前一个系列的值上面叠加。从而就出现了线和值对不上的情况。
如图:

解决方案:
去掉 stack 或者每个系列使用不同的 stack 值。
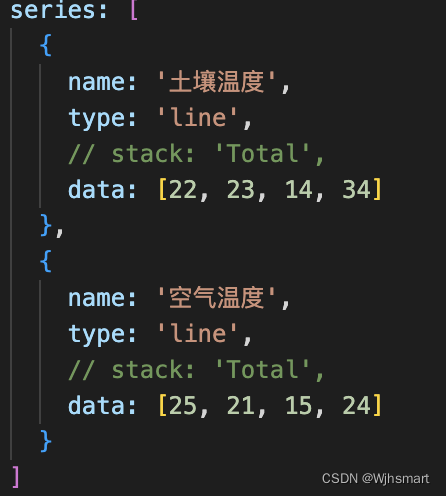
方案一:把 stack 配置注释掉。

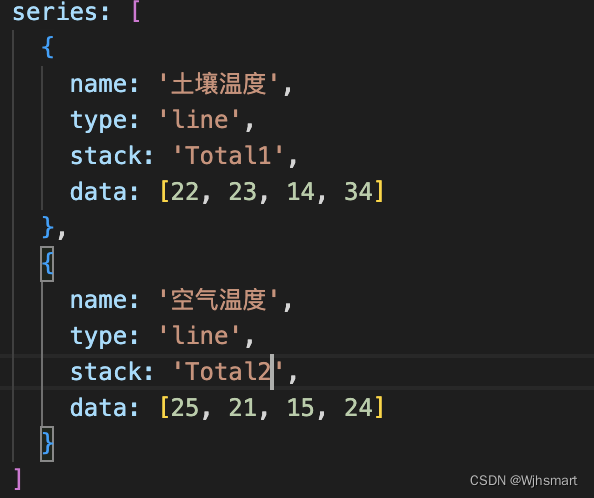
方案二:stack 给不同的值

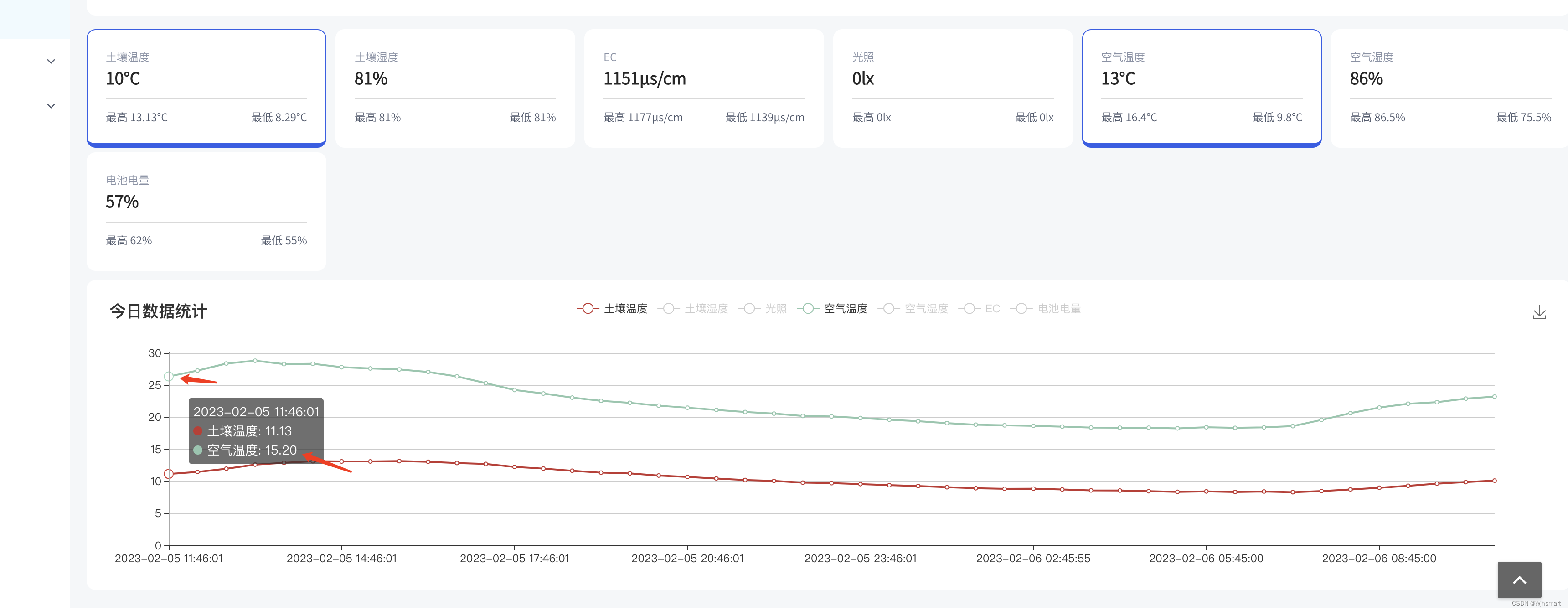
最终效果: