一、存储数据
HTML中
<div id="test"></div>
JS中
localStorage.setItem("key",2); let a = document.createElement("p"); let test = document.getElementById("test"); test.appendChild(a); a.innerHTML = localStorage.getItem("key");
最终效果(上面是网页中显示的,下面是localstorage中存储的)

二、存储对象
html中
<div id="test"> </div>
JS中
let value = [1, 2, 3]; function save(name, value) { if (typeof value == "object") { localStorage[name] = JSON.stringify(value); } else { localStorage[name] = value; } } function get(name, defaultValue) { let value; if (!localStorage[name]) { value = defaultValue; } else { value = JSON.parse(localStorage[name]); } return value; } save("s", value);//存储数据 let a = document.createElement("p");//创建一个p元素 let test = document.getElementById("test");//获取到div元素 test.appendChild(a);//将p添加到div元素中 a.innerHTML = get("s");//p的元素内容解析为本地存储的值
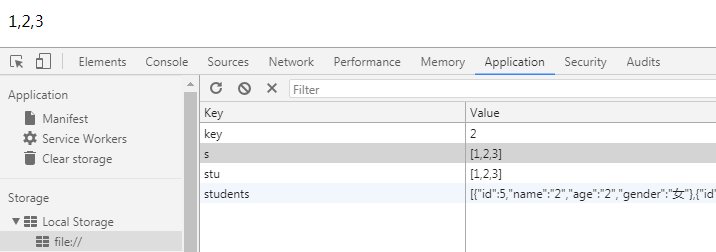
最终结果(上面是网页中显示的,下面是localstorage中存储的)