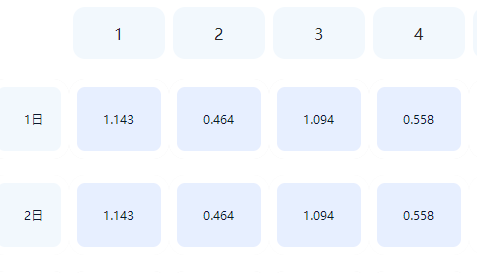
先上一个效果图

解决方案:
要用到三个row-style、header-cell-style、cell-style
template:
<template>
<el-table
:row-style="tableCellClassName"
:header-cell-style="tableHeaderStyle"
:cell-style="cellStyle"
:data="dataListOtherAll"
></el-table>
</template>script:
//表格头部样式
tableHeaderStyle(column) {
let styleRes = {
"background": "#F2F8FD !important",
"border-radius": "16px",
"border": "4px solid #FFFFFF!important",
}
let headItem ={
"background": "#FFFFFF !important",
}
if (column.columnIndex === 0) {
return headItem;
}else{
return styleRes
}
},
//单元格
tableCellClassName({columnIndex}) {
if (columnIndex == 0) {
return 'cell-start'
} else if (columnIndex == 9) {
return 'cell-end'
} else {
return 'cell-middle'
}
},
//单元格样式
cellStyle(column) {
if ( column.columnIndex === 0){
return "background-color: #F2F8FD; color: #0A1832; border-radius: 16px; margin-left: 15px;border: 8px solid #FFFFFF!important;"
}else if ( column.columnIndex === 25){
return "background-color: #D2E0FC; color: #3A78F2; border-radius: 16px; margin-left: 15px;border: 8px solid #FFFFFF!important;"
}else{
return "background-color: #E7EFFF; color: #0A1832; border-radius: 16px; margin-left: 15px;border: 8px solid #FFFFFF!important;"
}
},
</script>