做过几次python大作业,都需要制作界面,而最简单的方式就是用pyqt来做,但常常隔的时间太久又不记得怎么使用了,导致每次开头都很难搞,于是记录一下。
本篇介绍了响应槽以及子窗口,个人认为界面设计最常用的就是这两个功能。
1.基操
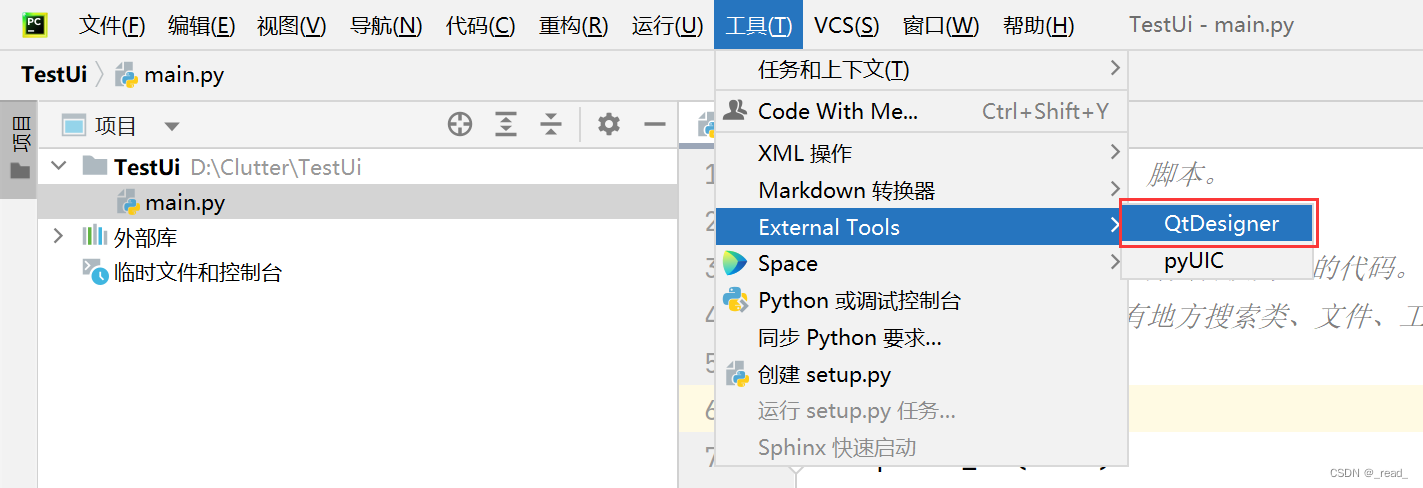
首先创建好一个python项目,然后点击此处,进行窗口的设计。

在这里新建一个窗体

选择Widget,然后点击创建。

注意到改窗口的初始名为Form,可以在右边这里自定义窗口名,这里将其命名为测试窗口,然后保存在当前目录下

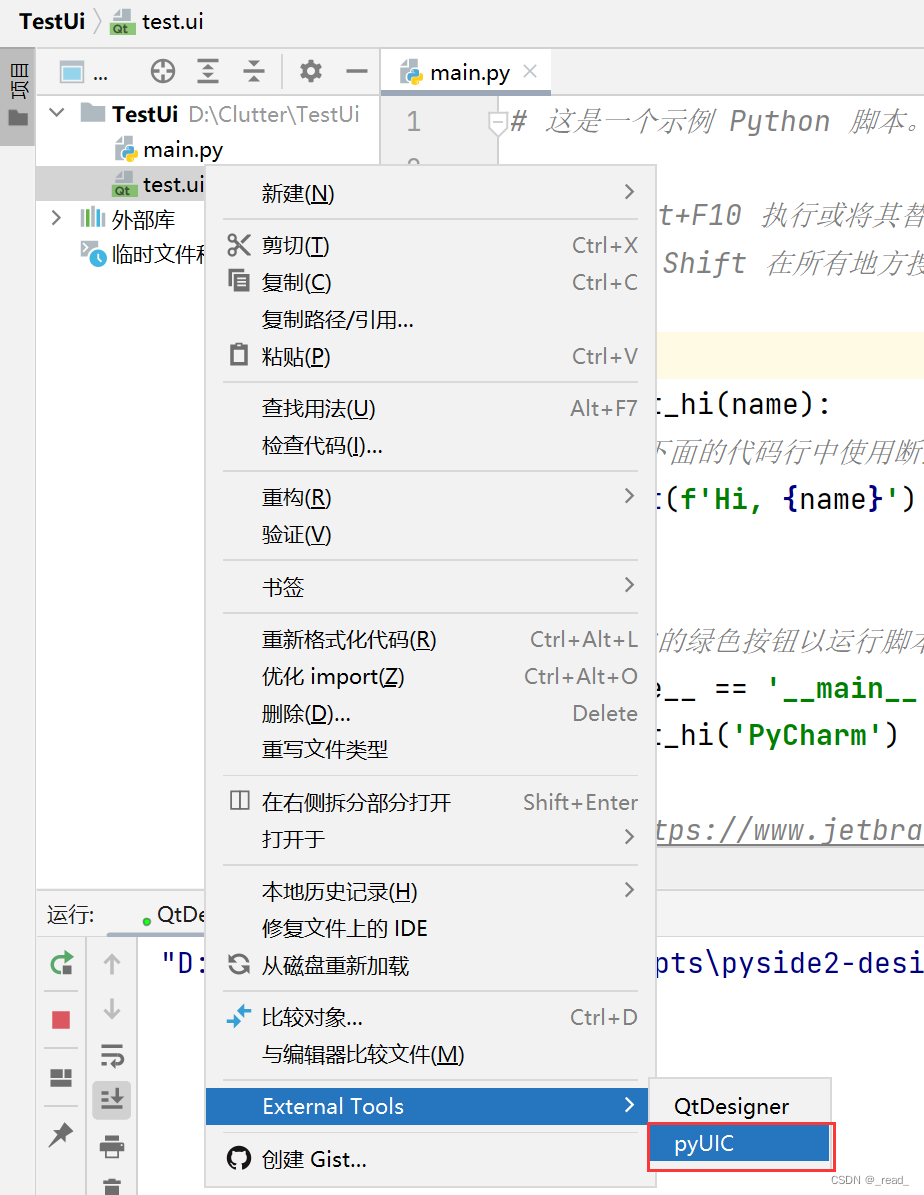
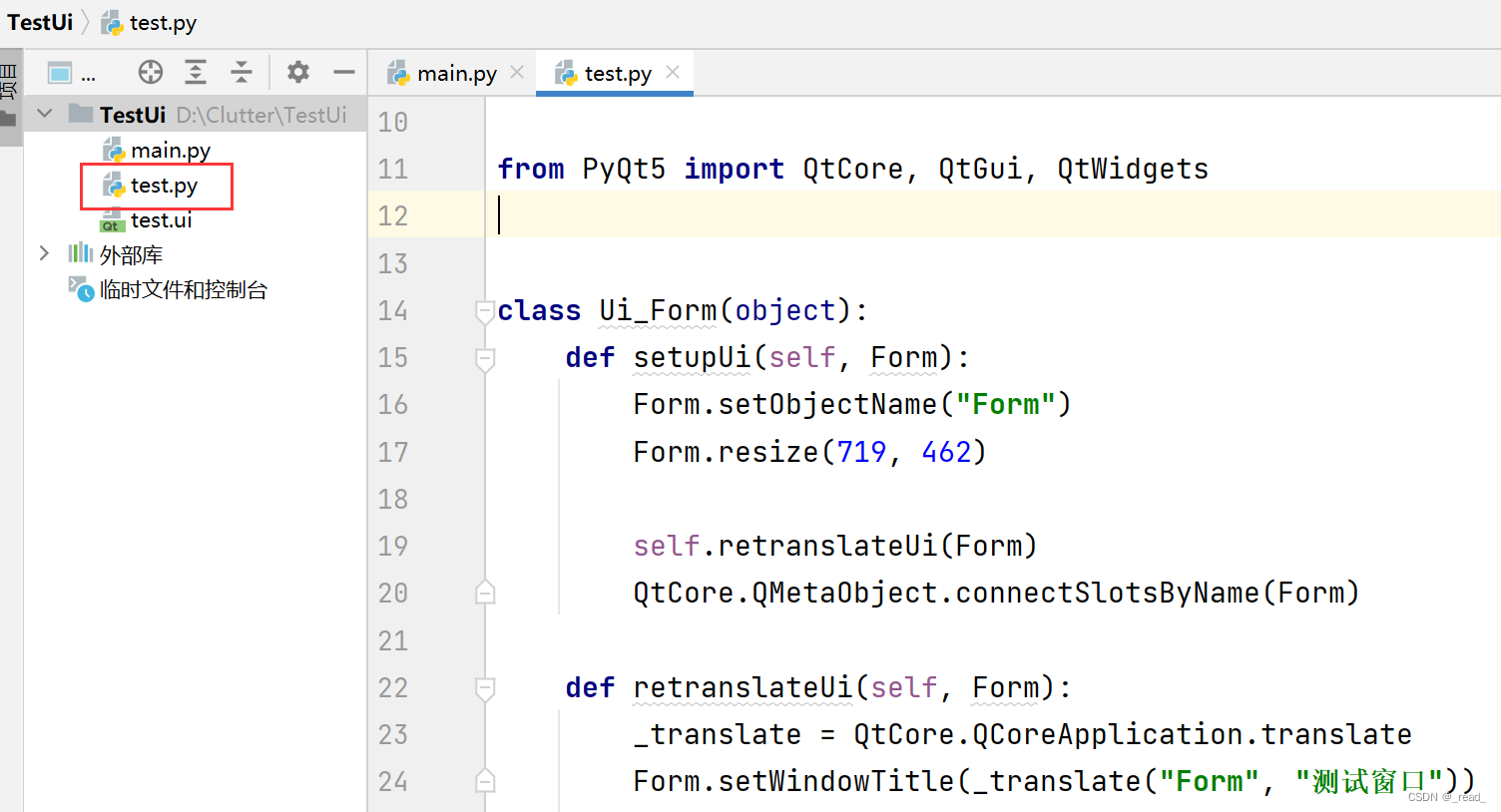
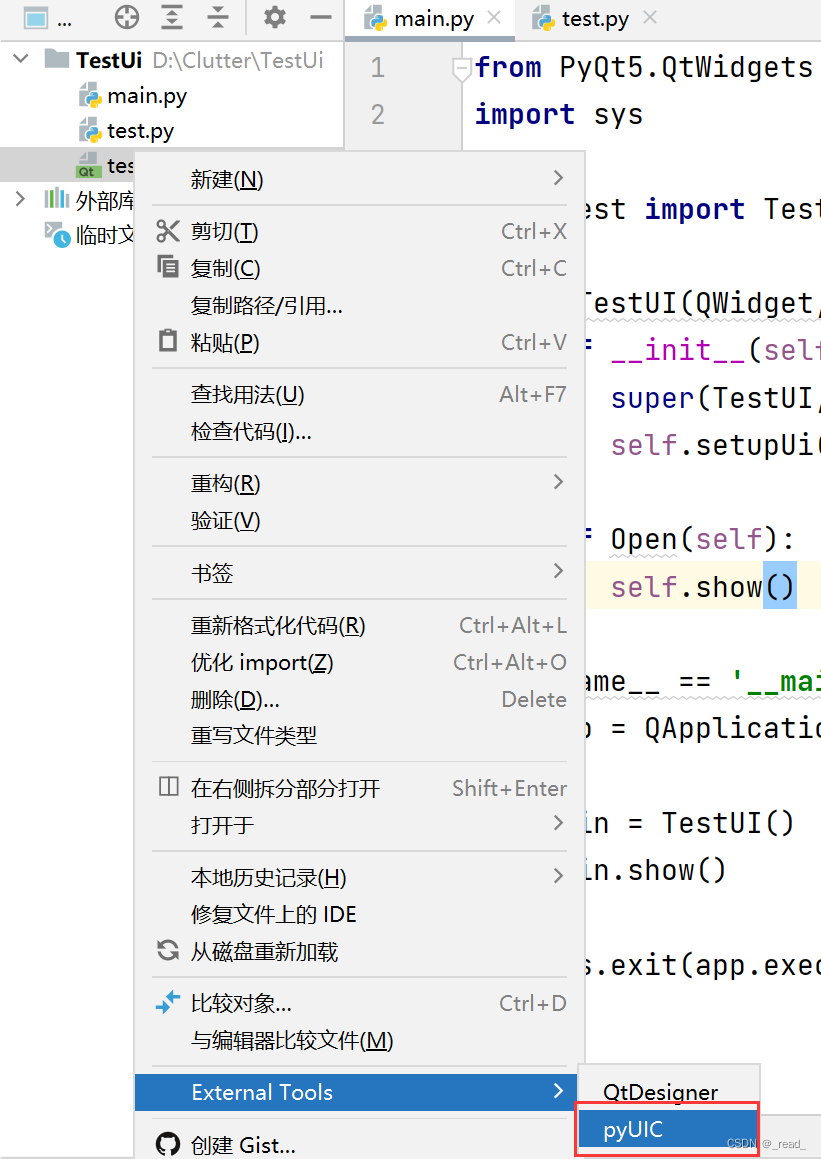
在pycharm中会出现这个新的test.ui文件,右键选择pyUIC,出现对应的test.py文件



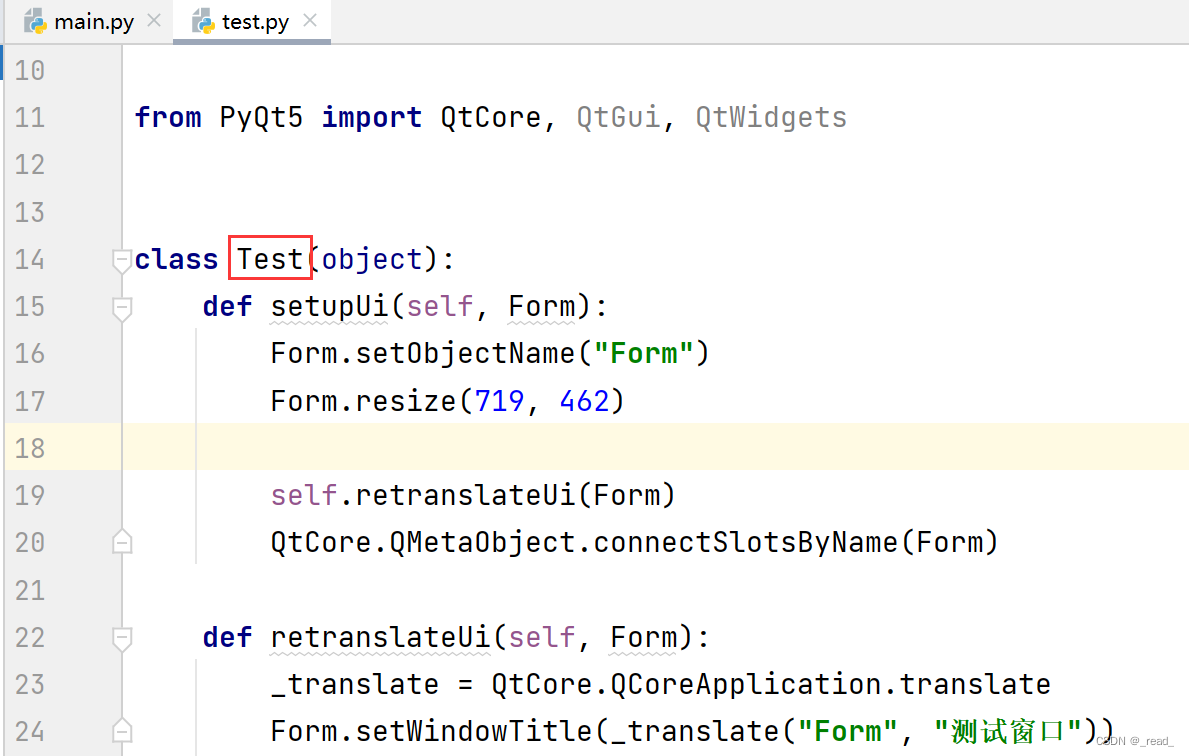
然后我们将test.py文件中的类名改为Test(其实这里改不改都无所谓,只是一个命名而已)

在main函数中插入以下代码,注意要修改的地方
from PyQt5.QtWidgets import *
import sys
from test import Test
class TestUI(QWidget,Test):
def __init__(self):
super(TestUI, self).__init__()
self.setupUi(self)
def Open(self):
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
main = TestUI()
main.show()
sys.exit(app.exec())
然后运行main函数,可以看到刚刚设置的界面。由于我们对于界面内容没有进行设置,所以它什么也没有。

2.响应槽展示表格
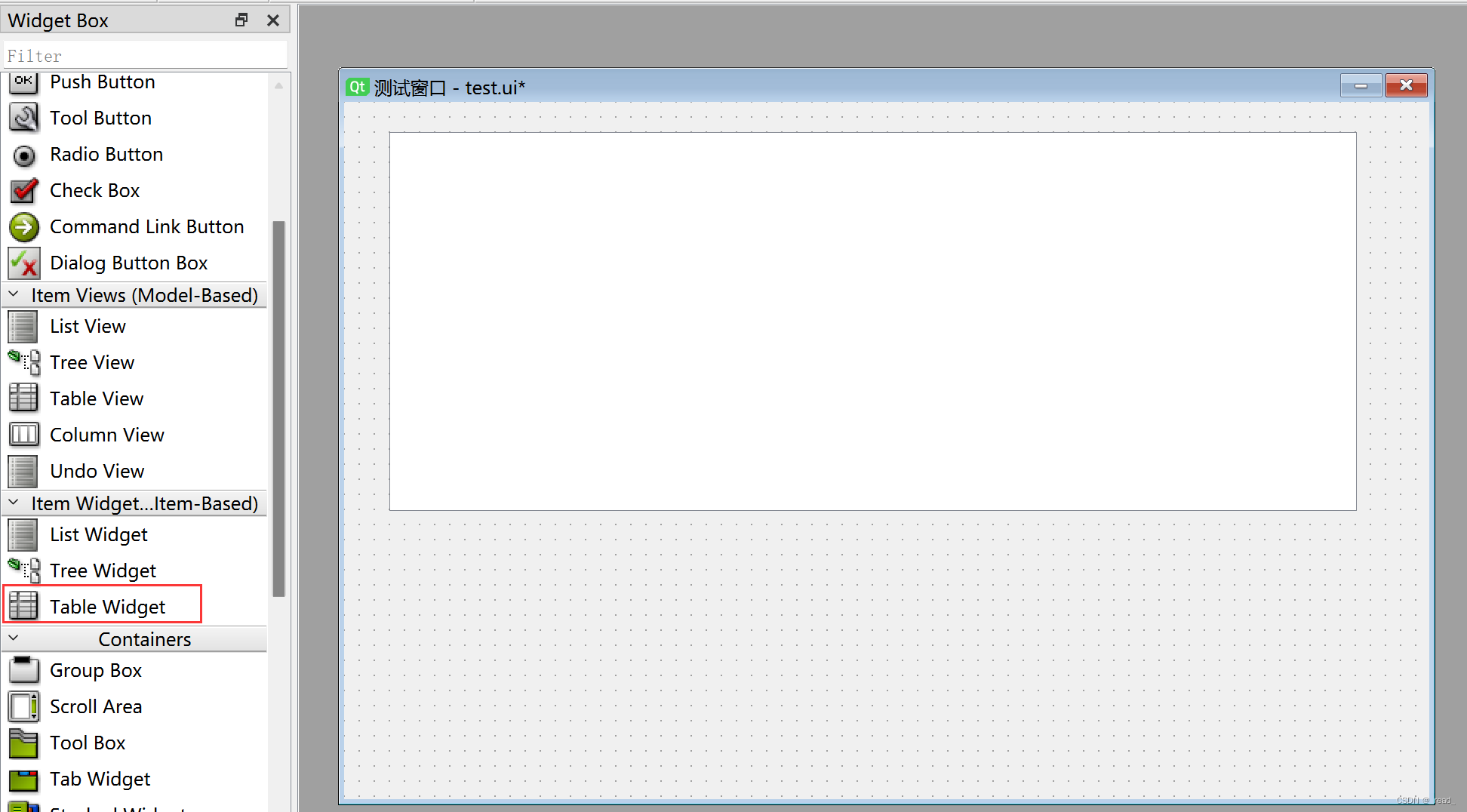
回到QT Designer中,选择Table Widget组件,将其拖到窗体中,拉好展示的区域的大小,然后保存。

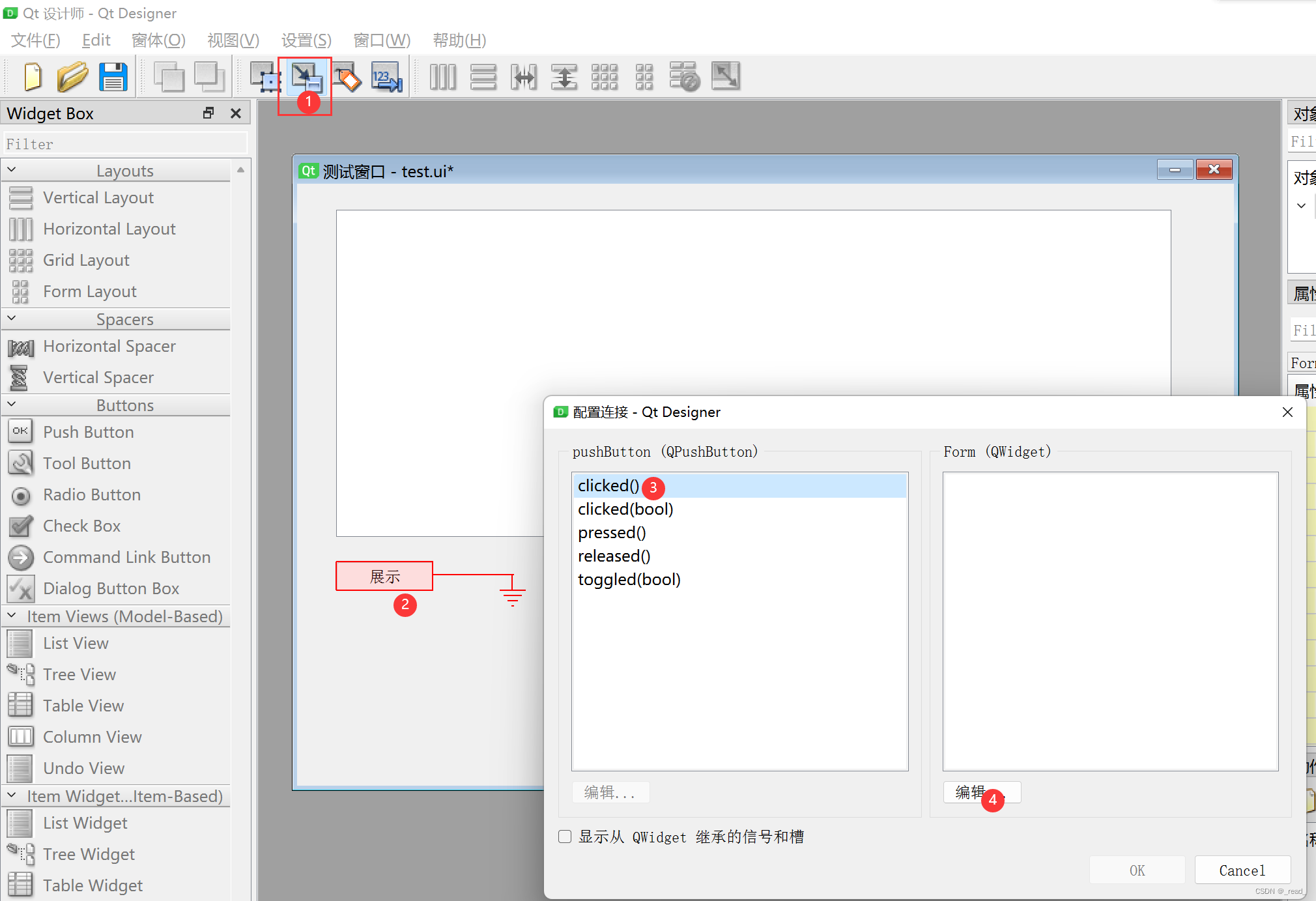
并为它设置响应按键,使用PushButton组件。更名为“展示”。

选择响应槽,依次执行。(②是拉动)

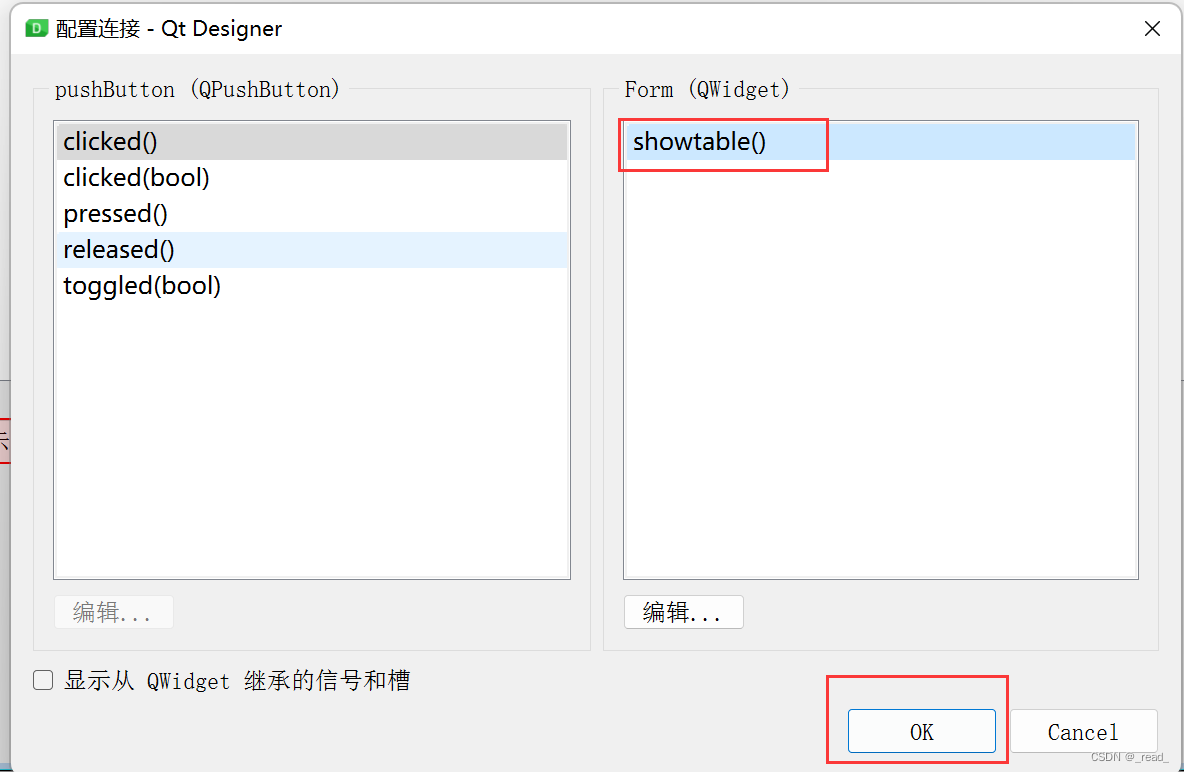
在编辑页面新建一个槽,命名为showtable(),然后点击OK

再选中showtable(),再点击OK

此时就为这个“展示”按键设置好了槽。然后保存文件。

在代码中需要再点击一下pyUIC,每进行一次窗口的修改,都需要点击一下这里,更新代码。

可以看到test.py中多了一些东西,例如这里就是刚刚为pushButton按键设置的槽名称为showtable。记得每次更新完test.py中的代码后都要修改一次这里面的类名称为Test。其实如果只要求一个窗口的话不用特意修改,修改是为了对付多个窗口的情况,用于区分。

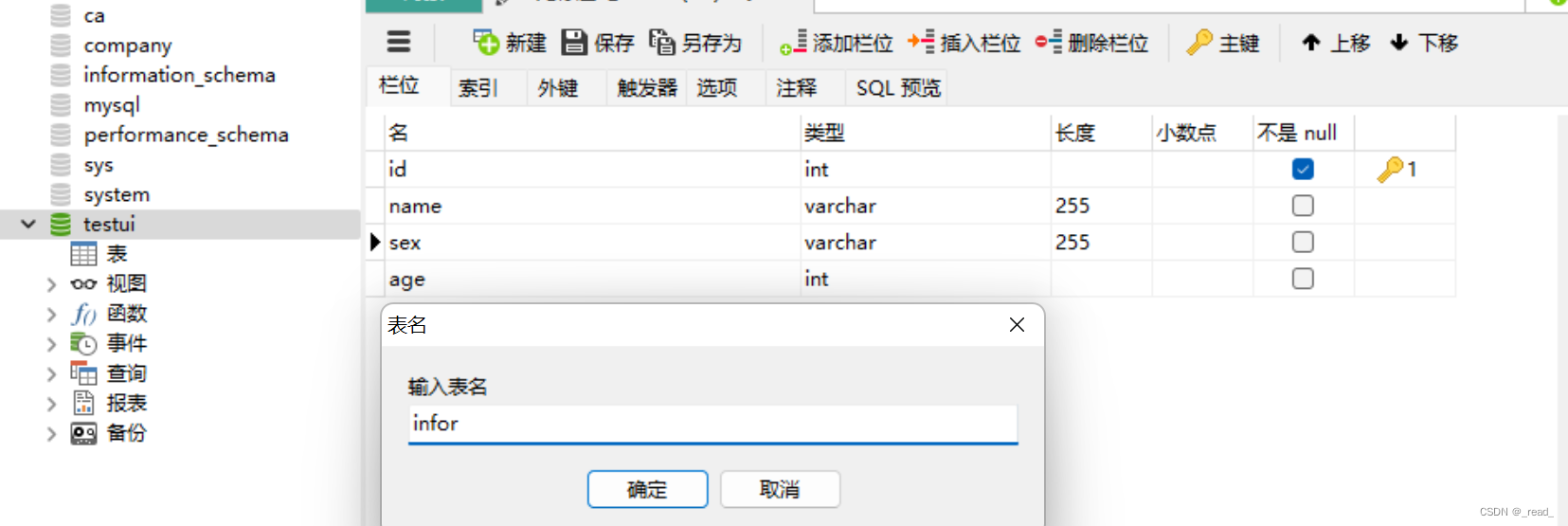
要展示表,首先得先设计好表。

然后随便插入几个数据

代码中,首先建一个数据库的函数,为了不用后面每次连接数据库时都要写一遍那串代码,这样有利于代码的简洁性。我的数据库名称是testui
def mydbcon():
mydb = pymysql.connect(host='localhost',
user='root',
password='123456',
database='testui',
charset='utf8')
return mydb
在类TestUI中添加一个函数,名为showtable,就是响应槽的名字,如果这里的这个函数名与那个槽名字不对应,会出现报错。以下是示例代码。
# 展示信息表
def showtable(self):
self.tableWidget.setRowCount(0)# 设置表格的列数
self.tableWidget.setColumnCount(4)# 设置表头,仅仅显示4列数据
self.tableWidget.setHorizontalHeaderLabels(
['id', '姓名', '性别', '年龄'])
conn = mydbcon()
cursor = conn.cursor()
sql = "SELECT id,name,sex,age FROM infor" # SQL语句
cursor.execute(sql) # 执行SQL语句
data = cursor.fetchall() # 通过fetchall方法获得数据
for row_number, row_data in enumerate(data):
self.tableWidget.insertRow(row_number) # 插入一行
for column_number, data_item in enumerate(row_data):
item = QTableWidgetItem(str(data_item)) # 创建一个QTableWidgetItem对象
self.tableWidget.setItem(row_number, column_number, item) # 插入数据
cursor.close() # 关闭游标
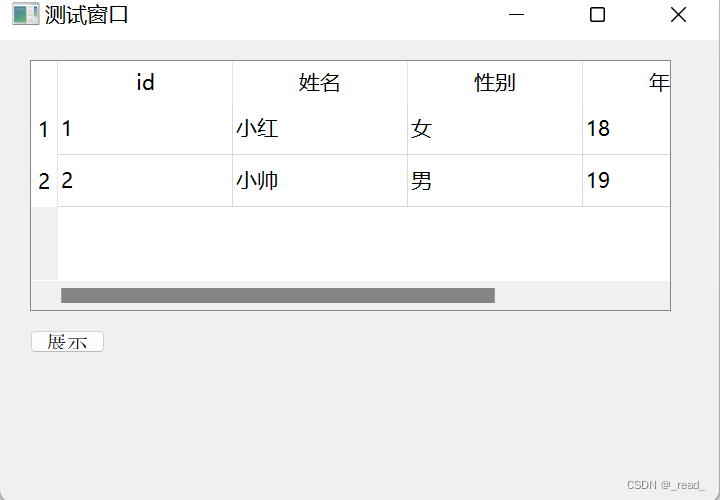
conn.close() # 关闭连接运行代码,点击展示按键,就可以看到表格内容了。

3.子窗口的设置
此功能是点击一个按钮弹出一个新的窗口。
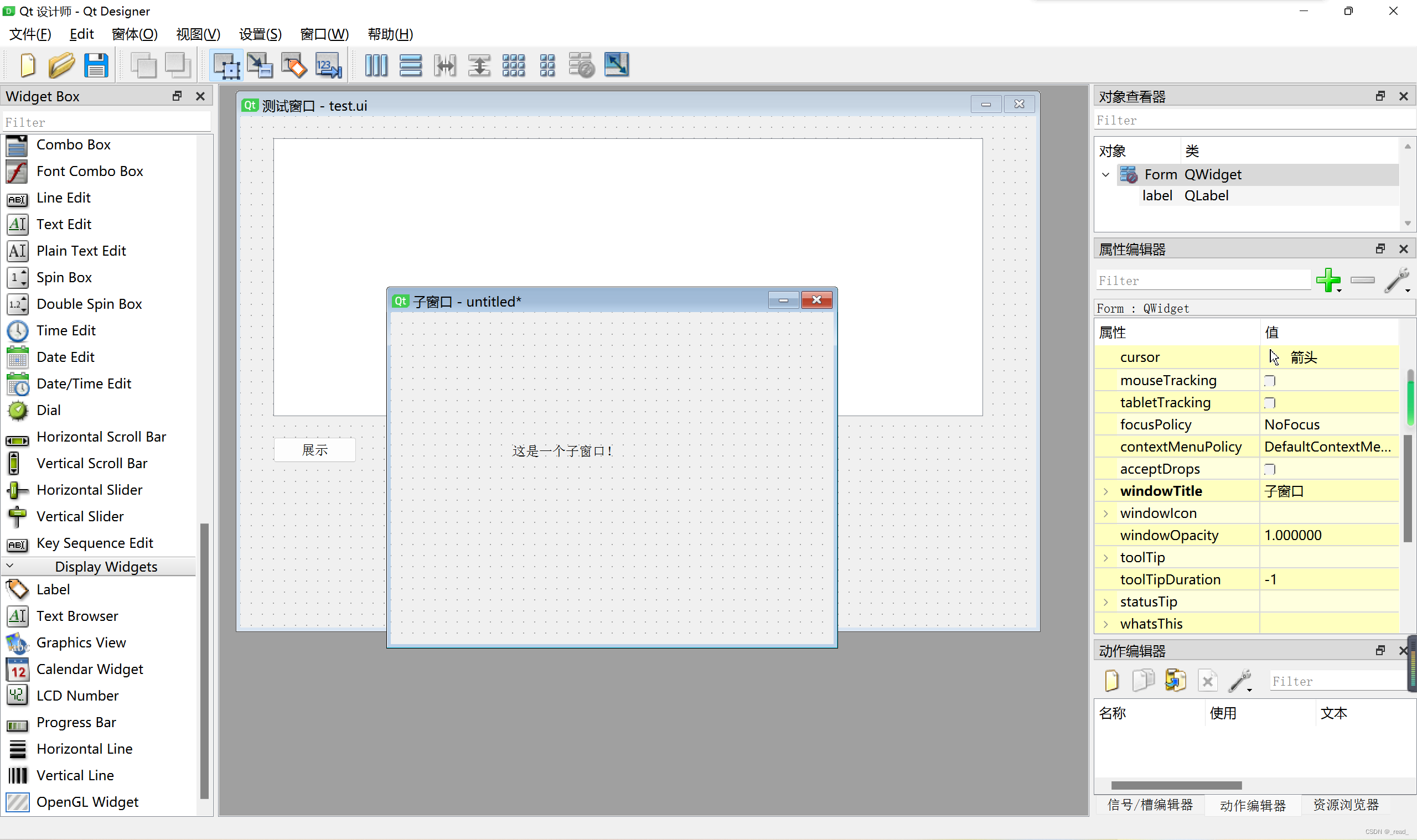
新建一个窗体,设置好窗体名称,用Label组件提示信息。然后命名为child.ui保存。

回到主窗口,为其设置按键响应。步骤与上一个一样,此处槽为openchild。保存文件。

回到pycharm,将child.ui导出child.py文件,并更新test.ui

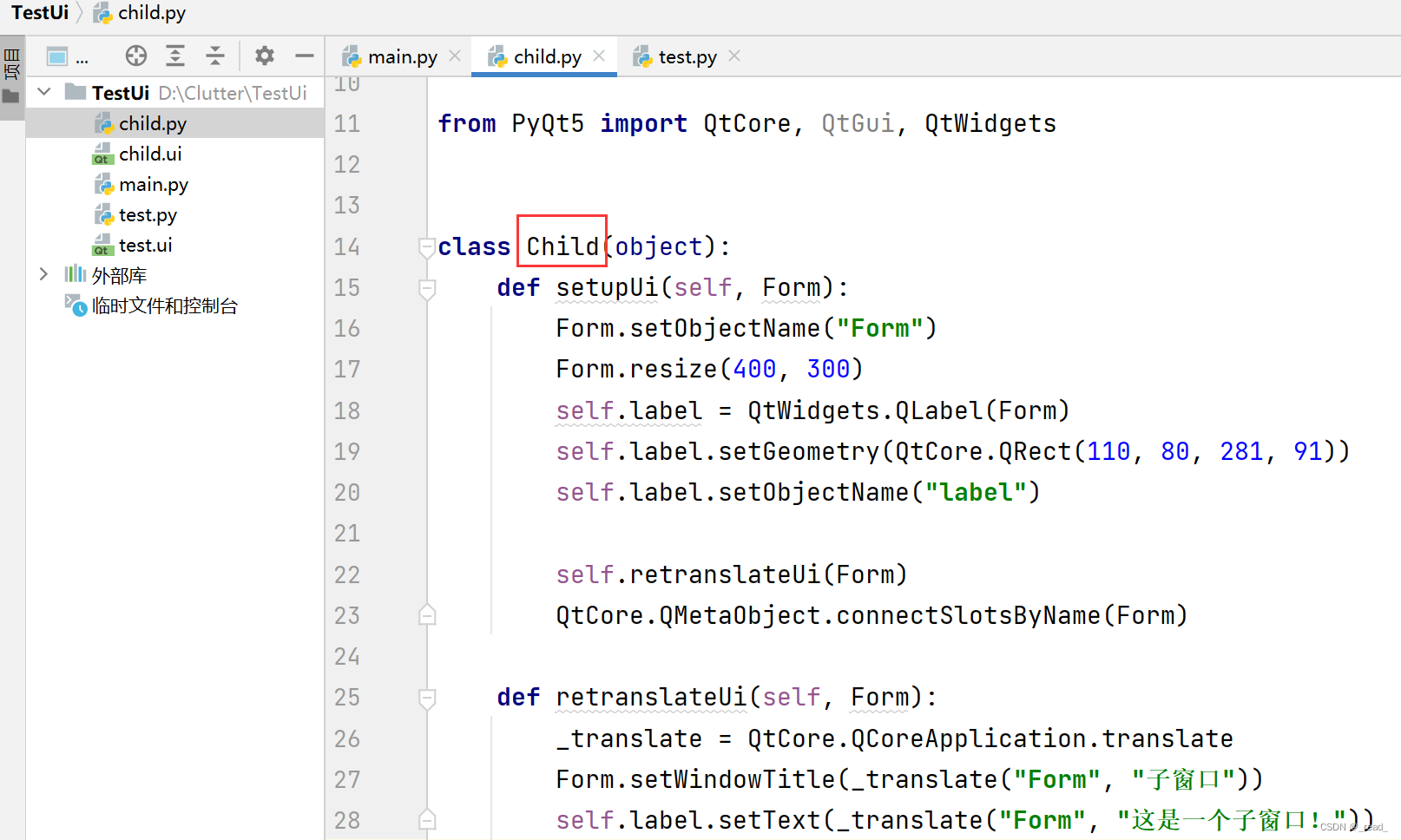
将child.py文件里的类名设置为Child

在main函数中新建一个类来设置子窗口的代码。
#子窗口
class ShowChild(QWidget,Child):
def __init__(self):
super(ShowChild, self).__init__()
self.setupUi(self)
def Open(self):
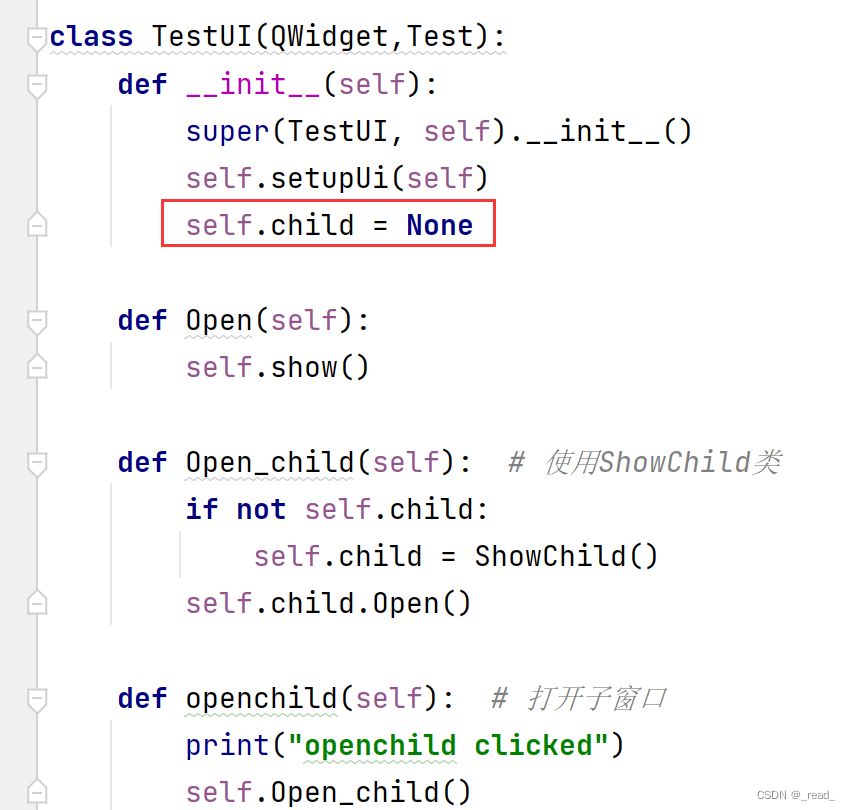
self.show()然后在类TestUI中添加如下代码部分来设置按键响应打开子窗口
def Open_child(self): # 使用ShowChild类
if not self.child:
self.child = ShowChild()
self.child.Open()
def openchild(self): # 打开子窗口
print("openchild clicked")
self.Open_child()
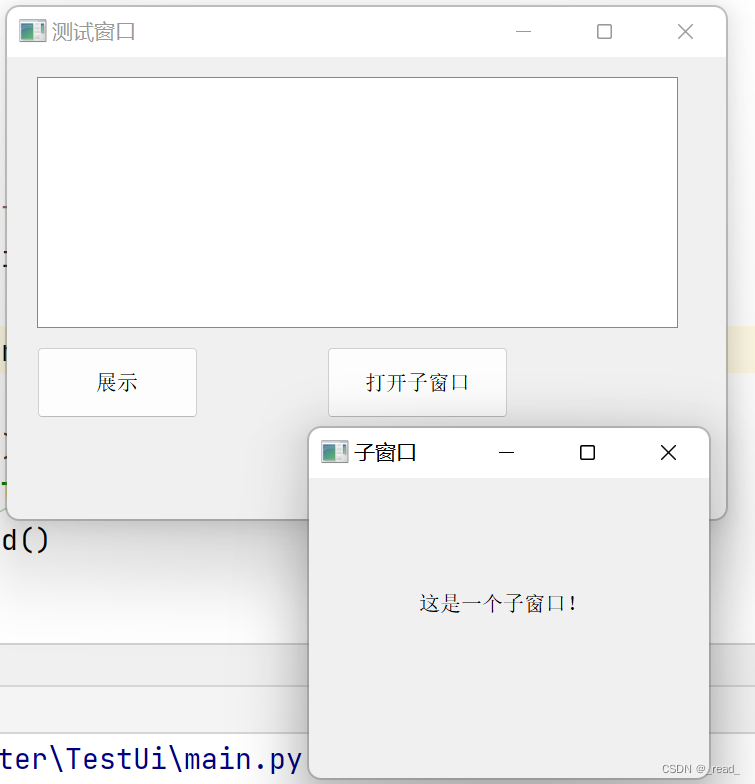
运行代码

完整代码附上
import pymysql
from PyQt5.QtWidgets import *
import sys
from child import Child
from test import Test
def mydbcon():
mydb = pymysql.connect(host='localhost',
user='root',
password='123456',
database='testui',
charset='utf8')
return mydb
class TestUI(QWidget,Test):
def __init__(self):
super(TestUI, self).__init__()
self.setupUi(self)
self.child = None
def Open(self):
self.show()
def Open_child(self): # 使用ShowChild类
if not self.child:
self.child = ShowChild()
self.child.Open()
def openchild(self): # 打开子窗口
print("openchild clicked")
self.Open_child()
# 展示信息表
def showtable(self):
self.tableWidget.setRowCount(0)# 设置表格的列数
self.tableWidget.setColumnCount(4)# 设置表头,仅仅显示4列数据
self.tableWidget.setHorizontalHeaderLabels(
['id', '姓名', '性别', '年龄'])
conn = mydbcon()
cursor = conn.cursor()
sql = "SELECT id,name,sex,age FROM infor" # SQL语句
cursor.execute(sql) # 执行SQL语句
data = cursor.fetchall() # 通过fetchall方法获得数据
for row_number, row_data in enumerate(data):
self.tableWidget.insertRow(row_number) # 插入一行
for column_number, data_item in enumerate(row_data):
item = QTableWidgetItem(str(data_item)) # 创建一个QTableWidgetItem对象
self.tableWidget.setItem(row_number, column_number, item) # 插入数据
cursor.close() # 关闭游标
conn.close() # 关闭连接
#子窗口
class ShowChild(QWidget,Child):
def __init__(self):
super(ShowChild, self).__init__()
self.setupUi(self)
def Open(self):
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
main = TestUI()
main.show()
sys.exit(app.exec())