完善功能:
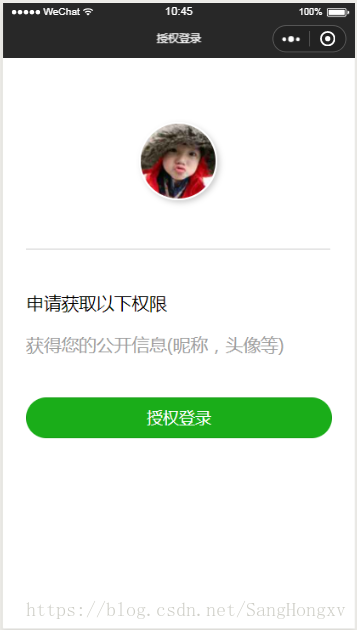
1、通过open-data展示用户头像
2、授权页结合https://blog.csdn.net/weidong_y/article/details/79636386而来。
代码:
index.wxml
<view wx:if="{{canIUse}}">
<view class='header'>
<view class="userinfo-avatar">
<open-data type="userAvatarUrl"></open-data>
</view>
</view>
<view class='content'>
<view>申请获取以下权限</view>
<text>获得您的公开信息(昵称,头像等)</text>
</view>
<button class='bottom' type='primary' open-type="getUserInfo" lang="zh_CN" bindgetuserinfo="bindGetUserInfo">
授权登录
</button>
</view>
<view wx:else>请升级微信版本</view>index.wxss
.header {
position: relative;
margin: 90rpx 0 90rpx 50rpx;
width: 650rpx;
height: 320rpx;
color: #fff;
display: flex;
flex-direction: column;
align-items: center;
border-bottom: 1px solid #ccc;
}
.userinfo-avatar {
overflow:hidden;
display: block;
width: 160rpx;
height: 160rpx;
margin: 20rpx;
margin-top: 50rpx;
border-radius: 50%;
border: 2px solid #fff;
box-shadow: 3px 3px 10px rgba(0, 0, 0, 0.2);
}
.content {
margin-left: 50rpx;
margin-bottom: 90rpx;
}
.content text {
display: block;
color: #9d9d9d;
margin-top: 40rpx;
}
.bottom {
border-radius: 80rpx;
margin: 70rpx 50rpx;
font-size: 35rpx;
}
index.js
Page({
data: {
//判断小程序的API,回调,参数,组件等是否在当前版本可用。
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
onLoad: function () {
var that = this;
// 查看是否授权
wx.getSetting({
success: function (res) {
if (res.authSetting['scope.userInfo']) {
wx.getUserInfo({
success: function (res) {
//从数据库获取用户信息
that.queryUsreInfo();
//用户已经授权过
wx.switchTab({
url: '/pages/user/card/card'
})
}
});
}
}
})
},
bindGetUserInfo: function (e) {
if (e.detail.userInfo) {
//用户按了允许授权按钮
var that = this;
//授权成功后,跳转进入小程序首页
wx.switchTab({
url: '/pages/user/card/card'
})
} else {
//用户按了拒绝按钮
wx.showModal({
title: '警告',
content: '您点击了拒绝授权,将无法进入小程序,请授权之后再进入!',
showCancel: false,
confirmText: '返回授权',
success: function (res) {
if (res.confirm) {
console.log('用户点击了“返回授权”')
}
}
})
}
},
})