微信小程序一键获取用户头像、昵称等基本信息
系统:Win10
微信开发工具:Stable v1.03.2005140
需求描述
在一次开发微信小程序的过程中,需要获取到使用小程序的用户头像和用户昵称,而且只需要一次授权,后面再使用就自动获取用户的信息
功能实现
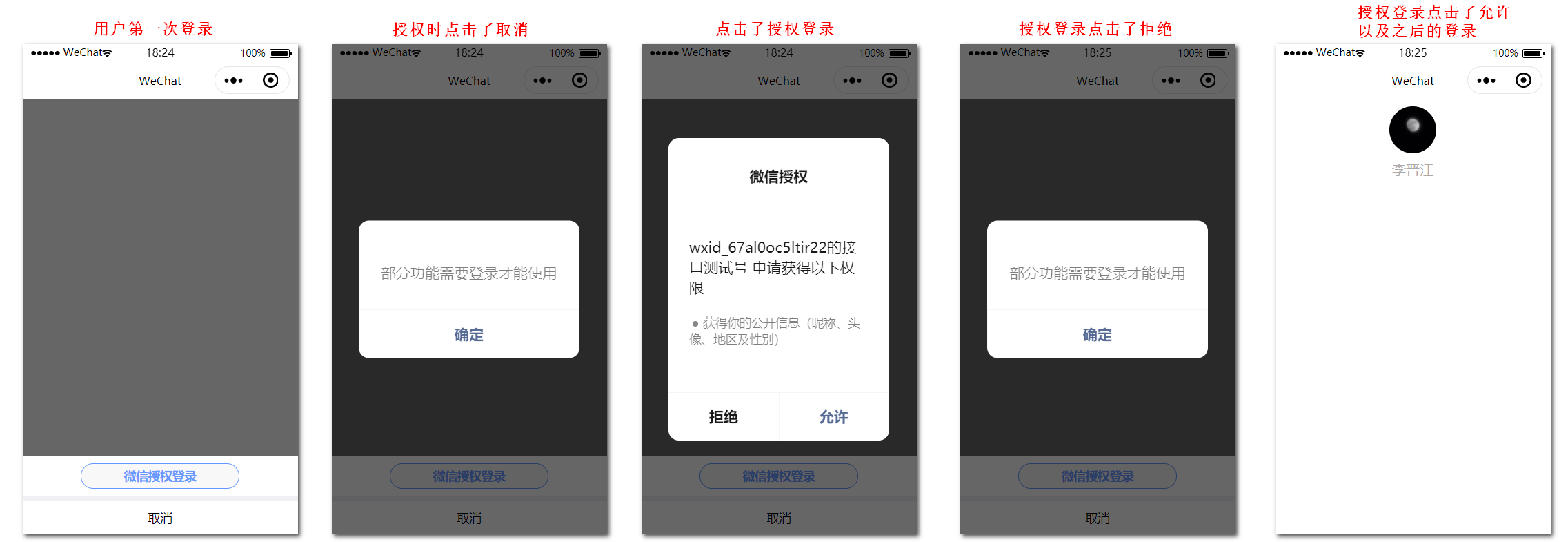
1.操作流程
- 用户登录时,使用 wx.getSetting 来查询用户是否授权过
- 如用户首次登录,则使用 button open-type=‘getUserInfo’ 来调起授权
- 若未授权或拒绝授权,则一直显示授权按钮
- 若获得授权,则使用 wx.getUserInfo 来获取用户的头像、昵称等信息
- 若用户是再次登录,则通过成功返回的 scope.userInfo 来调用用户的头像、昵称等信息
- 如用户首次登录,则使用 button open-type=‘getUserInfo’ 来调起授权
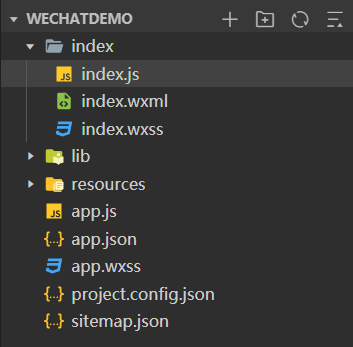
2.目录结构
这里我新建了一段代码片段来测试

3.关键代码
记得在 app.js 下创建一个全局变量 userInfo
App({
globalData: {
userInfo: null
},
onLaunch: function () {
}
})
index/index.js
const app = getApp()
var that
Page({
/* 页面初始数据 */
data: {
userInfo: {
},
hidden_actionSheet: true,
},
/**
* 页面加载
*/
onLoad: function () {
that = this
that.isAuthorize().then(res => {
//用户已经授权获取基本信息
wx.getUserInfo({
success: res => {
app.globalData.userInfo = res.userInfo
that.setData({
userInfo: app.globalData.userInfo,
})
}
})
}).catch(res => {
//用户没有授权获取基本信息
that.setData({
hidden_actionSheet: false,
})
})
},
/* 是否授权获取基本信息,已经授权返回到then,没有授权返回到catch */
isAuthorize() {
return new Promise((resolve, reject) => {
// 获取用户授权状态
wx.getSetting({
success: res => {
if (res.authSetting['scope.userInfo']) {
console.log("全局--用户已经授权")
resolve()
} else {
console.log("全局--用户还没有授权获取基本信息")
reject()
}
}
})
})
},
// 底下的取消按钮
actionSheetChange: function (e) {
wx.showModal({
showCancel: false,
content: '部分功能需要登录才能使用',
})
},
// 获取用户信息:拒绝还是接受都会进入这里
allowGetUserInfo: function (e) {
if (e.detail.rawData) {
// 权限选择了:允许
that.setData({
userInfo: app.globalData.userInfo,
})
// 获取用户信息
wx.getUserInfo({
success: res => {
app.globalData.userInfo = res.userInfo
that.setData({
userInfo: app.globalData.userInfo,
hidden_actionSheet: true, // 隐藏actionSheet
})
}
})
} else {
// 权限选择了:拒绝
wx.showModal({
showCancel: false,
content: '部分功能需要登录才能使用',
})
}
},
})
index/index.wxml
<view class="container">
<view class="userinfo">
<!-- hasUserInfo为false表示没有获取到用户信息,就显示获取头像昵称的按钮 -->
<action-sheet hidden="{
{hidden_actionSheet}}" bindchange="actionSheetChange">
<button class="bt_login" open-type="getUserInfo" bindgetuserinfo="allowGetUserInfo"> 微信授权登录 </button>
<!-- 取消按钮可以不用 -->
<action-sheet-cancel class='cancel'>取消</action-sheet-cancel>
</action-sheet>
<!-- 已获取用户信息,显示头像和昵称 -->
<block hidden="{
{!hidden_actionSheet}}">
<image class="userinfo-avatar" src="{
{userInfo.avatarUrl}}" mode="cover"></image>
<text class="userinfo-nickname">{
{userInfo.nickName}}</text>
</block>
</view>
</view>
index/index.wxss
page {
width: 100%;
height: 100%;
}
.container {
width: 100%;
height: 100%;
}
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.bt_login {
width: 200rpx;
height: 70rpx;
color: #6699FF;
border: 3rpx solid #6699FF;
border-radius: 80rpx;
font-size: 35rpx;
margin: 20rpx 0;
display: flex;
justify-content: center;
align-items: center;
}
.cancel {
font-size: 35rpx;
}
.userinfo-nickname {
color: #aaa;
}
4.效果演示
下面是测试效果图,除了头像和昵称外,还可以获取用户的国家,城市,性别,语言等信息