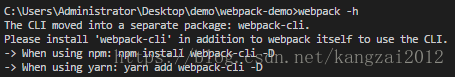
webpack和webpack-cli是分离的,需要分别安装
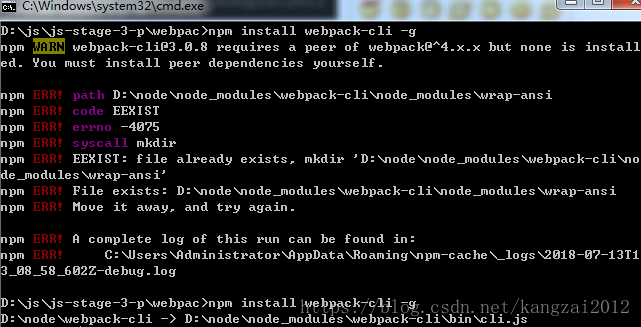
这种情况把webpack-cli全局卸载后,再安装
npm install webpack-cli -g --save-dev
npm install webpack-cli -D;
需要把给定目录里的文件手动删除之后再重新全局安装,多看错误提示信息
以下是package.json的内容
{
"name": "webp",
"version": "1.0.0",
"description": "",
"main": "index.js",
"dependencies": {
"webpack-dev-server": "^3.1.4"
},
"devDependencies": {
"webpack": "^4.16.0",
"webpack-cli": "^3.0.8",
"webpack-command": "^0.4.1"
},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "webpack",
"server": "webpack-dev-server --open"
},
"author": "",
"license": "ISC"
}以下是webpack.config.js的内容
module.exports = {
devtool: 'eval-source-map',
entry: __dirname + "/app/main.js",//已多次提及的唯一入口文件
output: {
path: __dirname + "/public",//打包后的文件存放的地方
filename: "bundle.js",//打包后输出文件的文件名
},
devServer: {
contentBase: "./public",//本地服务器所加载的页面所在的目录
historyApiFallback: true,//不跳转
inline: true//实时刷新
}
}