版权声明:转载请联系[email protected] https://blog.csdn.net/dongzhiliwansui/article/details/84196371
安装和使用webpack4+遇到的错误和解决方案
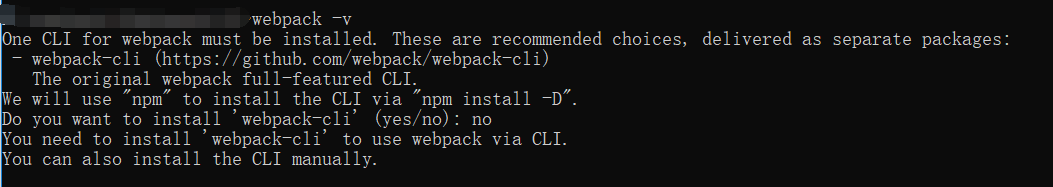
- 安装webpack之后 使用webpack提示的需要安装webpack-cli
提示信息:一个webpack-cli需要被安装,这个是通常推荐的选择。具体见下图所示

解决方案: 安装webpack-cli
原因:webpack4+版本 把webpack-cli和webpack分开了,在webpack3.x.x版本中没有这个问题,因为webpack3.x.x版本中webpack和webpack-cli在一起。
3. "打包转译"代码
webpack3.x.x命令
webpack ./src/main.js ./dist/bundle.js
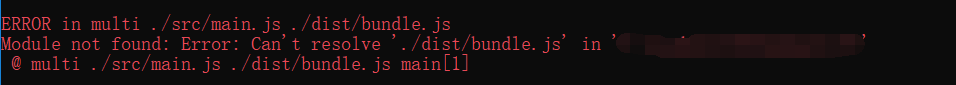
在webpack4+版本中 报错
错误:can’t resolve error in multi ./src/main.js ./dist/bundle.js Module not found : Error :Can’t resolve …具体如下图所示

解决方案: 使用webpack4+的新命令
webpack ./src/main.js -o ./dist/bundle.js
原因: webpack 3.x.x与webpack4+的使用命令已经不同了。
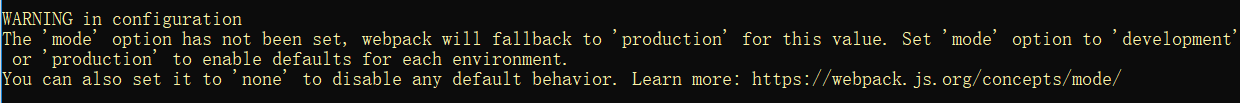
- webpack 模式选择
在webpack执行命令时候 会有个警告the ‘mode’ option has not been set 具体如下图所示

翻译过来就是 模式还没有被设立,webpack将会回滚到产品上产模式,设置’mode’模式为开发或者产品上产版本 可以为每一个环境设置一个默认值。
未完待续。