今天在做导航栏的时候,需求里面需要实现一个小的动画效果,需求:导航栏中,鼠标移入每个链接,链接字体颜色发生改变,同时导航栏下面的小点圆圈移动到相对应的位置。因为需要兼容IE8的缘故,动画使用JQuery的animation函数来实现的。当完成导航栏的制作后,我突发奇想如果不需要用到任何JS是否可以实现该动画。
先看下测试中导航栏的代码
HTML
<div class="nav">
<ul>
<li class="a">第一个导航</li>
<li class="b">第二个导航</li>
<li class="c">第三个导航</li>
<li class="circle"></li>
</ul>
</div>CSS
li{display: inline-block;margin: 0 20px;padding: 20px 40px;}
.nav{position: relative;}
.circle{position: absolute;left: 100px;bottom: -10px;background-color: #ccc;
width: 10px;height: 10px;border-radius: 10px;transition: all 1s;padding: 0;}
.a{background-color: red;}
.b{background-color: orange;}
.c{background-color: pink;}
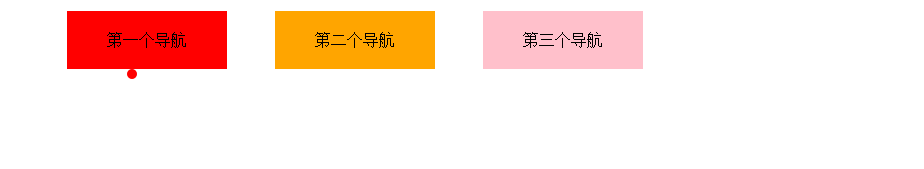
li:hover{cursor: pointer;background-color: red;}导航栏的初样
如何在不使用JS的条件下实现鼠标悬停,控制红色小点的运动。
CSS伪类:hover可以实现父元素控制子元素的样式变换。如果需要控制同胞元素的变换,该如何选择,这边就需要用到相邻兄弟选择器(+);
相邻兄弟选择器:如果需要选择紧接在另一个元素后的元素,而且二者有相同的父元素,可以使用相邻兄弟选择器(Adjacent sibling selector)。
这句话是w3c的解释,意思是如果需要用到相邻兄弟选择器,那么需要满足它的条件:二者有相同的父元素。
如何理解相邻兄弟选择器(+)
以上面的测试Demo为例子,来解释下相邻兄弟选择器(+)。
<div class="nav">
<ul>
<li class="a">第一个导航</li>
<li class="b">第二个导航</li>
<li class="c">第三个导航</li>
<li class="circle"></li>
</ul>
</div>标签ul中的li标签拥有共同的父亲,它们是兄弟元素。相邻兄弟,第一个和第二个相邻,那么它们是相邻兄弟,第一个和第三个不相邻,那么它们不是相邻兄弟。CSS伪类:hover中,使用相邻兄弟选择器,可以控制相邻兄弟的样式变换。
例如:测试Demo
<style>
.f{background-color: pink;width: 200px;height: 200px;}
.d{background-color: red;width: 200px;height: 200px;}
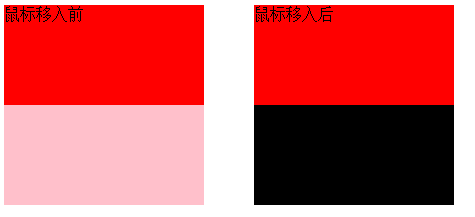
.d:hover + .f{background-color: black;}
</style>
<body>
<div class="d"></div>
<div class="f"></div>
</body>结果表示:CSS伪类:hover中,使用相邻兄弟选择器,可以控制相邻兄弟的样式变换。
那么如果倒过来用 f来控制d是否可行?结果是不可以的,大家可以自己尝试下。了解了相邻兄弟选择器(+)的作用,那么如何来实现控制不想邻的兄弟元素呢。下面用最开始导航栏的代码为例,来实现鼠标移入不同导航,而运动circle小球,通过实现这个效果后,想必应该对它会有跟进一步的理解。
如何实现小球随着鼠标悬停而运动
.a + .b:hover + .c + .circle{left: 300px;}
.a + .b + .c:hover + .circle{left: 500px;}在样式表中添加上面的样式,即可实现小球随着鼠标悬停在不同的导航位置而运动。
Demo可以简写
.b:hover + .c + .circle{left: 300px;}
.c:hover + .circle{left: 500px;}通过简写可以发现,为了控制隔行的兄弟,必须先找到被控制元素的相邻兄弟元素,这样才能实现鼠标悬停的效果。
由于相邻兄弟选择器(+)的兼容性,实现鼠标悬停动画,还是采用JS的控制来实现为最佳,当然如果项目是属于移动端的,可以还不犹豫的使用相邻兄弟选择器(+),来实现一些动画的效果。毕竟老版本的浏览器迟早有一天会被淘汰的,大家在多尝试使用新的特性,个人一小步,促进前端的一大步。