由于公司服务器使用多级域名,如:http://www.jiade.com/greetingCard/child/#/
,所以在vue打包时遇到很多问题,在这里分享一下解决办法
由于没有找到更好的解决办法因此,所有路径一律使用相对路径,图片资源放到src/assets里面,其他静态资源(js插件,mp3等)放到static
一、相关配置
1、在config文件夹下的index.js中修改 assetsPublicPath:'./'达到资源的相对引用。
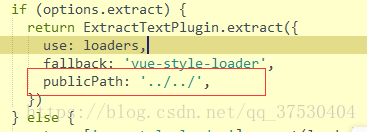
2、修改build文件夹下的utils.js代码

二、引入(都是用相对路径)
1、直接引用:
<img src=’./assets/img.png’>
Background:url(‘../../assets/img.png’)
2、动态引用<img :src='imgsrc’>
<audio id="aud" :src="music" loop="loop" autoplay="autoplay"></audio>
export
default {
data () {
return {
imgsrc:
'./static/img.png',
music:
'./static/child.mp3'
}
},
这个方法看起来比较笨,当然如果是顶级域名的话,很多问题就不存在了,但是多级域名下的路径问题,我只好这样解决了,如果有更好的解决办法 希望能告诉我,谢谢。