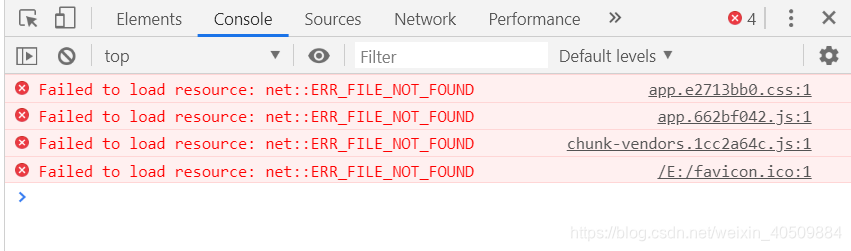
解决vue cli3.0打包上线静态资源找不到路径问题
猜你喜欢
转载自blog.csdn.net/weixin_40509884/article/details/100885872
今日推荐
周排行