vue cli3.0打包上线不同环境
1. cli3.0支持".env"文件配置,在项目的根目录下配置".env"文件,根据不同的环境命名不同的文件名称,如: 测试上线环境的.env文件命名为".env.release",文件内容如下:
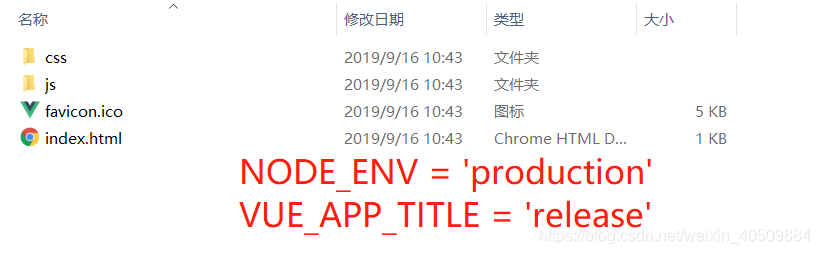
NODE_ENV = 'production'
VUE_APP_TITLE = 'release'
可以直接定义NODE_ENV = ‘release’ ,但是打包出来dist的文件和NODE_ENV = ‘production’ 生产环境的文件有区别,所有还是将NODE_ENV定义为production,代表生产环境,再在生产环境的基础上区分不同的线上环境,这样打包出来的文件没有区别的。dist文件具体不同如下图所示:


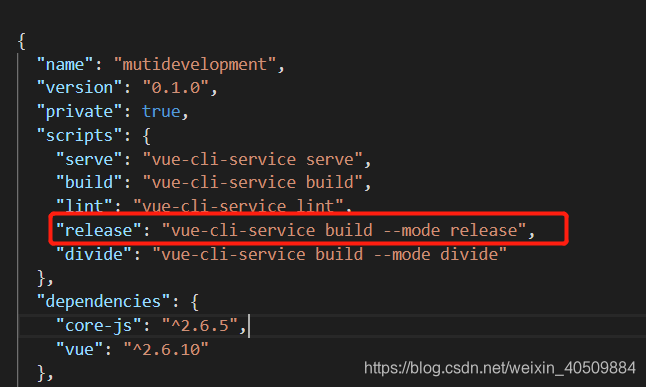
2. 在package.json的文件中给scripts对象添加属性,如下代码:
"release": "vue-cli-service build --mode release",

3. 判断地址使用:
//线上测试环境
if(process.env.VUE_APP_TITLE === 'release') {
//线上测试环境的执行代码
nameOld = '释放'
}
4. 执行打包生成dist文件(run候面跟的名称是第2步在package.json的文件中给scripts对象添加的属性名称):
npm run release
好了,完成不同环境的打包结束了
