版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/github_38201918/article/details/70039474
android简单实现比分条
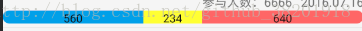
最近想要实现一个类似于下图这样的一个比分条

一开始的时候想要使用progressbar的方法来实现,但是因为要在进度条上面显示文字,由于鄙人能力有限,不知道应该怎么实现。于是就偷懒想了一种新的想法来取代。
主要的思路是,使用一个总的布局,里面嵌套三个布局,背景颜色分别设置成为三个比分条对应的背景颜色,在每个子布局里面,放进去一个TextView,让TextView居中显示,调节适当的字体大小和字体颜色。接下来就是在代码块中根据每个数字的量来计算每个应该显示的宽度,比如说这张图片里面,蓝色条布局的宽度就是等于560/(560+234+840)*总宽度。
下面是关键代码部分
代码块
java代码:
WindowManager wm = (WindowManager) mContext
.getSystemService(Context.WINDOW_SERVICE);
int width = wm.getDefaultDisplay().getWidth();
String positiveString=""+(int)positiveNumber;
String negetiveString=""+(int)negetiveNumber;
String neutralString=""+(int)neutralNumber;
float progress_text1width= (width*positiveNumber/(positiveNumber+negetiveNumber+neutralNumber));
float progress_text2width= (width*neutralNumber/(positiveNumber+negetiveNumber+neutralNumber));
float progress_text3width= width*negetiveNumber/(positiveNumber+negetiveNumber+neutralNumber);
((ItemViewHolder) holder).progress_relativelayout3.setMinimumWidth((int) progress_text3width);
((ItemViewHolder) holder).progress_relativelayout2.setMinimumWidth((int)progress_text2width);
((ItemViewHolder) holder).progress_relativelayout1.setMinimumWidth((int) progress_text1width);
((ItemViewHolder) holder).progress_text3.setText(negetiveString);
((ItemViewHolder) holder).progress_text2.setText(neutralString);
((ItemViewHolder) holder).progress_text1.setText(positiveString);xml部分:
<!--使用text布局来实现-->
<LinearLayout
android:id="@+id/forums_progressbar_linearlayout"
android:layout_below="@id/forums_second_linearlayout"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="15dp">
<RelativeLayout
android:id="@+id/progress_relativelayout1"
android:background="@drawable/left_radius_background"
android:layout_width="wrap_content"
android:layout_height="match_parent">
<TextView
android:layout_centerHorizontal="true"
android:textSize="13sp"
android:id="@+id/progress_text1"
android:textColor="#101010"
android:layout_width="wrap_content"
android:layout_height="match_parent"/>
</RelativeLayout>
<RelativeLayout
android:id="@+id/progress_relativelayout2"
android:background="@color/progressbar_secondary"
android:layout_width="wrap_content"
android:layout_height="match_parent">
<TextView
android:textSize="13sp"
android:layout_centerHorizontal="true"
android:id="@+id/progress_text2"
android:textColor="#101010"
android:layout_width="wrap_content"
android:layout_height="match_parent"/>
</RelativeLayout>
<RelativeLayout
android:id="@+id/progress_relativelayout3"
android:background="@drawable/right_radius_background"
android:layout_width="wrap_content"
android:layout_height="match_parent">
<TextView
android:textSize="13sp"
android:layout_centerHorizontal="true"
android:id="@+id/progress_text3"
android:textColor="#101010"
android:layout_width="wrap_content"
android:layout_height="match_parent"/>
</RelativeLayout>
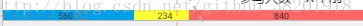
</LinearLayout>最后的实现效果:
另外,可以注意到我把布局的边改成了圆形,这样可以增加美观效果。
新手入门作品,水平不够,望大佬不吝赐教。谢谢!