一、vue项目搭建
1. npm install vue-cli -g // 如果还没安装
2. vue init webpack my-projectName // 创建名为 my-project 的模板
3. cd my-project // 进入项目
4. npm install --registry=https://registry.npm.taobao.org // 开始安装
5. npm run dev // 运行项目
二、安装vux
1. npm install vux -- save //安装vux
2. npm intall vux-loader --save-dev //安装vux-loader
3. npm install less less-loader --save-dev //安装less-loader(正确编译less源码,否则会报'cannot GET'错误)
4. npm install yaml-loader --save-dev //安装yaml-loader (以正确的语言文件读取)
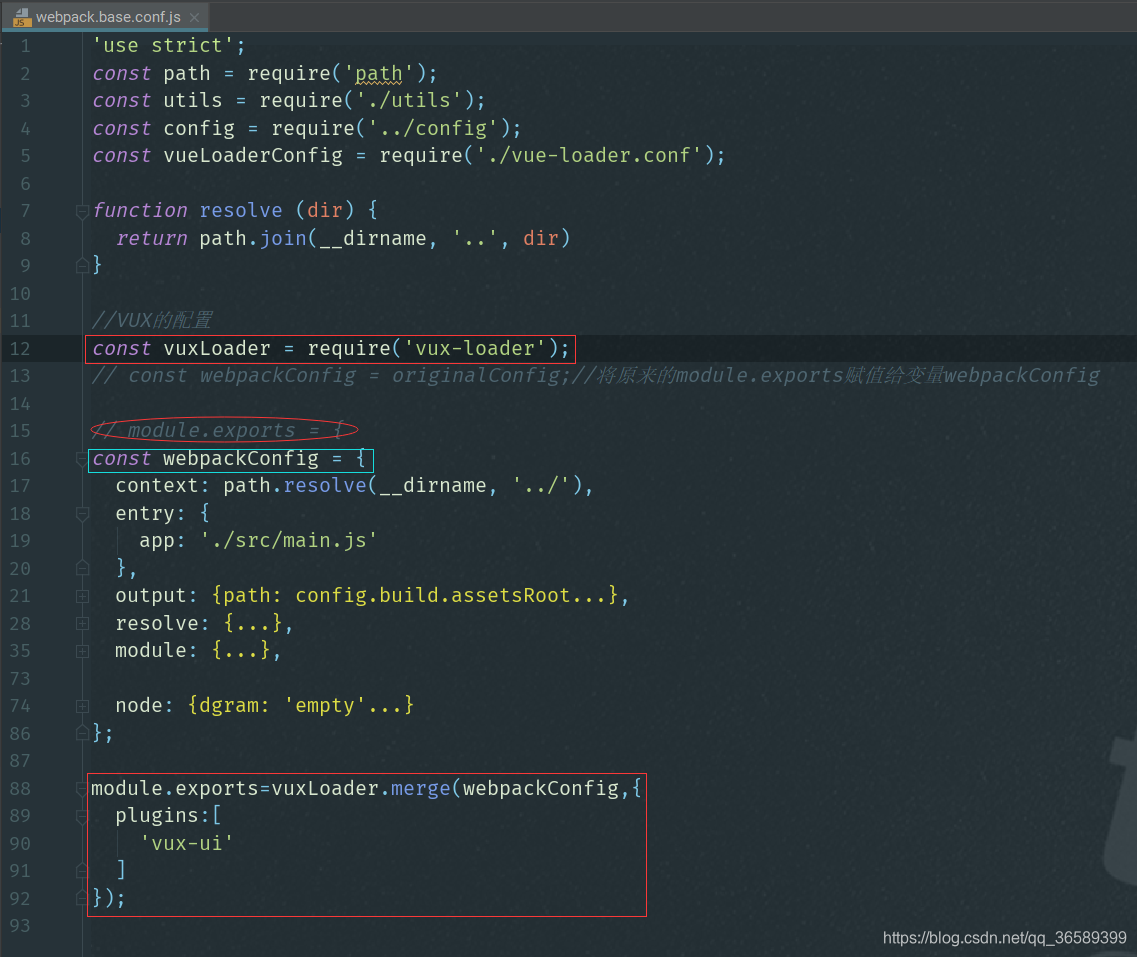
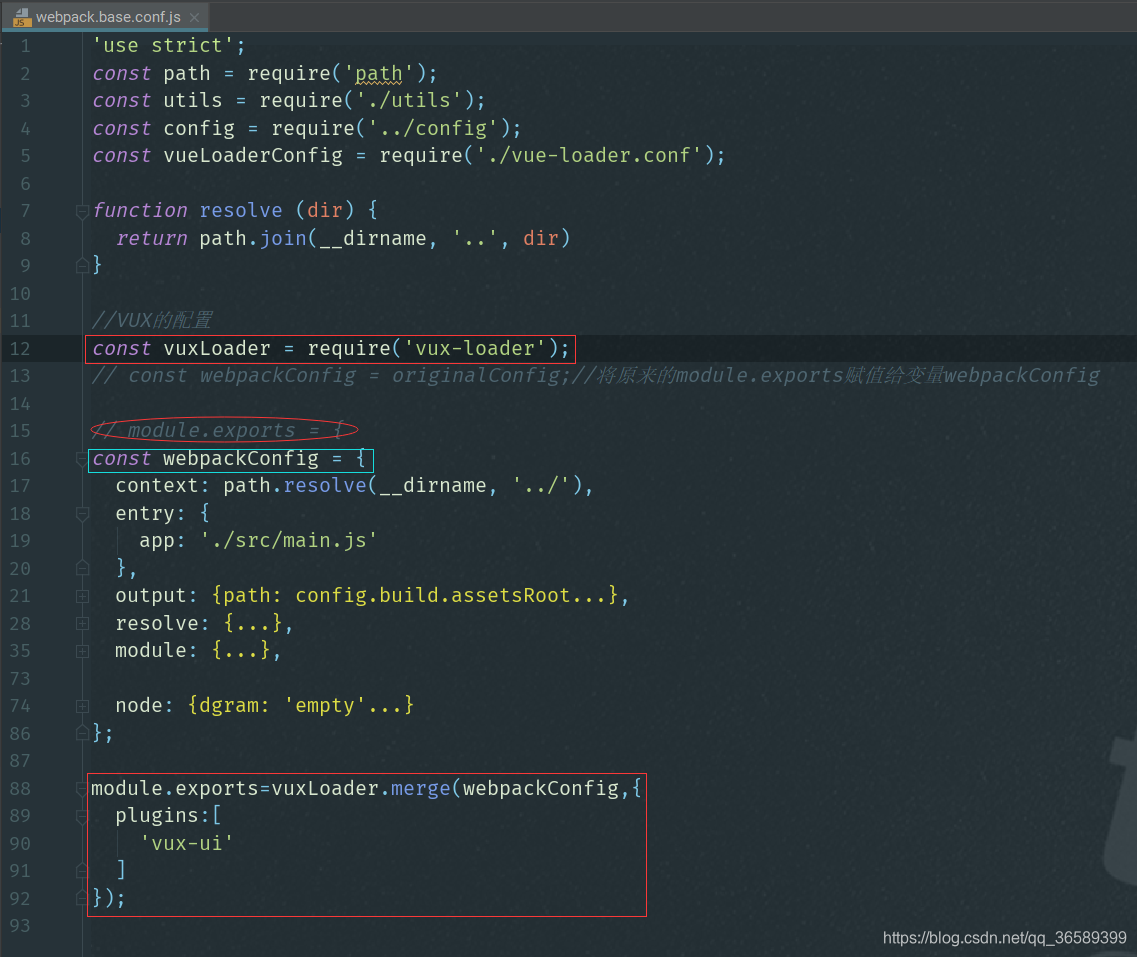
5. 在build/webpack.base.conf.js中配置
const vuxLoader = require("vux-loader");
const webpackConfig = originalConfig; //将原来的module.exports赋值给变量webpackConfig
module.exports = vuxLoader.merge(webpackConfig,{plugins:['vux-ui']});