版权声明:博客知识产权来源命运的信徒,切勿侵权 https://blog.csdn.net/qq_37591637/article/details/88962157
前提
1、下载开发版本的vue.js,这样可以看到报什么错误,生产版本是不报错误的
2、ajax作为第三方接口,可以返回后台的数据
要点
vue只要在script里面实例化一次就可以了
以下是本人开发项目实践成功的代码
js部分讲解
实例化vue,
var ap=new Vue({
el: '#allpost',
data: {
sites:[]
},
});
以上知识点讲解
1、el:"#allpost"对应html页面的id="post"

2、sites是集合
3、怎么把ajax返回的json集合给vue的sites
ap.sites=ret;就可以了
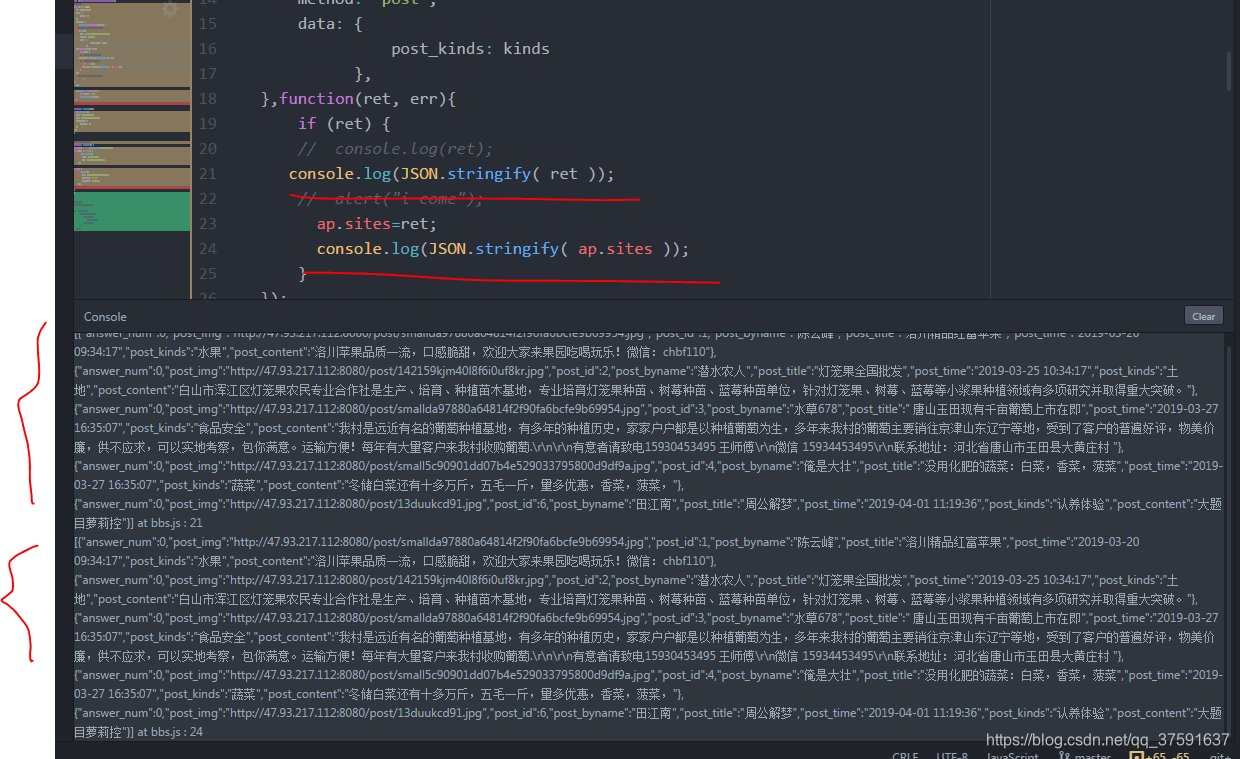
4、ret如果是集合的形式,console.log(ret)

5、打印字符串形式的ret ,并且利用https://www.json.cn/查看格式


目的在于,在前台以{{s.post_kinds}}的格式取数据有没有问题
js(完整的代码如下)
//ajax连接第三方的地址
var purl='http://47.93.217.112:8080/jiekou';
var pp='http://192.168.0.107:8080/jiekou';
//ajax连接第三方的地址
//实例化vue
var ap=new Vue({
el: '#allpost',
data: {
sites:[]
},
methods: {
show_onepost(id) {
// 显示具体的帖子
Topage(id);
//显示具体的帖子
}
},
});
//实例化vue
//初始化
apiready = function() {
var kinds = '';
querylist(kinds);
}
//初始化
function querylist(kk){
api.ajax({
url: pp+'/query_kinds.action',
method: 'post',
data: {
values: {
post_kinds:kk
}
}
},function(ret, err){
if (ret) {
ap.sites = ret;
// console.log(JSON.stringify( ap.sites ));
}
});
//默认出来所有的帖子,点击蔬菜水果,才会传值过去
}
//点击就可以进入详情的帖子页面
function Topage(id){
api.openFrame({
name: 'singlebbs',
url: './singlebbs.html',
pageParam: {
post_id: id
},
});
}
//点击就可以进入详情的帖子页面
//只有登录的用户才可以发布帖子
function islogin() {
var name = $api.getStorage('username');
if (name != null) {
api.openFrame({
name: 'sendpost',
url: './sendpost.html',
});
} else {
api.toast({
msg: '您还没登录,登录之后可以享受更多的权益',
duration: 2000,
location: 'bottom'
});
}
}
//只有登录的用户才可以发布帖子
Html的完整代码如下
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="maximum-scale=1.0, minimum-scale=1.0, user-scalable=0, initial-scale=1.0, width=device-width" />
<meta name="format-detection" content="telephone=no, email=no, date=no, address=no">
<title>共享农场-论坛</title>
<link rel="stylesheet" href="../css/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="../css/api.css" />
<link rel="stylesheet" type="text/css" href="../css/bbs.css" />
</head>
<style>
.table tr td {
border:1px solid white;
}
</style>
<body>
<!-- 分类导航 -->
<ul class="nav nav-tabs">
<li class="active" onclick="querylist('蔬菜')"><a href="#">蔬菜</a></li>
<li><a href="#" onclick="querylist('水果')">水果</a></li>
<li><a href="#" onclick="querylist('土地')">土地</a></li>
<li><a href="#" onclick="querylist('食品安全')">食品安全</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
其他
</a>
<ul class="dropdown-menu">
<li onclick="querylist('认养体验')"><a href="#">认养体验</a></li>
<li onclick="querylist('城乡合作')"><a href="#">城乡合作</a></li>
<li onclick="querylist('供应信息')"><a href="#">供应信息</a></li>
<li onclick="querylist('农业快讯')"><a href="#">农业快讯</a></li>
</ul>
</li>
</ul>
<!-- 分类导航 -->
<!-- 一个图片 -->
<div class="alert alert-danger text-right" onclick="islogin()">发布帖子</div>
<!-- 一个图片 -->
<!-- 详情 左图+右标题+时间+回帖数目+账户名 -->
<div id="allpost" >
<div class="container" >
<div class="row" v-for="s in sites" @click="show_onepost(s.post_id)">
<template>
<div class="col-xs-6">
<img :src="s.post_img" class="post_img"/>
</div>
<div class="col-xs-6">
<div class="row dt">{{s.post_title}}</div>
<div class="row">
<div class="col-xs-6 h6">{{s.post_byname}}</div>
<div class="col-xs-6 h6">{{s.answer_num}} </div>
</div>
<div class="row h6">{{s.post_time}}</div>
</div>
</template>
</div>
</div>
</div>
<!-- -->
</body>
<script src="../script/jquery-1.10.2.js"></script>
<script src="../script/bootstrap.js"></script>
<script src="../script/vue.js"></script>
<script type="text/javascript" src="../script/api.js"></script>
<script src="../script/bbs.js"></script>
</html>