一、控制台使用npm安装淘宝镜像
首先查看是否已经按照了node.js,没按照的先去安装再来看
控制台输入命令查看是否已安装node.js:node --version

控制台输入命令来安装淘宝镜像:npm install -g cnpm --registry=https://registry.npm.taobao.org
安装成功后就可以使用cnpm指令快速安装其它需要的文件了
安装成功的截图:

二、使用cnmp安装Vue-cli脚手架
命令:cnpm i vue-cli -g
Tip:-g表示全局安装,i是install的简写也可以用
安装完后输入命令:vue --version查看是否安装成功
安装成功的截图:

三、安装完后开始创建我们的项目
1.来到我们要创建的目录下:我的是d:\mydemo\project
![]()
2.输入命令
命令:vue init webpack vue-cli-demo
Tips:webpack 表示我们是基于webpack的
vue-cli-demo表示是我们的项目名称可以自由修改
3.命令执行

命令执行后会去下载最新版本

![]()
然后这些全部回车就可以了,然后等待一会
![]() 是否需要路由,选择y
是否需要路由,选择y
![]() 代码规范,可以选择y
代码规范,可以选择y
![]() 是否需要单元测试,可以先不要n
是否需要单元测试,可以先不要n
![]() 也是测试可以先不要n
也是测试可以先不要n
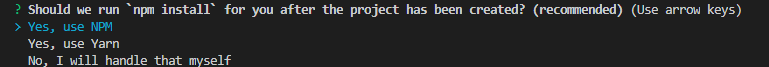
 需要什么方式下载,我们可以先不要,选最好一个
需要什么方式下载,我们可以先不要,选最好一个
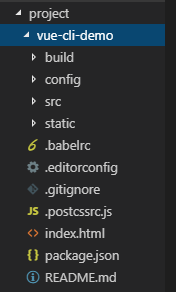
 然后我们的vue-cli脚手架的工程就建立好了
然后我们的vue-cli脚手架的工程就建立好了