环境说明
搭建脚手架需要使用node环境,关于node的安装参考:安装Node.js
使用npm和cnpm都可以搭建脚手架,但是由于npm安装速度慢,所以使用淘宝镜像cnpm。
打开DOS窗口,输入命令:
npm install cnpm -g --registry=https://registry.npm.taobao.org
接着输入:cnpm --version查看版本,即可确定是否安装成功

搭建脚手架
全局安装vue-cli
全局安装vue-cli,在DOS窗口输入如下命令:
cnpm install --global vue-cli成功安装

超级基于webpack模板的新项目
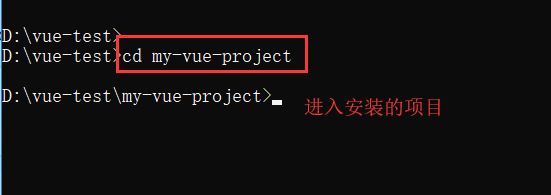
使用cd命令跳转到你想要创建项目的目录下去创建一个基于 webpack 模板的新项目,请继续输入如下命令:
vue init webpack my-vue-project注意:其中的"my-vue-project"是你自己创建的基于webpack模板的项目名称,自定义的。并且项目名称不能包含大写字母。


在确认创建项目后,会要求你输入项目名称、项目描述、作者、打包方式等。
安装成功后,会生成如下文件目录:

其中各个文件的作用如下:
├── build/ # webpack 编译任务配置文件: 开发环境与生产环境
│ └── ...
├── config/
│ ├── index.js # 项目核心配置
│ └── ...
├ ── node_module/ #项目中安装的依赖模块
── src/
│ ├── main.js # 程序入口文件
│ ├── App.vue # 程序入口vue组件
│ ├── components/ # 组件
│ │ └── ...
│ └── assets/ # 资源文件夹,一般放一些静态资源文件
│ └── ...
├── static/ # 纯静态资源 (直接拷贝到dist/static/里面)
├── test/
│ └── unit/ # 单元测试
│ │ ├── specs/ # 测试规范
│ │ ├── index.js # 测试入口文件
│ │ └── karma.conf.js # 测试运行配置文件
│ └── e2e/ # 端到端测试
│ │ ├── specs/ # 测试规范
│ │ ├── custom-assertions/ # 端到端测试自定义断言
│ │ ├── runner.js # 运行测试的脚本
│ │ └── nightwatch.conf.js # 运行测试的配置文件
├── .babelrc # babel 配置文件
├── .editorconfig # 编辑配置文件
├── .gitignore # 用来过滤一些版本控制的文件,比如node_modules文件夹
├── index.html # index.html 入口模板文件
└── package.json # 项目文件,记载着一些命令和依赖还有简要的项目描述信息
└── README.md #介绍自己这个项目的,可参照github上star多的项目。
build/进入安装项目

使用cnpm安装依赖
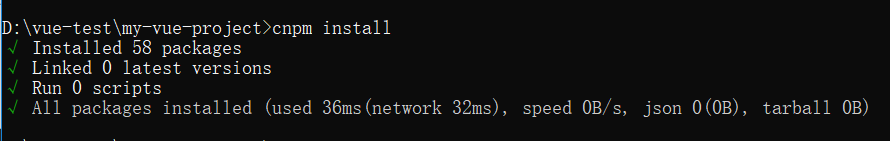
执行如下命令安装依赖:
cnpm install
启动项目
执行如下命令来启动创建成功的vue项目。
npm run dev
打开上面红框中的网址:http://localhost:8080
即会看到如下界面:

到此即成功使用vue-cli搭建一个vue项目。
