一、环境搭建
1、准备工作
windows+R
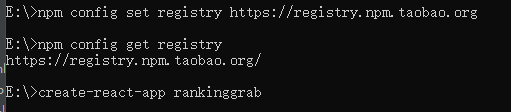
切换到指定盘,create-react-app name(项目名称不能是大写)
创建好后用webstorm打开项目或者cd name切换到项目下
【2019/10/22出现新的报错信息】

解决办法:
参考链接:https://blog.csdn.net/qq_39083004/article/details/80559581
2、安装依赖yarn add antd axios less-loader react-router-dom
3、在src目录下新建components(存放组件)、configs(项目配置文件)、images(图片)、pages(页面)、style(存放公共样式)目录
4、在入口文件index.js中导入antd样式表
import "antd/dist/antd.css";
import "antd/dist/antd.css";
【2019/10/22发现引入antd.css会报错,引入antd.less不会报错】
5、配置less
npm run eject(暴露配置文件)
如果在webstorm中开发项目,在暴露配置文件时可能会报错:这是因为你将修改的文件add到了git仓库,但是没有commit,可以直接将项目下有关git的文件或者目录删掉(.git .idea .gitignore),或者commit、push完后再暴露配置文件
参考链接:https://blog.csdn.net/weixin_41606276/article/details/85123919
暴露配置文件后,在webpack.config.js文件中添加以下代码,大概在365行
{
test: [/\.less$/],
use: [{
loader: 'style-loader',
},{
loader: 'css-loader',
},{
loader: 'less-loader',
options: {
sourceMap: true,
modifyVars: {
'@primary-color': '#39a1f8',
},
javascriptEnabled: true,
},
}]
},【配置过程中报错的解决参考链接:】
https://www.jianshu.com/p/f39ce5596b51
【Error: Cannot find module 'less'】https://www.cnblogs.com/wayneliu007/p/10753772.html
6、在style下添加3个less文件:common.less 、default.less
【注意】react不支持在img标签中直接引入图片<img src="../images/logo.png">这样写会加载不到图片,需要现在头部引入图片
import logo from '../images/logo.png'
参考链接:https://blog.csdn.net/zhengjie0722/article/details/78862938
6、在src目录下新建admin.js(构建项目框架页面)、router.js(路由文件),修改入口文件中渲染组件入口为Router
【注意:】引入css或者less文件时,需要在变量定义前引入,否则会报错Import in body of module; reorder to top import/first
7、项目打包
npm run build