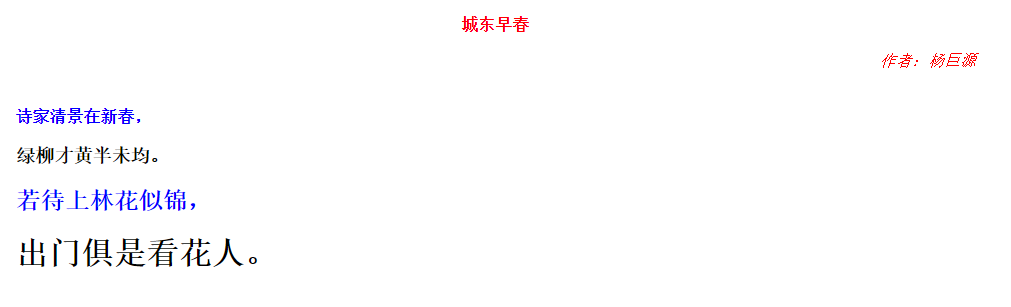
运行效果:

源代码:
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>城东早春</title> 6 <style type="text/css"> 7 *{ 8 margin: 0; 9 padding: 0; 10 border: none; 11 } 12 13 body{ 14 font-family: "宋体"; 15 } 16 17 .container{ 18 width: 50%; 19 margin-top: 20px; 20 margin-left: 20px; 21 } 22 23 .red{ 24 color: red; 25 } 26 27 .blue{ 28 color: blue; 29 } 30 31 .bold{ 32 font-weight: bolder; 33 } 34 35 .text-center{ 36 text-align: center; 37 } 38 39 .text-right{ 40 text-align: right; 41 } 42 43 h4,h3,h2,h1{ 44 margin: 20px 0; 45 } 46 47 </style> 48 </head> 49 <body> 50 <div class="container"> 51 <p class="red bold text-center">城东早春</p><br /> 52 <p class="red text-right"><i>作者:杨巨源</i></p><br /> 53 <h4 class="blue bold">诗家清景在新春,</h4> 54 <h3>绿柳才黄半未均。</h3> 55 <h2 class="blue">若待上林花似锦,</h2> 56 <h1>出门俱是看花人。</h1> 57 </div> 58 </body> 59 </html>