在后台将数据发送过来后,你需要将这些数据做成表格,实现一般表格管理功能

例如这种数据格式,
首先要创建table

在table中添加thead 在thead中添加tr

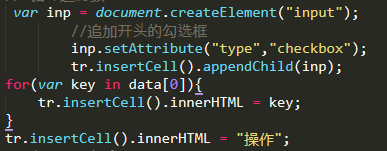
循环数组,且创建开头的input勾选框,在每个tr信息前添加一个勾选框

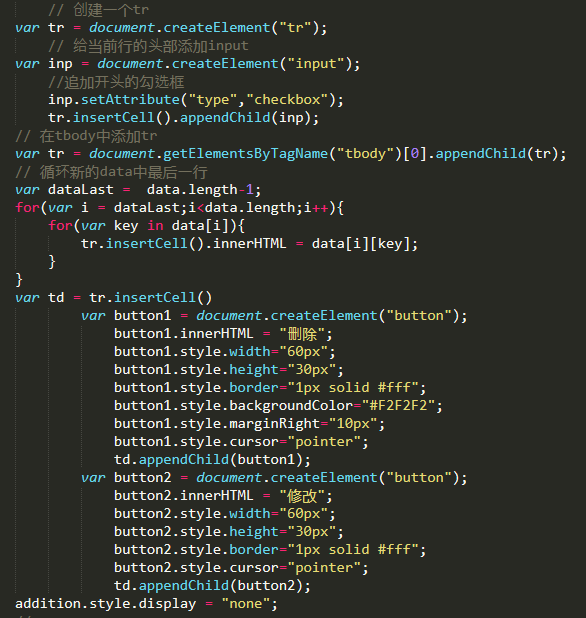
在table中添加tbody

可以看到,在tbody中的遍历了data数据中的值,且在每个人值得末尾追加两个按钮,分别是删除和修改
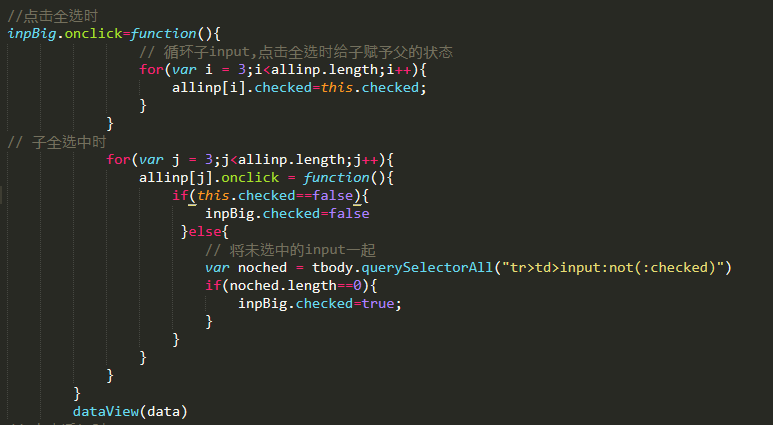
检测全选框

点击添加的思路是;
1.点击时弹出添加容器
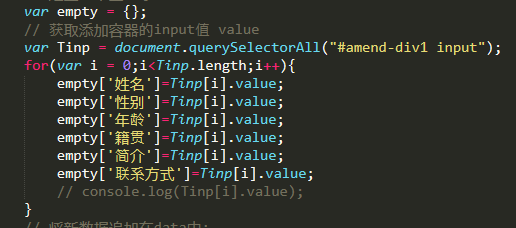
2.点击容器中的确认时,先建立一个空对象,再获取添加容器中的input值(value),分别附上用户输入其中的值

3.追加在总数据末尾
data.push(empty)
4.重新渲染添加页面

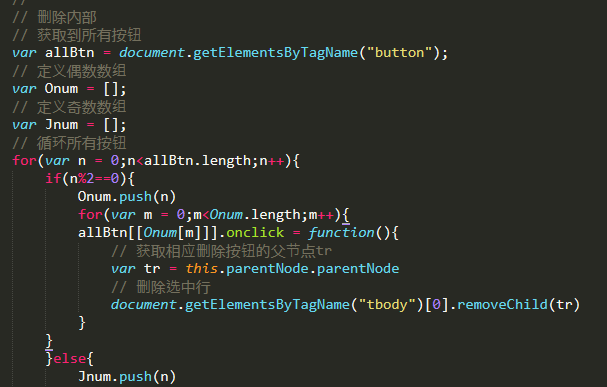
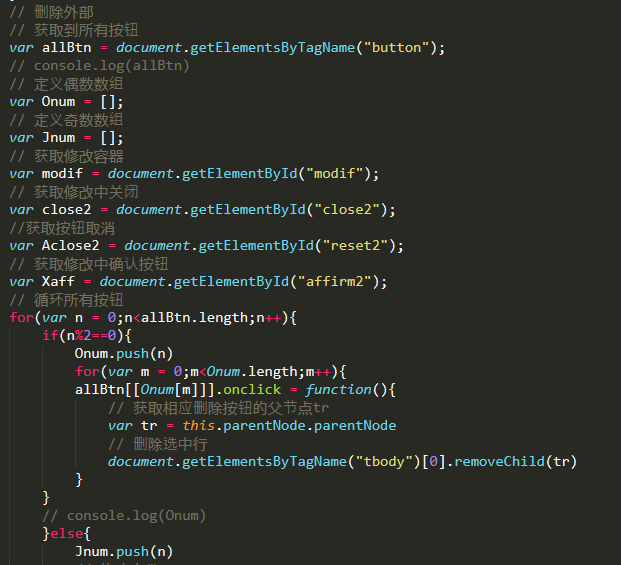
我的删除是将所有的共功能按钮放在一起,然后通过取余来判断两种按钮,

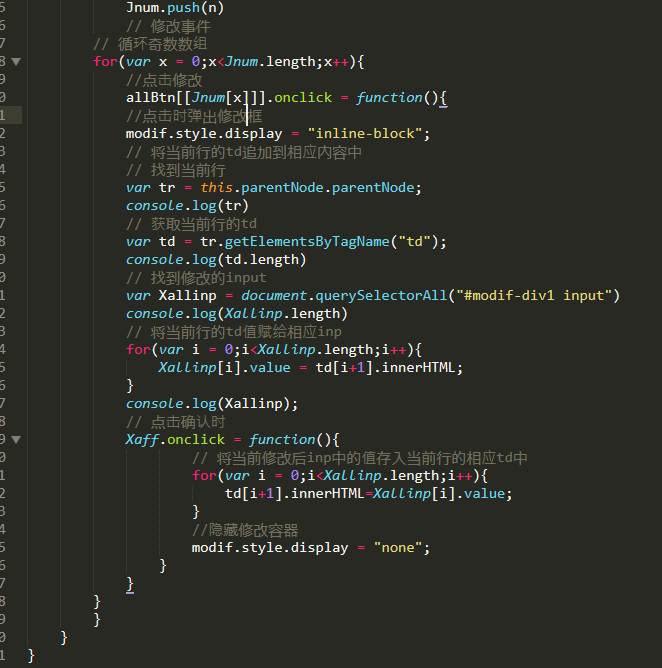
当为奇数则是修改

删除事件

查询功能的思路是,获取到tbody下所有的tr中的姓名栏,因为我写的是姓名查询,
将姓名栏追加到一个空数组中后,循环当前数组,查到后,创建一个接受正确值得数组;
循环当前姓名值得那一行,然后追加到当前数组中取去,然后情况table中的内容,将单独这一行tr重新渲染
