1、一个table表格,表格分为两个部分,上面是thead表头,表头里面仅一行,有3列(th), 下面是tbody表格内容,要求tbody中的每一行都是用js动态创建的

1 布局
姓名 年龄 性别
2 样式
*{
margin: 0;
padding: 0;
}
td{
border:1px solid;
}
th{
border:2px solid red;
}
3 js动态创建表格:
第一步:先准备数据,一共有三个人的信息,作为三个对象放进数组中
var arr=[{
name:'Jack',
age:18,
gendar:'男'
},
{
name:'Rose',
age:19,
gendar:'女'
},
{
name:'Danny',
age:20,
gendar:'男'
}
]
第二步:创建行
//创建行
var str=''
arr.forEach(function(){
str+=''
str+=''
})
第三步:创建单元格,同时填充内容
for(var key in a){
str+=''+a[key]+''
}
第四步:js给表格设置样式(在css中也可以设置)
document.querySelector('table').width='300px'
document.querySelector('table').height='100px'
document.querySelector('table').style.borderCollapse='collapse'
document.querySelector('table').style.textAlign='center'
4 完整代码
姓名 年龄 性别
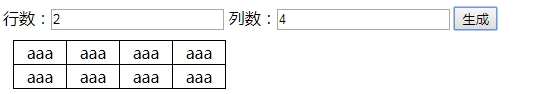
2、通过点击“生成”按钮,在div标签里生成一个自定义行数和列数的表格

1 布局
行数:
列数:
2 js动态创建表格:
第一步:获得行数和列数
var h=document.getElementById('hang')-0
var l=document.getElementById('lie')-0
第二步:生成表格
var taBle=""
taBle+=''
第三步: 生成行
for(var i=1;i<=h;i++){
taBle+=''
taBle+=''
}
第四步:生成单元格
for(var j=1;j<=l;j++){
taBle+=''+'aaa'+''
}
第五步:将表格放进div里
divid.innerHTML=taBle
3 全部代码
行数:
列数:
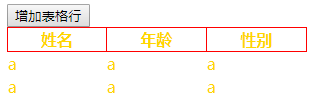
3、点击按钮增加表格行

郑州人流医院哪家好 http://www.89906662.com/
1 布局
2 js动态创建表格:
获取表格
var tAble=document.querySelector('input+table')
tAble.setAttribute('style','color:gold;border-collapse:collapse')
tAble.width='300px'
生成表头
var brr=['姓名','年龄','性别']
var tHead=''
brr.forEach(function(a){
tHead+=''+a+''
})
tHead += ''
tAble.innerHTML=tHead
点击按钮增加表格行
function fn2(){
var tR=document.createElement('tr')
var str='aaa'
tR.innerHTML=str
tAble.appendChild(tR)
}
3 全部代码
4、点击按钮删除单元格
1 布局
2 动态生成表格
第一步 生成表头
tabLe=document.querySelector('#dele+table')
tabLe.width='300px'
tabLe.style.borderCollapse='collapse'
var crr=['姓名','年龄','性别']
var tHEad=''
crr.forEach(function(a){
tHEad+=''+a+''
})
tHEad+=''+' '+''
tHEad+=''
tabLe.innerHTML=tHEad
第二步 添加内容
var tbOdy=document.createElement('tbody')
var drr=[{
name:'Jack',
age:18,
gendar:'男',
},
{
name:'Rose',
age:19,
gendar:'女'
},
{
name:'Danny',
age:20,
gendar:'男'
}
]
var str2=''
for(var i=0;i
str2+=''
for(var key in drr[i]){
str2+=''+drr[i][key]+''
}
str2+=''+''+''
str2+=''
}
tbOdy.innerHTML=str2
tabLe.appendChild(tbOdy)
第三步 点击按钮删除表格行
function del(){
var text=document.getElementsByName('checkRow')
console.log(text)
for(var i=0;i
if(text[i].checked){
var TR=text[i].parentNode.parentNode
console.log(TR)
tbOdy.removeChild(TR)
i--
}
}
}
3 全部代码
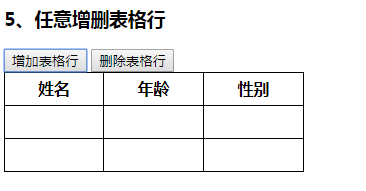
5、任意增删表格行

1 布局
姓名 年龄 性别
2 js 动态创建表格
点击按钮增加表格
var tbodY=document.querySelector('#table5 tbody')
function add(){
var tatr=document.createElement('tr')
var tatd1=document.createElement('td')
var tatd2=document.createElement('td')
var tatd3=document.createElement('td')
tatr.appendChild(tatd1);
tatr.appendChild(tatd2);
tatr.appendChild(tatd3);
tbodY.appendChild(tatr);
}
点击按钮删除最后一行
function dele(){
tbodY.removeChild(tbodY.lastChild)
}
3 全部代码
5、任意增删表格行
姓名 年龄 性别