Dateiverzeichniserstellung
Wenn Sie eigene Ansichten zum Erstellen von Dateiverzeichnissen haben, können Sie diesen Abschnitt überspringen und sich direkt den Routing-Abschnitt ansehen. Dieser Teil von mir ist nur, um Studenten, die nicht genug Berufserfahrung haben, einige Vorschläge zu machen.
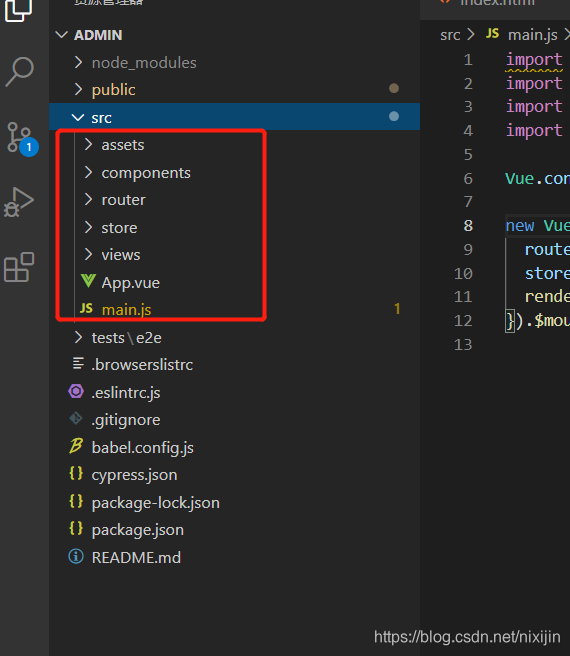
- In den ersten beiden Kapiteln wurde bereits der grundlegende Teil des Vue-Gerüsts erstellt. Beginnen wir nun mit dem Teil zur Erstellung des Projektdateiverzeichnisses und erläutern, wie die einzelnen Teile des Dateiverzeichnisses klar konfiguriert werden. Im neu erstellten Projekt öffnen wir den Ordner src, und Sie können die folgenden Dateien sehen:

Natürlich werden diese Dateien definitiv nicht den Anforderungen unseres Projekts entsprechen. Bereiten Sie sich also darauf vor, es selbst weiter zu erstellen.
(1) Zuerst erstellen wir eine statische statische Ressourcendatei. Die in diesem Ordner gespeicherten statischen Ressourcen werden nicht vom Webpack gepackt und verarbeitet. Daher fügen wir normalerweise Bilder, importiertes CSS oder JS und andere Dinge hinzu. Denken Sie daran, dass dieser statische Ordner dies nicht tut verpackt sein .
(2) Dann geben wir den src ein und sehen den Assets-Ordner , der von Webpack gepackt wird. Wenn wir also etwas CSS für das Projekt benötigen, können wir es darin ablegen .
(3) Der Komponentenordner wird zum Platzieren des Komponententeils verwendet , und die von Ihnen gekapselten Komponenten können in diesem Ordner gespeichert werden (PS: Die Benennung von Komponenten muss standardisiert werden, z. B. englische Namen wie Aufzählungszeichen, Tabellen, mehrstufige Verknüpfung usw., gefolgt von Nachdem die Komponente teilweise gekapselt ist, müssen Codebeispiele, jede Parameterkonfiguration und die Kommentare klar sein. Andernfalls können Sie nach einer Weile vergessen, wie Ihre Komponente verwendet wird, und Sie können sie nur erneut aufrufen Ich habe dies auch am Anfang getan ... Zu faul, um Kommentare zu schreiben ...)
(4) Router-Ordner: Dieser Ordner dient zum Speichern des Routings. Alle Seitenkomponenten können über diese Datei gefunden werden. (Ich werde mich später darauf konzentrieren.)
(5) Ordner speichern: Speichern Sie im Allgemeinen freigegebene Daten, dh Vuex. Da vuex jedoch global ist, ist es für kleine Projekte nicht erforderlich, wenn sie nicht verwendet werden, und fast das gesamte Caching und die Komponentenkommunikation können abgeschlossen werden.
(6) Ordner anzeigen: Dieser Ordner ist der Ordner, in dem alle Seitenkomponenten gespeichert sind und alle von Ihnen geschriebenen Seiten in diesem Ordner abgelegt werden.
Nun, oben ist das Gerüst, das erstellt wurde, und unten müssen wir die erforderlichen Dateien selbst erstellen.
(7) Für unser Projekt muss beispielsweise eine Anfrage vorhanden sein . Wenn Sie also einen neuen https- Ordner erstellen , können Sie auf einen Blick erkennen, dass dieser Ordner für die Anfrage bestimmt ist.
(8) Darüber hinaus kann es in einem unserer Projekte viele wiederholte Methoden geben. Diese Methoden können nicht auf jeder Seite geschrieben werden. Daher benötigen wir einen Ordner zum Speichern öffentlicher Methoden mit dem Namen publicMthods
(9) in einem Die gebräuchlichsten sollten einige Dropdown-Felder, Einzelauswahl, Mehrfachauswahl und dergleichen sein, aber die Optionen in den Dropdown-Feldern können vom Backend an Sie zurückgegeben werden, und ein großer Teil davon kann statisch sein, aber diese Produkte sind sich definitiv nicht sicher, ob sie nicht geändert werden. Wenn wir jedoch dieses Dropdown-Feld auf jeder Seite haben, aber jetzt mit dem Produkt die Nachfrage ändern können, sehen Sie jetzt benommen aus oder begrüßen das Produkt stillschweigend. . . Dies ist nicht das Produkt. Wir können einen Konfigurationsordner erstellen, um einige Konfigurationselemente mit unsicheren Faktoren zu speichern. Anschließend können Sie eine Methode kapseln, die den Schlüsselwert in der publicMethods-Datei abrufen kann, sodass unabhängig davon, ob Sie ihn bearbeiten oder anzeigen (da das Backend normalerweise den Wert an Sie zurückgibt, der Wert eine Zahl ist, Sie jedoch den Namen anzeigen müssen). Sie werden sehr entspannt sein. [Schreiben Sie es heute nach der Methode, um Namen nach Wert zu erhalten, wenn Sie Zeit haben, und fügen Sie es später hinzu, wenn Sie nicht frei sind. Ich schlage vor, Sie lesen während des Schreibens, kopieren nicht direkt, oder Sie werden
Kopierer. ] (10) Da ich auch gesagt habe, werde ich dem Projekt auch mehrere Sprachen hinzufügen, sodass ich einen neuen langs-Ordner erstellen muss. Diese Datei Der Ordner ist speziell für mehrere Sprachen konfiguriert und darf nicht mit anderen Dateien verwechselt werden. Im Allgemeinen sind die Plug-Ins der von uns verwendeten internationalen Sprachen i18n, und die Sprache jedes Landes entspricht einer separaten JS-Datei. Wie man intern schreibt, das ist etwas später, lassen Sie uns zuerst den Routing-Teil bekommen.
(11) Außerdem sind wir jetzt nur der statische Teil des Frontends. Wenn das Backend keine Schnittstelle hat, müssen wir die Daten definitiv selbst simulieren, damit wir mock.js (unter Baidu, who) verwenden können hat noch nie davon gehört, dieses Plugin kann Daten simulieren.), einen neuen Ordner separat erstellen. (Im Allgemeinen ist der Fortschritt des Back-End im Unternehmen etwa eine Woche schneller als der des Front-End, aber einige Unternehmen sind nicht ausgeschlossen ... Die Situation, dass das Back-End nicht gestartet wurde, hat das Front-End bereits gestartet, damit unsere Simulationsdaten definitiv nicht fallen und Sie nur mit dem Back-End sprechen müssen. Verhandeln Sie die erforderliche Datenstruktur.
Es gibt fast so viele Dateiverzeichnisse und Funktionen. Natürlich fehlen möglicherweise Stellen, aber diese Dateiverzeichnisse können bereits die allgemeinen Projektanforderungen erfüllen. Jetzt können wir unsere Hauptshow starten!
Routing-Artikel (Routing-Konfigurationsteil)
Bevor wir mit dem Routing beginnen, müssen wir einige Punkte kennen!
1: Das Routing steuert die Seitenkomponenten, und der Pfad jeder Route entspricht einer Seite (dh der angezeigten HTTP-Adresse).
2: Das Routing kann Berechtigungen steuern. Beispielsweise können bestimmte Seiten erst nach dem Anmelden angezeigt werden.
3: Das Routing kann Parameter per Seitensprung übertragen.
4: Routing bietet eine Methode vor und nach dem Sprung.
Beginnen Sie mit dem Entwurf des Routing-Teils.
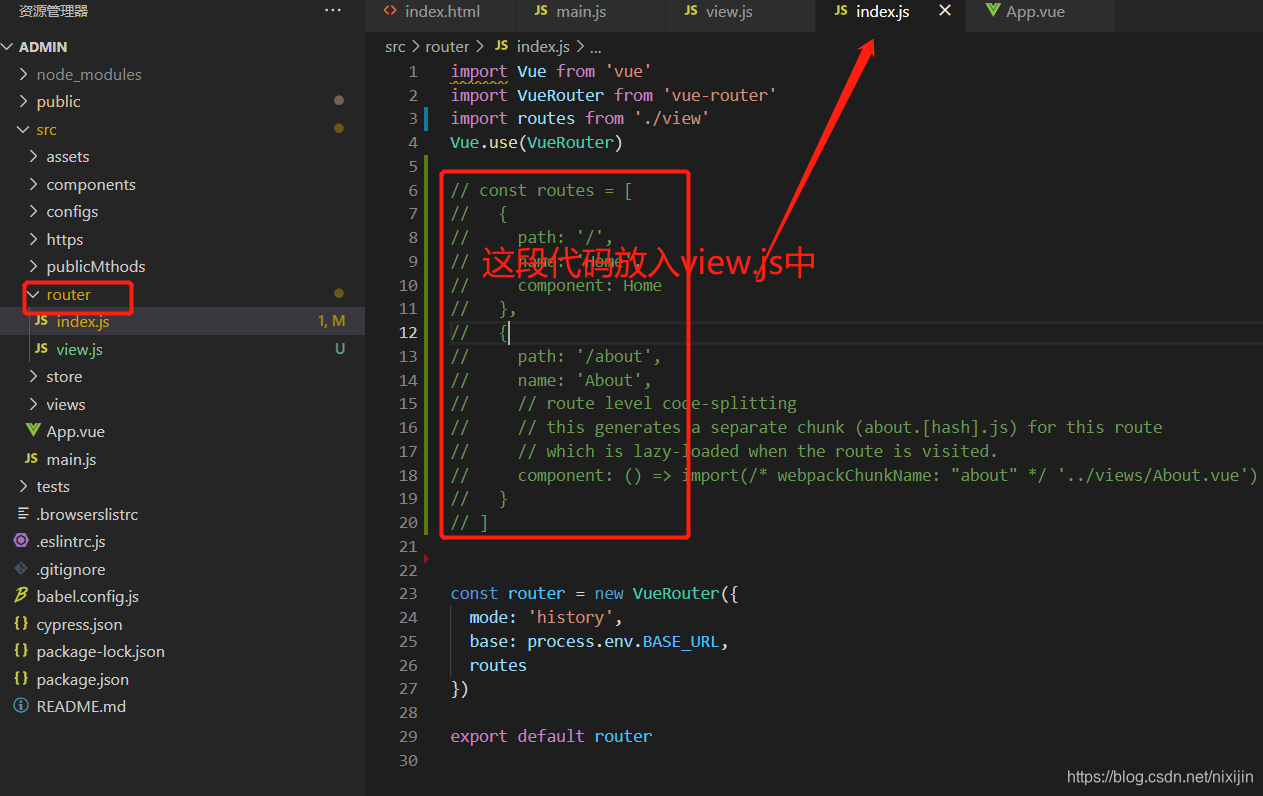
Öffnen Sie den Router-Ordner. Wir sehen, dass es nur eine index.js-Datei gibt. Natürlich können wir tatsächlich eine vollständige Route in diese Datei schreiben, aber es gibt ein Manko. Wenn Sie zu viele Seiten haben, sind Ihre Seiten sehr lang , Es gibt Ihre Routing-Komponenten im Routing, Routing-Methoden usw. scheinen chaotisch zu sein, so dass wir separat damit umgehen können, indem wir index.js als Routing-Haupteintragsdatei verwenden und eine neue view.js, diese JS-Datei, erstellen speichert nur die Routing-Konfiguration der Seitenkomponente.
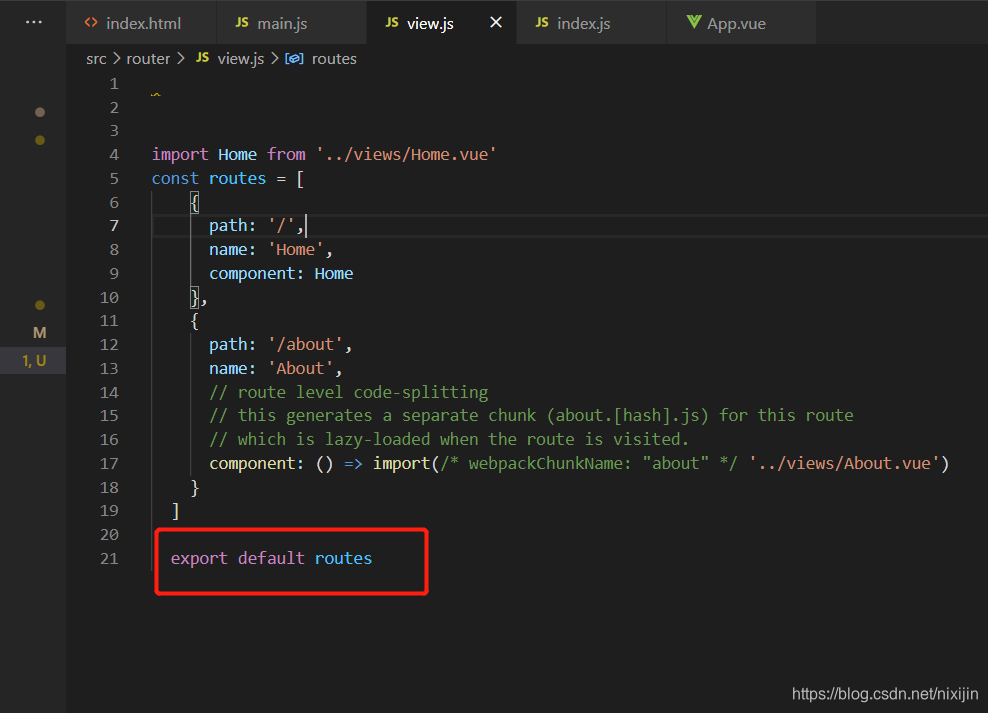
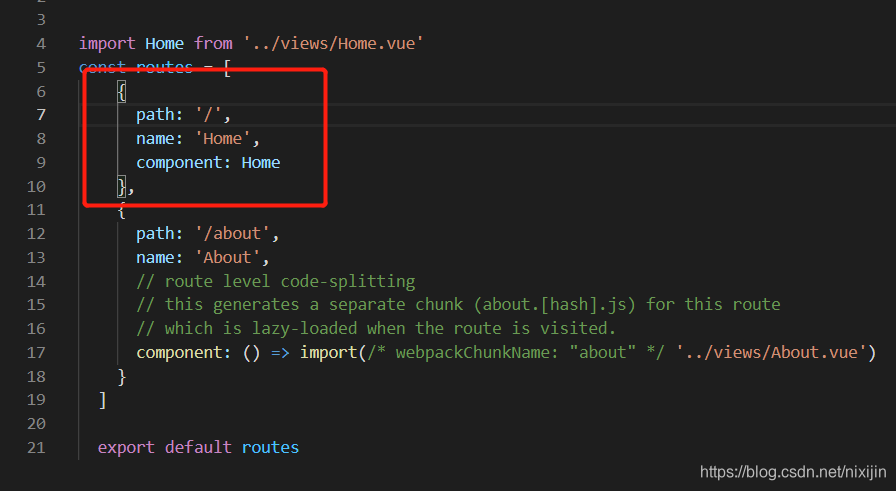
Wir löschen den Routing-Teil von const = routen im ursprünglichen Router / Index und fügen ihn dann in view.js hinzu, wie in der folgenden Abbildung dargestellt:


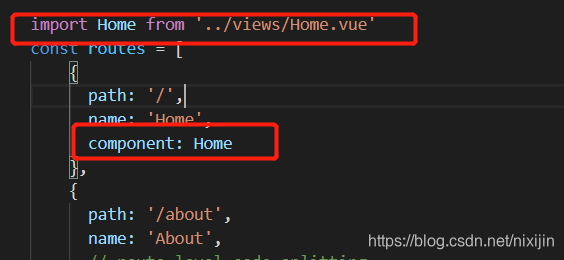
Beachten Sie, dass diese const-Variable in Abbildung 2 exportiert und dann in den Index importiert werden muss .js. Verwendung (Import importieren, Export exportieren, Details finden Sie in der ES6-Grammatik, keine weitere Erläuterung.) Anschließend kann der importierte Parameter als Eingabeparameter in die vuerouter-Instanz eingefügt werden.
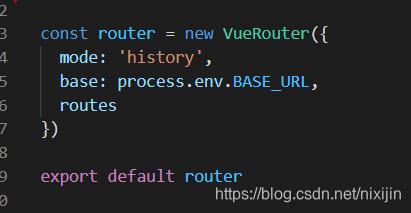
Wir können sehen, dass die Variable, deren Instanz Router ist, auch in Abbildung 1 exportiert wird. Diese Variable ist auch ein Eingabeparameter in unserer Datei main.js, aber nur ein Eingabeparameter der vue-Instanz. Wenn Sie sich nicht erinnern, bitte Schauen Sie zurück auf den Teil main.js.
 Beschreiben wir kurz die Eingabeparameter im Router.
Beschreiben wir kurz die Eingabeparameter im Router.
1: mode: Hiermit wählen Sie den Routing-Modus aus. Es gibt zwei Parameter: Verlauf und Hash. Der Unterschied zwischen beiden besteht darin, dass der Pfad des Routings normal ist, andernfalls das Back-End für die Zusammenarbeit mit der Konfiguration erforderlich ist Wenn die Seite umgeleitet wird, wird ein 404-Wert ausgegeben. Bei Hash wird dem Pfad lediglich ein # -Zeichen hinzugefügt.
2: Basis: Fügen Sie einfach einen Pfad nach der Seitenpfadanforderung hinzu. Beispielsweise war Ihre Anforderung ursprünglich http: // localhost: 8080, und wenn Sie eine / aaa / in-Basis konfigurieren, wird der Pfad zu http: // localhost: 8080 / aaa /, Sie können es selbst versuchen. Bei einigen Backends müssen Sie diese Konfiguration möglicherweise zum Routing hinzufügen. Vergessen Sie daher nicht die Funktion dieses Parameters.
3: Routen: Dieser Parameter ist Ihre Seitenroute.
Sehen Sie sich die grob verwendeten Parameter an, wie in der folgenden Abbildung dargestellt:  1: Pfad: Dies ist die Seitenpfadadresse, aber dieser Pfad wird mit der Anforderungsadresse + Basiskonfiguration + Pfadpfad kombiniert, um einen vollständigen http-Pfad zu bilden.
1: Pfad: Dies ist die Seitenpfadadresse, aber dieser Pfad wird mit der Anforderungsadresse + Basiskonfiguration + Pfadpfad kombiniert, um einen vollständigen http-Pfad zu bilden.
Ihre Anforderungsadresse
lautet beispielsweise: http: localhost: 8080 und Ihre Basiskonfiguration lautet: / admin /
Ihr Pfad lautet / login.
Die in die URL-Leiste eingegebene Adresse lautet: http: localhost: 8080 / admin / login
Dieser Pfad lautet Sie können auf die Seite (dh die Komponente) zugreifen, die Sie derzeit konfigurieren.
2: name: Dies ist in der Tat nicht sehr aussagekräftig. Wenn Sie diesen Namen benötigen, können Sie ihn entsprechend konfigurieren. (Gegenwärtig bin ich nicht auf die Situation gestoßen, diesen Namen zu erhalten, daher schreibe ich normalerweise den Namen der Seite.)
3: Komponente: Dies ist Ihre Seitenkomponente. Sehen Sie sich das Bild oben an und  führen Sie eine Home-Komponentenseite ein (hier Normalerweise zeichnen Sie die Seite), und dann ist der Wert der Komponente diese Komponentenseite.
führen Sie eine Home-Komponentenseite ein (hier Normalerweise zeichnen Sie die Seite), und dann ist der Wert der Komponente diese Komponentenseite.
4: Sie können auch ein Metaobjekt hinzufügen, in dem Sie Titel- oder Authentifizierungsberechtigungen wie folgt hinzufügen können:
const routes = [
{
path: '/',
name: 'about',
component: about,
meta: {
auth: true, // 路由权限控制,true为有权限,false为不需要权限
title: '专门设置的页面标题'
}
}
]
Das war's für einfaches Routing.
Wenn Sie so schreiben, wird geschätzt, dass Ihre Seite beim Öffnen weiter blättert. Warum? Da es sich um eine Einzelseitenanwendung handelt, können Sie verstehen, dass es nur eine Seite gibt, die aus vielen kleinen Teilen besteht. Diese Teile sind jedoch relativ groß. Wie kann man sie lösen? Man kann sagen, dass Routing ein verzögertes Laden ist, das von asynchronen Webpack- und Vue-Komponenten implementiert wird .
Wenn Sie beispielsweise eine about-Komponente einführen müssen, können Sie Folgendes tun:
Wenn ... / views / about Ihr relativer Pfad ist
const about= () => import('../views/about')
Dann können Sie es wie folgt in Ihre Routen importieren:
const routes = [
{
path: '/views/about',
name: 'about',
component: about
}
]
Auf diese Weise können Sie Ihr Routing vervollständigen!
Routing-Artikel (Routenübertragungsparameter, Sprung)
1. Lassen Sie uns über die Art und Weise des Routings von Parametern sprechen . Die Parameter unserer allgemeinen Seiten müssen nur auf der URL gespleißt werden, aber wie wird unsere einzelne Seite übertragen?
Der Vue-Router wird in mehreren Massenbeteiligungen auf folgende Weise bereitgestellt:
(1) Wenn wir zu dem Zeitpunkt sind, an dem der Seitensprung (Klicken zum Springen oder Springen abgeschlossen, wie) eine Operation ausführen kann, können folgende Übertragungsparameter auftreten:
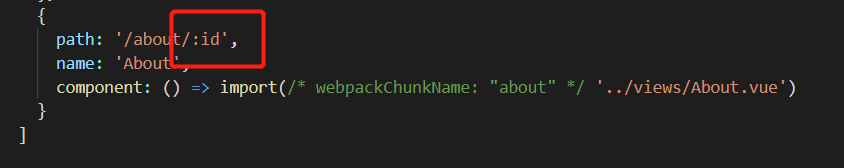
Erster Schritt: Wir müssen die finden Springe Seite in die Route von view.js und füge die Parameter wie folgt hinzu:
 Im zweiten Schritt übergeben wir beim Springen die erforderlichen Parameter wie folgt:
Im zweiten Schritt übergeben wir beim Springen die erforderlichen Parameter wie folgt:
let id = 110
this.$router.push({
path: `/about/${
id}`, // 跳转进about页面之后url会变成 /about/110
})
Schritt 3: Nachdem wir zur About-Seite gesprungen sind und eine ID übergeben haben, wie bekommen wir sie? Folgendes können wir direkt auf der About-Seite abrufen:
let getId = this.$route.params.id
Was den Seitensprung betrifft, können Sie auf die gleiche Weise wie oben springen. Natürlich können Sie auch Tags verwenden:
<router-link to="/about">Home</router-link> |
Es ist sehr bequem, auf diese Weise zu springen, abhängig von Ihren Bedürfnissen.
In Ordnung, dies vervollständigt den Seitensprung und die Parameterübertragung. Natürlich ist die Parameterübertragung eine oder zwei davon. Sie können auch auf die offizielle Website gehen, um andere Sprungmethoden und Parameterübertragungsmethoden zu sehen, aber zu viele wiederholt.
Okay, machen wir das für heute. Sie können es selbst versuchen. Was den Routing-Interception-Teil (einschließlich Berechtigungen) betrifft, werden wir ihn aufgrund der großen Menge an Inhalten vorerst nicht zusammenstellen, damit der Inhalt nicht zu groß wird verdaut werden. Ich werde hier eine weitere separat erläutern.
(PS: Mein Beispiel hier ist die Einrichtung eines Back-End-Managements, da das Back-End-System ziemlich umfassend ist. Wenn Sie möchten, können Sie auf das gesamte Projekt achten. Vielen Dank für Ihre Unterstützung, wenn Sie einen Fehler finden. Sie können den Blogger kontaktieren. Originalität ist nicht einfach, danke!)