Sprechen Sie als nächstes über die Realisierung der Hauptschnittstelle. Der größte Teil der Hauptschnittstelle wird unter Bezugnahme auf den Quellcode der UnityConnect-App (Github-Adresse https://github.com/UnityTech/ConnectAppCN ) implementiert . Sie können ihn bei Bedarf selbst herunterladen.
In einer allgemeinen App ist die erste Schnittstelle nach der Eingabe der meisten Anwendungen die Hauptschnittstelle. Wenn für die Liste der Hauptschnittstelle eine Anmeldeberechtigung erforderlich ist, stellen Sie vor dem Laden der Liste der Hauptschnittstelle fest, ob bereits ein Cookie für Benutzerinformationen vorhanden ist, und springen Sie zur Anmeldeschnittstelle zurück, wenn kein Cookie vorhanden ist.

Das Urteil dieses Stückes kann direkt in der initState-Methode ausgeführt werden. Die zustandsbehaftete Komponente des Flatterns hat einen eigenen Lebenszyklus wie die Einheitsklasse. Die grundlegenden sind die InitState-Initialisierung, die Build-Drawing-Komponente und die Dispose-Component-Zerstörung. Weitere Methoden wie Deaktivieren und didUpdateWidget finden Sie in den Anweisungen in der offiziellen Flatterdokumentation. Beim ersten Aufrufen der Hauptoberfläche habe ich die Methode initState verwendet, um die PlayerPrefs-Operation abzurufen. Aufgrund der PlayerPrefs-Funktion von Unity kann sie gespeichert werden, solange sie einmal geschrieben wurde, und die zuletzt geschriebenen Daten können nach dem Beenden von abgerufen werden Anwendung und erneutes Öffnen. Der Implementierungscode lautet wie folgt:
if ("" == PlayerPrefs.GetString("account_session"))
{
Router.navigator.popAndPushNamed(MainNavigatorRoutes.UserLogin);
return;
}Diese account_session sind meine Benutzer-Cache-Daten, die bei jeder Anmeldung eingegeben werden.
Cookie-Daten sind natürlich zeitkritisch. Sie müssen nur dann ein Urteil fällen, wenn Sie eine Datenanforderung initiieren. Wenn der Server zurückgibt, dass die Erfassung abgelaufen ist oder keine Berechtigung hat, springt er zwangsweise zur Anmeldeschnittstelle.
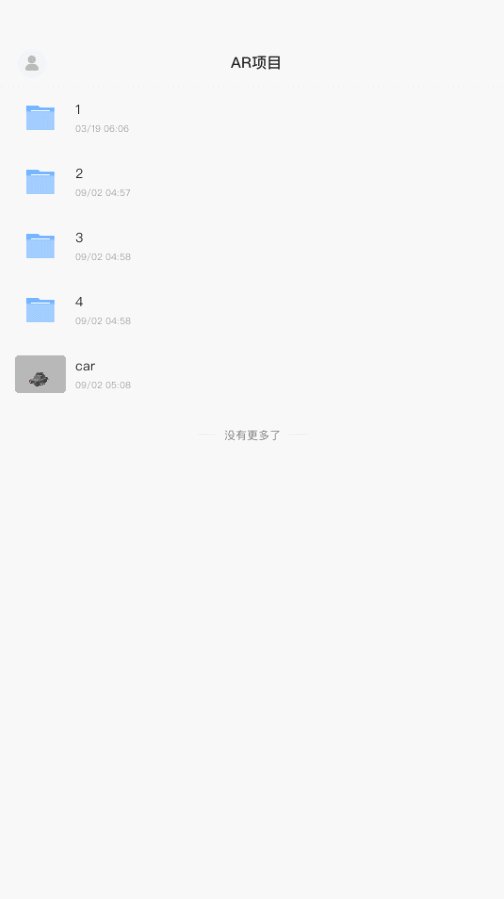
Die Liste der Hauptschnittstellen, die ich erstellt habe, ist relativ einfach. Es gibt nur eine Liste. Ziehen Sie sie herunter, um die automatische Aktualisierungsoberfläche freizugeben. Die Liste enthält Ordner und Dateien. Der Ordner kann angeklickt werden, um die Unterelemente anzuzeigen. Streichen Sie nach rechts oder klicken Sie auf Klicken Sie auf die Datei, um zur vorherigen Ebene zurückzukehren. Klicken Sie auf die Datei. Sie können die Modelldetails anzeigen.

Die Liste der Hauptschnittstelle kann direkt mit ListView implementiert werden. Der Hauptimplementierungscode lautet wie folgt:
return new Expanded(
flex: 1,
child: new Container(
color: Color.fromARGB(255, 248, 248, 248),
//width:Screen.width,
height: MediaQuery.of(context).size.height,
child: new CustomListView(//CustomListView是自定义的一个ListView组件
controller: _refreshController,//刷新监听控制器
enablePullDown: true,
enablePullUp: false,
onRefresh: GetProjectDataByCondition,
itemCount: projectDatas.Count,//当前列表的item数目
hasBottomMargin: true,
itemBuilder:
((Context, index) =>
{
//封装每个item的操作
return GetSceneItems(context, index);
}),
// headerWidget: CustomListViewConstant.defaultHeaderWidget,
footerWidget: new EndView(hasBottomMargin: true)
)
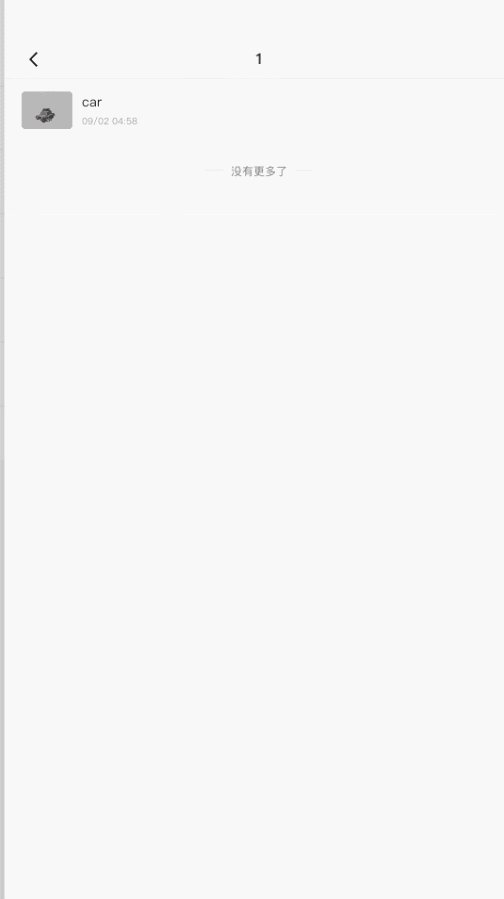
));Die Standardlistenoberfläche kann als übergeordneter Ordner mit Unterordnern und Dateien darunter betrachtet werden. Wenn Sie auf einen Unterordner klicken, werden die Ordner und Dateien für Enkelkinder unter dem Unterordner angezeigt. Die Logik zum Öffnen eines Ordners kann also tatsächlich mit einer Klasse implementiert werden. Jedes Mal, wenn Sie auf den Ordner klicken, können Sie eine Unterschnittstelle direkt auf die Oberfläche des übergeordneten Ordners verschieben. Auf diese Weise können Sie navigator.pop direkt aufrufen, wenn Sie Kehren Sie zur vorherigen Seite zurück. (), um die aktuelle Seite zu zerstören. Die Rückkehr zur vorherigen Seite kann durch Klicken auf die Benutzeroberfläche oder durch Wischen nach links ausgelöst werden. Die Rückkehr zur vorherigen Seite mit Wischen nach links wird unter Bezugnahme auf UnityConnect implementiert, sodass ich hier nicht auf Details eingehen werde.
Beachten Sie beim Klicken auf einen Ordner zum Erstellen einer PageRoute zum Verschieben einer Subschnittstelle, dass jede Subschnittstelle neue MaterialApp () als Stammknoten der Schnittstelle verwenden muss. Andernfalls werden bei Verwendung von Scaffold oder Container die Elemente der Die Schnittstelle zeigt Versetzungen an oder löst eine Reihe seltsamer Anzeigefehler aus. Der Implementierungscode der Sprungschnittstelle lautet wie folgt
if (model.is_dir == "1")//文件夹
{
StaticData.isInit = false;
var callBack = Router.navigator.push(new CustomPageRoute(
builder:buildContext=>
new MaterialApp(//根节点一定是MaterialApp
home: new Scaffold(
backgroundColor: Color.fromARGB(255, 248, 248, 248),
body:new MainListPage(model)))//MainListPage是主界面类,这里直接用来创建子文件夹界面
));
//callBack.Then((ob)=> { models = (ProjectListModels)ob; });
}Die Logik der Hauptschnittstelle ist relativ einfach, das ist es wahrscheinlich :)