- w3cschool Rookie Tutorial. CHM (Tencent Weiyun): https://share.weiyun.com/c1FaX6ZD
- HTML / CSS- Studiennotizen 01 [Konzepteinführung, Basis-Tags, Formular-Tags] [Tag01]
- HTML / CSS- Studiennotizen 02 [Formularbezeichnung] [Tag02]
- Anmerkungen zur HTML / CSS-Studie 03 [CSS-Übersicht, CSS-Selektoren, CSS-Eigenschaften, Seite zur Registrierung von CSS-Fällen] [Tag02]
Inhaltsverzeichnis
HTML tag_form tag_form item input1
HTML tag_form tag_form item input2
HTML tag_form tag_form item select
Zusammenfassung des Formularcodes
HTML tag_case 1_register Seite
Abschnitt 3 Formularetikett
Der heutige Inhalt
- HTML-Tags: Formular-Tags
- CSS
HTML tags_form tags_overview
* Formular:
* Konzept: Dient zum Sammeln der vom Benutzer eingegebenen Daten (zur Interaktion mit dem Server).
* form: Dient zum Definieren des Formulars. Ein Bereich kann definiert werden, und der Bereich repräsentiert den Bereich zum Sammeln von Benutzerdaten.
* Attribute:
* Aktion: Geben Sie die URL der übermittelten Daten an.
* Methode: Geben Sie die Übermittlungsmethode an.
* Klassifizierung: Insgesamt 7 Typen, 2 werden häufiger verwendet.
* Get:
1. Die Anforderungsparameter werden in der Adressleiste angezeigt. Wird in die Anforderungszeile eingekapselt (nach dem HTTP-Protokoll erläutert).
2. Die Größe der Anforderungsparameter ist begrenzt.
3. Nicht sehr sicher.
* post:
2. Die Anforderungsparameter werden nicht in der Adressleiste angezeigt. Wird im Anforderungshauptteil gekapselt (nach dem HTTP-Protokoll erläutert).
2. Die Größe der Anforderungsparameter ist unbegrenzt.
3. Relativ sicher.* Um die Daten im Formularelement zu senden, muss das Namensattribut angegeben werden.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单标签</title>
</head>
<body>
<form action="#" method="post">
用户名:<input type="text" name="username"><br>
密码:<input name="password"><br>
<input type="submit" value="登录">
</form>
</body>
</html>HTML tag_form tag_form item input1
Radio
Kontrollkästchen
Etikette
HTML tag_form tag_form item input2
* Formularelementbezeichnung:
* Eingabe: Sie können den Stil der Elementanzeige über den Typattributwert ändern.
* Typattribut:
* Text: Texteingabefeld, Standardwert.
* Platzhalter: Geben Sie die Eingabeaufforderungsinformationen des Eingabefelds an, wenn der Inhalt von Das Eingabefeld ändert sich. Die Eingabeaufforderungsinformationen werden automatisch gelöscht.
* Kennwort: Kennworteingabefeld
* Radio: Einzelauswahlfeld
* Hinweis:
1. Wenn mehrere Optionsfelder den Effekt einer Einzelauswahl erzielen sollen, wird der Name Attributwert mehrerer Radio Tasten müssen gleich sein.
2. Im Allgemeinen wird jedes Optionsfeld mit einem Wertattribut versehen, das den nach Auswahl ausgewählten Wert angibt.
3. Mit dem aktivierten Attribut können Sie den Standardwert angeben.
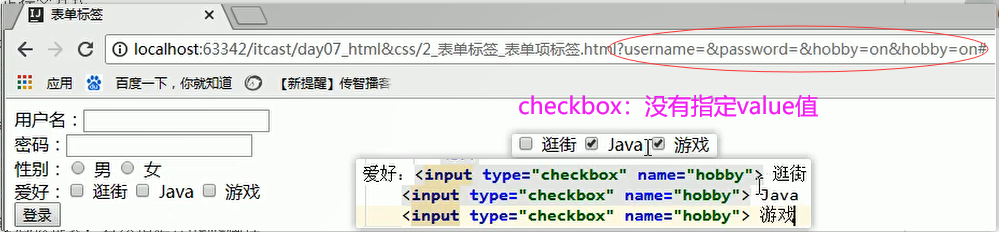
* Kontrollkästchen: Kontrollkästchen
* Hinweis:
1. Im Allgemeinen wird jedes Optionsfeld aktiviert Geben Sie das Wertattribut an, um den nach der Auswahl übermittelten Wert anzugeben.
2. Mit dem aktivierten Attribut können Sie den Standardwert angeben.* Datei: Dateiauswahlfeld
* versteckt: versteckte Domäne, die zum Übermitteln einiger Informationen verwendet wird.
*
Schaltfläche : * Senden: Senden-Schaltfläche, Sie können das Formular senden
* Schaltfläche: Normale Schaltfläche
* Bild: Bild-Senden-Schaltfläche
* Das src-Attribut gibt den Pfad des Bildes an* label: Geben Sie die Textbeschreibungsinformationen des Eingabeelements an.
* Hinweis:
* Das for-Attribut von label entspricht im Allgemeinen dem id-Attributwert der Eingabe. Wenn dies entspricht, klicken Sie auf den Beschriftungsbereich, damit das Eingabefeld scharfgestellt wird.
Versteckte Domain
Farbwähler
HTML tag_form tag_form item select
* Wählen Sie: Dropdown-Liste
* Unterelement: Option, geben Sie das Listenelement an
* Textbereich: Textfeld
* Spalten: Geben Sie die Anzahl der Spalten an, wie viele Zeichen in jeder Zeile enthalten sind
* Zeilen: Die Standardanzahl der Zeilen.
Zusammenfassung des Formularcodes
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单标签</title>
</head>
<body>
<form action="#" method="get">
<label for="username"> 用户名 </label>:<input type="text" name="username" placeholder="请输入用户名" id="username"><br>
密码:<input type="password" name="password" placeholder="请输入密码"><br>
性别:<input type="radio" name="gender" value="male"> 男
<input type="radio" name="gender" value="female" checked> 女
<br>
爱好:<input type="checkbox" name="hobby" value="shopping"> 逛街
<input type="checkbox" name="hobby" value="java" checked> Java
<input type="checkbox" name="hobby" value="game"> 游戏<br>
图片:<input type="file" name="file"><br>
隐藏域:<input type="hidden" name="id" value="aaa"> <br>
取色器:<input type="color" name="color"><br>
生日:<input type="date" name="birthday"> <br>
生日:<input type="datetime-local" name="birthday"> <br>
邮箱:<input type="email" name="email"> <br>
年龄:<input type="number" name="age"> <br>
省份:<select name="province">
<option value="">--请选择--</option>
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3" selected>陕西</option>
</select><br>
自我描述:
<textarea cols="20" rows="5" name="des"></textarea>
<br>
<input type="submit" value="登录">
<input type="button" value="一个按钮"><br>
<input type="image" src="img/regbtn.jpg">
</form>
</body>
</html>HTML tag_case 1_register Seite
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
</head>
<body>
<!--定义表单 form-->
<form action="#" method="post">
<table border="1" align="center" width="500">
<tr>
<td><label for="username">用户名</label></td>
<td><input type="text" name="username" id="username"></td>
</tr>
<tr>
<td><label for="password">密码</label></td>
<td><input type="password" name="password" id="password"></td>
</tr>
<tr>
<td><label for="email">Email</label></td>
<td><input type="email" name="email" id="email"></td>
</tr>
<tr>
<td><label for="name">姓名</label></td>
<td><input type="text" name="name" id="name"></td>
</tr>
<tr>
<td><label for="tel">手机号</label></td>
<td><input type="text" name="tel" id="tel"></td>
</tr>
<tr>
<td><label>性别</label></td>
<td><input type="radio" name="gender" value="male"> 男
<input type="radio" name="gender" value="female"> 女
</td>
</tr>
<tr>
<td><label for="birthday">出生日期</label></td>
<td><input type="date" name="birthday" id="birthday"></td>
</tr>
<tr>
<td><label for="checkcode">验证码</label></td>
<td><input type="text" name="checkcode" id="checkcode">
<img src="img/verify_code.jpg">
</td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" value="注册"></td>
</tr>
</table>
</form>
</body>
</html>Komm schon ~~~