Der Weg zur Entwicklung von WeChat-Applets (2) Anwendung der
Lernvorlage für das Django-Framework 1 Wir verwenden django.http.HttpResponse (), um "Hello World!" Auszugeben. Diese Methode mischt Daten mit Ansichten, was nicht dem MVC-Denken von Django entspricht.
Ich werde die Anwendung von Django-Vorlagen im Detail vorstellen. Eine Vorlage ist ein Text, der verwendet wird, um die Präsentation und den Inhalt des Dokuments zu trennen.
Anschließend erstellt das Projekt im vorherigen Kapitel ein Vorlagenverzeichnis unter dem HelloWorld-Verzeichnis und erstellt eine runoob.html-Datei. Die gesamte Verzeichnisstruktur sieht wie folgt aus:

HelloWorld/
|-- HelloWorld
| |-- __init__.py
| |-- __init__.pyc
| |-- settings.py
| |-- settings.pyc
| |-- urls.py
| |-- urls.pyc
| |-- views.py
| |-- views.pyc
| |-- wsgi.py
| `-- wsgi.pyc
|-- manage.py
`-- templates
`-- runoob.html
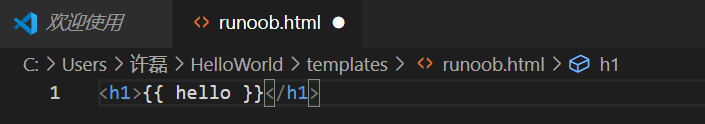
Der Code der Datei runoob.html lautet wie folgt:

Aus der Vorlage wissen wir, dass die Variable doppelte Klammern verwendet.
Als Nächstes müssen wir den Pfad der Vorlagendatei zu Django erläutern, HelloWorld / settings.py [os.path.join(BASE_DIR, 'templates')]wie folgt ändern und die DIRS in TEMPLATES wie folgt

ändern : Wir ändern jetzt views.py, um ein neues Objekt hinzuzufügen, um Daten an die Vorlage zu senden:
from django.shortcuts import render
def runoob(request):
context = {
}
context['hello'] = 'Hello World!'
return render(request, 'runoob.html', context)

from django.urls import path
from . import views
urlpatterns = [
path('runoob/', views.runoob),
]

Wie Sie sehen können, verwenden wir hier Rendern, um die zuvor verwendete HttpResponse zu ersetzen. Beim Rendern wird auch ein Wörterbuchkontext als Parameter verwendet.
Der Schlüsselwert Hallo des Elements im Kontextwörterbuch entspricht der Variablen {
{Hallo}} in der Vorlage .
Besuchen Sie http://127.0.0.1:8000/runoob erneut. Sie können die Seite sehen: Dies

bedeutet, dass ein Fehler 404 gemeldet wird, aber warum (möglicherweise haben Sie ihn nicht gespeichert)

Ändern Sie den Pfad. In der Einstellung In diesem Satz verweist dieser Satz auf den Ordner "BASE_DIR / templates", um die Vorlage abzurufen. Sie können feststellen, dass BASE_DIR tatsächlich der Hello World-Ordner auf der ersten Ebene ist und sich Vorlagen im Hello World-Ordner auf der zweiten Ebene befinden, sodass immer Fehler angezeigt werden. Beachten Sie, dass BASE_DIR der Pfad ist, in dem sich die Datei manage.py befindet. Auf


diese Weise haben wir die Verwendung von Vorlagen zur Ausgabe von Daten abgeschlossen, um die Trennung von Daten und Ansicht zu realisieren.