WeChat Mini 프로그램 개발로가는 길 (4) Django Framework 학습 템플릿 적용 3 템플릿의
runoob.html에서 사용할 수 있습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>中国矿业大学计算机信息安全专业</title>
</head>
<body>
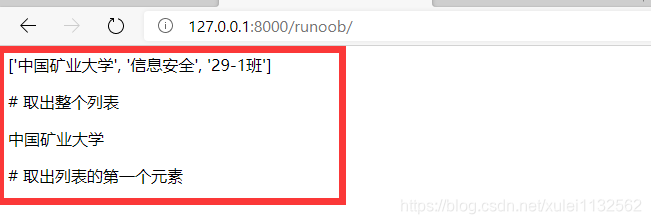
<p>{
{ views_list }}</p> # 取出整个列表
<p>{
{ views_list.0 }}</p> # 取出列表的第一个元素
</body>
</html>
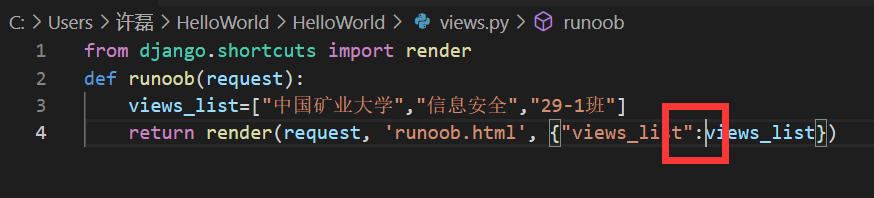
views.py에서 코드 수정
from django.shortcuts import render
from django.http import HttpResponse
def hello(request):
return HttpResponse("Hello world ! ")
def runoob(request):
views_list=["中国矿业大学","信息安全","29-1班"]
return render(request, 'runoob.html', {
"view_list",views_list})
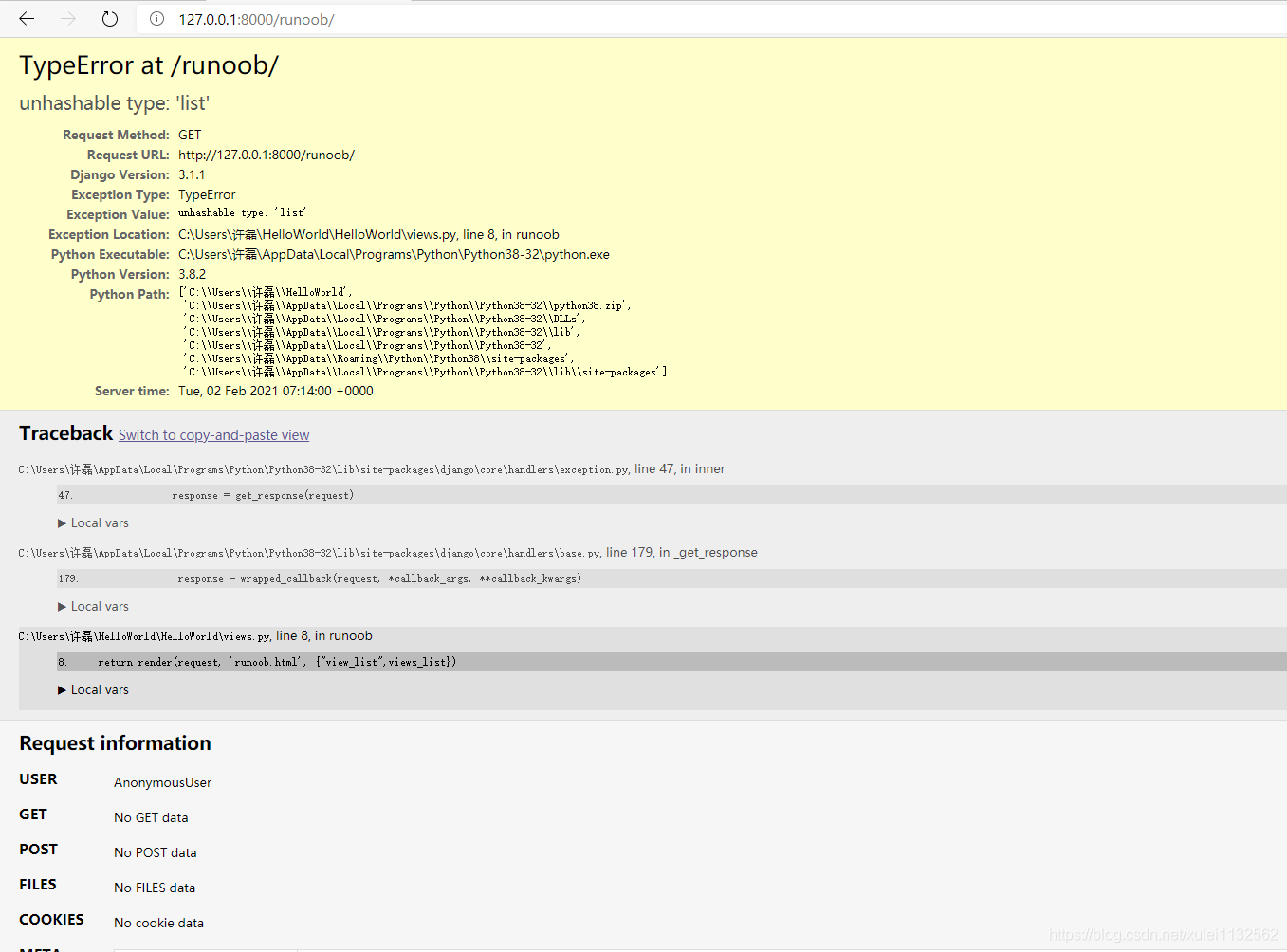
서버를 실행하면
예기치 않게 오류가보고되었습니다. 오류

의 원인을 찾으 세요

. 콜론이어야합니다.

사전
템플릿의 runoob.html에서. 키를 사용하여 해당 값을 검색 할 수 있습니다.
from django.shortcuts import render
def runoob(request):
views_dict = {
"name":"中国矿业大学"}
return render(request, "runoob.html", {
"views_dict": views_dict})
<p>{
{ views_dict }}</p>
<p>{
{ views_dict.name }}</p>
운영