WeChat 애플릿 개발로가는 길 (3) Django 프레임 워크 학습 템플릿 2 적용
view:{"HTML变量名" : "views变量名"}
HTML:{{变量名}}
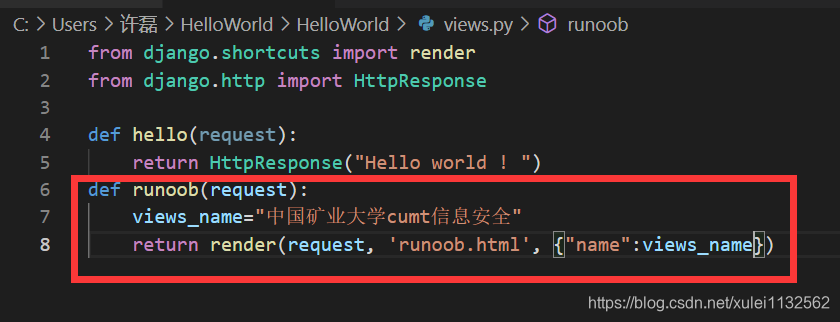
HelloWorld / HelloWorld / views.py 파일 코드 :

템플릿의 runoob.html :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>中国矿业大学计算机信息安全专业</title>
</head>
<body>
<p>{
{ name }}</p>
</body>
</html>
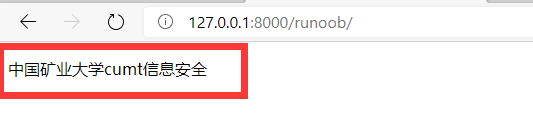
http://127.0.0.1:8000/runoob를 다시 방문하면 페이지

필터
템플릿 구문을 볼 수 있습니다 .
{
{ 变量名 | 过滤器:可选参数 }}
템플릿 필터는 변수가 표시되기 전에 수정할 수 있습니다. 필터는 아래와 같이 파이프 문자를 사용합니다.
{
{ name|lower }}
{
{name}} 변수가 lower 필터에 의해 처리 된 후 문서의 대문자가 소문자로 변환됩니다.
필터 파이프 라인을 * 소켓 * 할 수 있습니다. 즉, 한 필터 파이프 라인의 출력을 다음 파이프 라인의 입력으로 사용할 수도 있습니다.
{
{ my_list|first|upper }}
위의 예는 첫 번째 요소를 가져와 대문자로 변환합니다.
일부 필터에는 매개 변수가 있습니다. 필터 매개 변수는 콜론 다음에 나오며 항상 큰 따옴표로 묶여 있습니다. 예 :
{
{ bio|truncatewords:"30" }}
이렇게하면 변수 bio의 처음 30 개 단어가 표시됩니다.
기타 필터 :
addslashes : 添加反斜杠到任何反斜杠、单引号或者双引号前面。
date : 按指定的格式字符串参数格式化 date 或者 datetime 对象,实例:
{
{ pub_date|date:"F j, Y" }}
length : 返回变量的长度。
기본
default는 변수의 기본값을 제공합니다.
뷰에서 전달한 변수의 부울 값이 false이면 지정된 기본값이 사용됩니다.
다음 값은 거짓입니다.
0 0.0 False 0j "" [] () set() {} None
length
는 문자열과 목록에 적합한 객체의 길이를 반환합니다.
사전은 키-값 쌍의 수를 반환합니다. 컬렉션은 중복 제거 후 길이를 반환합니다.
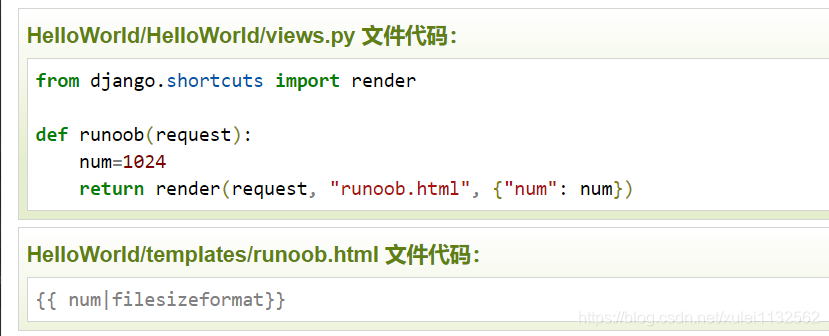
filename 형식
은 파일 크기를보다 읽기 쉬운 방식으로 표시합니다 (예 : '13KB ','4.1 MB ','102 bytes '등)
사전은 키-값 쌍의 수를 반환하고 컬렉션은 중복 제거 후 길이를 반환합니다.

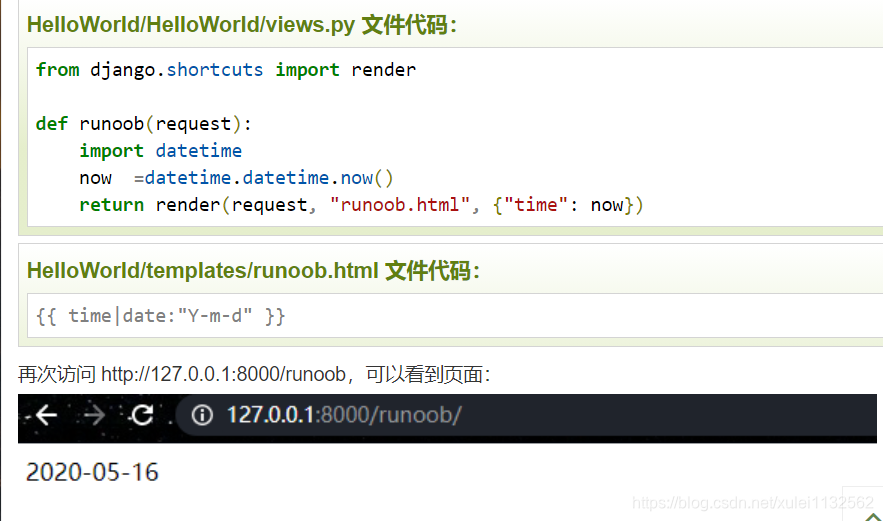
date
는 주어진 형식에 따라 날짜 변수를 형식화합니다.
Ymd H : i : s 형식은 년-월-일시 : 분 : 초 형식으로 시간을 반환합니다.

truncatechars
문자열의 총 문자 수가 지정된 문자 수보다 많으면 뒷부분이 잘립니다.
잘린 문자열은 다음으로 끝납니다.