저자: Jingdong Technology Hao Liang
머리말: C-end 프론트엔드 연구 개발로서 사업상의 어려움을 극복하는 것 외에도 더 깊은 자기 목표, 즉 성능 최적화가 있어야 합니다. 이 문제는 크지도 작지도 않지만 난이도는 확실히 보통이 아니며 관련된 최적화 범위는 각 셀의 심층 엔지니어링입니다. 프론트엔드 성능 최적화에서 좋은 일을 하는 것은 결코 쉬운 일이 아닙니다! 기사의 주요 내용은 프런트 엔드 성능 평가 지표 및 최적화 체계를 소개합니다.
1. 프런트 엔드 성능 지표는 무엇입니까?
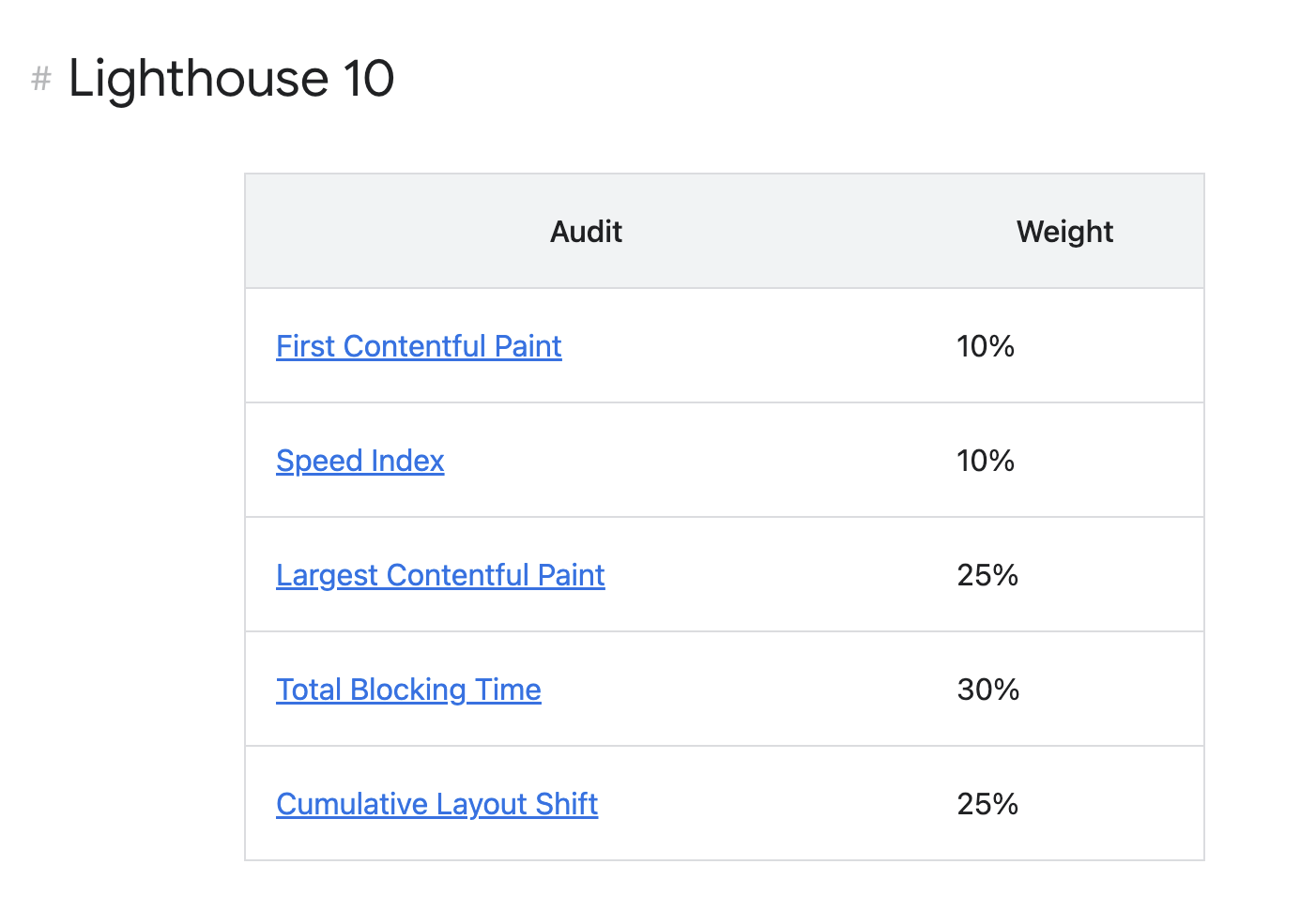
chrome Lighthouse의 최신 규칙에 따르면 프런트 엔드 성능 지표에는 주로 FCP(First Contenful Paint), SI(Speed Index), LCP(Largest Contentful Paint), TBT(Total Blocking Time), CLS(Cumulative Layout)가 포함됩니다. Shift) 비율은 다음과 같습니다.

2. FCP란 무엇입니까?
FCP: First Contentful Paint 첫 번째 콘텐츠 그리기는 페이지 로딩 시작부터 페이지 콘텐츠의 일부(텍스트, 그림, 배경 이미지, svg 요소 또는 흰색이 아닌 캔버스 요소), 중요한 지표 중 하나인 로딩 속도 인식의 척도입니다.
예:

위의 그림에서 페이지 로딩 시작부터 페이지 렌더링 완료까지의 타임라인에서 두 번째 프레임에서 FCP가 발생하고 첫 번째 텍스트 및 이미지 배치가 화면에 렌더링되었음을 알 수 있습니다.
페이지 콘텐츠의 일부가 렌더링되었지만 페이지의 모든 콘텐츠가 렌더링된 것은 아닙니다. 이것이 FCP(First Content Paint)와 LCP(Largest Content Paint)의 가장 중요한 차이점입니다.
FCP 성능 값: 첫 번째 콘텐츠 드로잉의 렌더링 시간은 1.8초 이내로 제어되어야 합니다.
다음 방향에서 FCP를 최적화할 수 있습니다.
3. 속도 지수란?
SI: 속도 지수는 페이지 로드 중에 콘텐츠가 시각적으로 표시되는 속도를 측정합니다. Lighthouse는 먼저 브라우저에서 페이지 로딩의 비디오를 캡처하고 프레임 사이의 시각 속도를 계산합니다. 평신도의 용어로, 콘텐츠를 완전히 표시하는 것부터 웹 페이지가 눈에 띄게 채워지는 속도입니다.
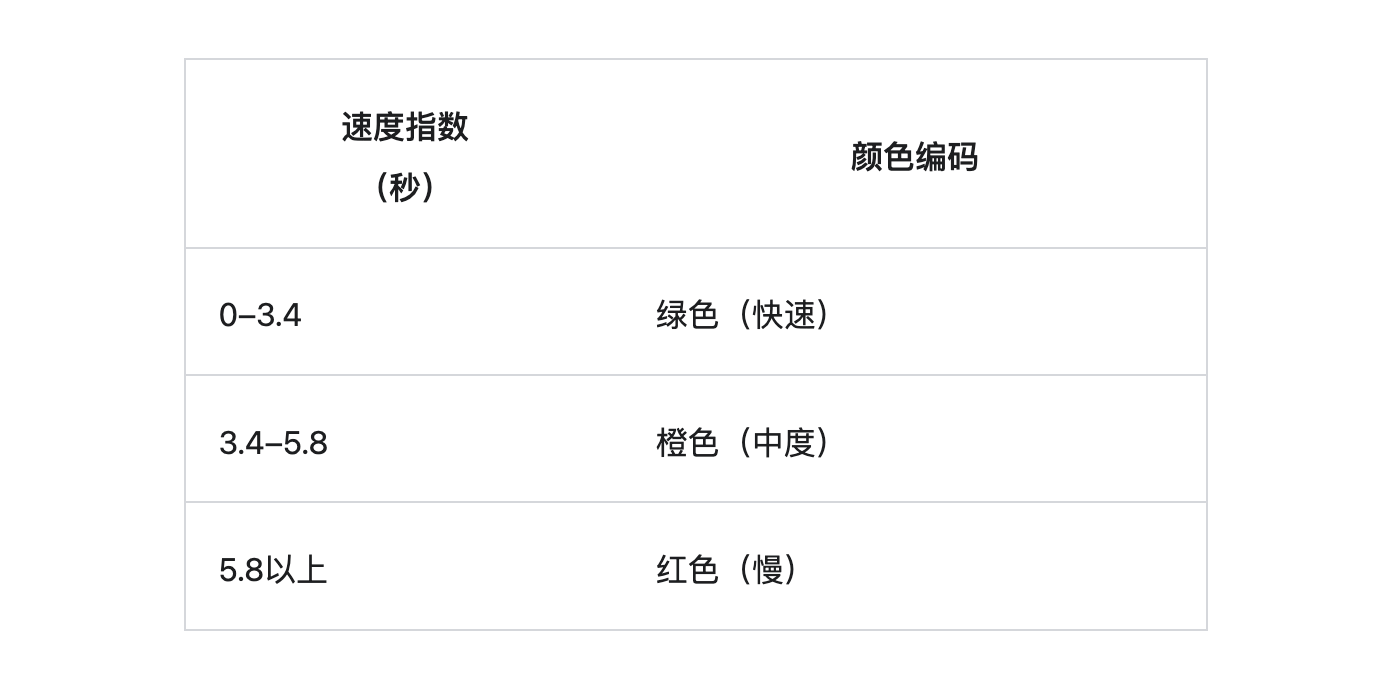
속도 지수 지표 값:

다음 방향에서 Speed Index 방법을 최적화 할 수 있습니다.
4. LCP란? (중요성)
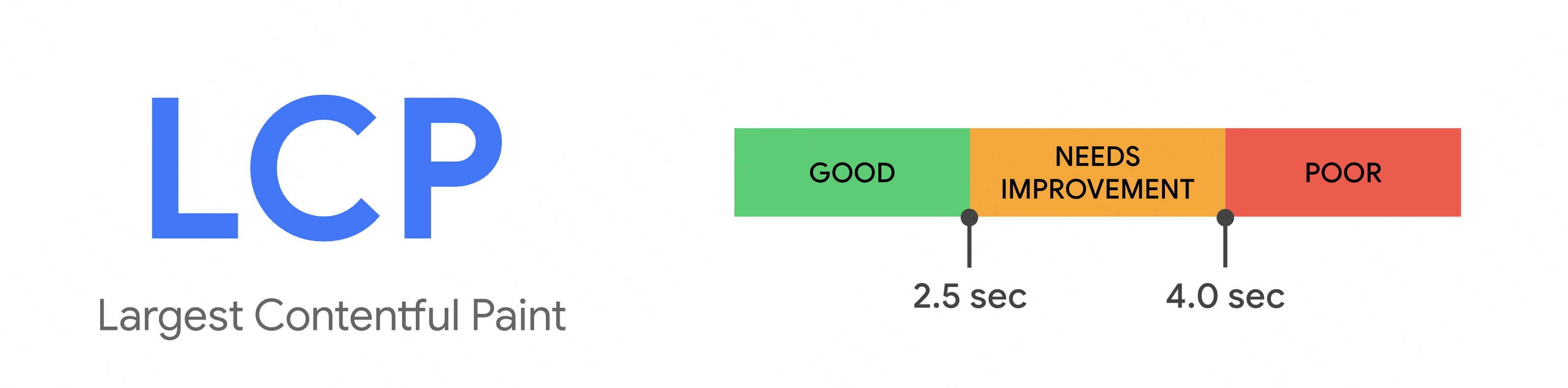
LCP: Largest Contentful Paint 가장 큰(가장 의미 있는) 콘텐츠 페인팅은 페이지가 처음 로드되기 시작한 시점을 기준으로 가시 영역에 보이는 가장 큰 이미지 또는 텍스트 블록이 보고되는 상대적인 시간을 의미합니다.

LCP 지표 값:
1. LCP가 고려하는 요소는 무엇입니까?
다음 관련 요소가 주로 고려됩니다.
2. LCP 요소 크기는 어떻게 정의됩니까?
가장 큰 콘텐츠 도면(LCP)의 요소 크기는 가시 영역에서 사용자에게 보이는 크기를 말하므로, 요소가 가시 영역을 넘어 확장되거나 요소가 잘리거나 포함되는 경우 가시 영역을 기준으로 고려됩니다. 보이지 않는 오버플로, 이러한 부분은 요소 크기에 포함되지 않습니다.
이미지 요소의 크기에 대해 표시기는 보이는 크기와 원래 크기를 비교하고 더 작은 크기를 취합니다. 영상;
텍스트 요소의 경우 요소의 크기는 텍스트 노드(모든 텍스트 노드를 포함하는 가장 작은 사각형)의 크기입니다.
경고: 모든 요소에 대해 CSS를 통해 설정된 여백, 패딩 또는 테두리는 고려되지 않습니다. 또한 전체화면 배경 이미지를 설정하였으나 화면의 보이는 영역에 상대적으로 큰 비율의 요소(배경 이미지에 떠 있는 요소)가 있어 배경의 가시영역이 작아지는 경우 이미지가 노출되면 가장 큰 콘텐츠가 에서 가시 영역에서 가장 큰 요소를 선택합니다.
또한 요소는 렌더링 후 사용자에게 표시되는 경우에만 가장 큰 콘텐츠 요소로 간주됩니다.
3. LCP 드로잉 시간 보고서
네트워크 또는 기술적인 이유로 인해 웹 페이지는 일반적으로 세그먼트로 로드되므로 가장 큰 요소도 변경됩니다.
이 변경 사항에 대한 응답으로 브라우저는 식별을 위한 첫 번째 프레임을 그린 직후 가장 큰 콘텐츠 페인트 유형 PerformanceEntry(성능 시간 목록의 단일 메트릭 데이터를 나타냄, performance.getEntries()는 시간 목록 데이터를 얻음)를 배포합니다. 최대 콘텐츠 요소. 후속 프레임을 렌더링한 후 브라우저는 가장 큰 콘텐츠 요소가 변경되면 다른 PerformanceEntry를 전달합니다.
페이지의 요소(요소)는 렌더링되어 사용자에게 표시될 때만 가장 큰 콘텐츠 요소로 간주됩니다. 로드되지 않은 이미지는 렌더링된 것으로 간주되지 않으므로 가장 큰 콘텐츠 요소로 간주되지 않습니다. 글꼴 차단 중에 글꼴을 사용하는 텍스트도 마찬가지입니다. 이 경우 더 작은 요소가 가장 큰 요소로 보고되지만 더 큰 요소가 렌더링되면 다른 PerformanceEntry 개체가 보고됩니다.
지연 로드된 이미지 및 글꼴 외에도 새 콘텐츠(인터페이스 요청 등)를 사용할 수 있게 되면 페이지에서 DOM에 새 요소 콘텐츠를 추가할 수 있습니다. 또한 새 요소가 이전의 가장 큰 콘텐츠 요소보다 큰 경우 브라우저는 새 PerformanceEntry 개체를 보고합니다.
현재 가장 큰 콘텐츠 요소가 볼 수 있는 영역에서 제거되거나 DOM에서 제거되는 경우 더 큰 요소가 렌더링을 완료할 때까지 해당 요소는 가장 큰 콘텐츠 요소로 유지되며 performanceEntry 객체는 변경되지 않습니다.
사용자가 페이지와 상호 작용하면(탭, 스크롤 또는 키 누르기) 브라우저는 일반적으로 사용자 상호 작용이 페이지의 원래 콘텐츠를 변경하기 때문에 PerformanceEntry 개체 보고를 즉시 중지합니다.
보안상의 이유로 브라우저는 Timing-Allow-Origin 헤더가 없는 교차 출처 객체에 대한 이미지 렌더링 타임스탬프를 얻을 수 없으며 이미지 로딩 타임스탬프만 얻을 수 있습니다. Timing-Allow-Origin 헤더를 올바르게 설정하면 보다 정확한 지표 값을 얻을 수 있습니다.
4. 요소 레이아웃 및 요소 크기가 변경될 때 LCP에 영향을 미치는 사항
사례 1: 요소의 크기나 위치를 수정해도 새로운 LCP 후보가 생성되지 않고 가시 영역 내 요소의 초기 크기와 위치만 고려됩니다.
사례 2: 처음에 볼 수 있는 영역 내에서 렌더링된 다음 볼 수 있는 영역 외부에서 제거된 요소는 여전히 볼 수 있는 영역 내에서 초기 크기를 보고합니다.
사례 3: 화면의 가시 범위 밖에서 렌더링이 완료되는 동안 화면으로 전환되는 요소는 보고되지 않습니다.
예: 콘텐츠 로드 시 최대 요소 변경


첫 번째 예에서는 새 콘텐츠가 렌더링되어 가장 큰 요소가 변경됩니다.
두 번째 예에서는 이전에 가장 큰 콘텐츠가 레이아웃 변경으로 인해 볼 수 있는 영역에서 제거되었습니다.
지연된 내용이 초기 최대 요소보다 크지 않으면 LCP는 초기 값을 취합니다.
5. 가장 큰 요소는 중요하지 않다
페이지에서 가장 중요한 요소는 가장 큰 요소가 아니라 이때 개발자 평가 지표가 가장 중요한 요소입니다.
6. 주요 컨텐츠의 렌더링 속도 향상, LCP 값 감소
페이지 렌더링 성능에 영향을 미치는 주요 원인은 다음과 같으며 이를 최적화하면 LCP 지표 값을 줄일 수 있습니다.
(1) 서버 응답 속도:
브라우저가 서버에서 콘텐츠를 받는 데 시간이 오래 걸릴수록 사용자가 콘텐츠를 화면에 렌더링하는 데 시간이 더 오래 걸린다는 의미입니다. 더 빠른 서버는 LCP를 포함한 다양한 지표의 부하 값에 직접적인 영향을 미칩니다.
최적화할 수 있는 방향:
(2) 렌더링을 차단하는 JS 및 CSS:
브라우저는 콘텐츠를 렌더링하기 전에 DOM 트리를 구문 분석해야 합니다. 구문 분석 프로세스 중에 외부 스타일 시트(<link rel="stylesheet">) 또는 동기 JavaScript 태그(<script src="main.js">)가 있는 경우 발견되면 구문 분석을 일시 중지합니다.
따라서 스크립트와 스타일은 FCP 지연을 유발하는 렌더링 차단 리소스이며, 이로 인해 LCP 지연이 발생합니다. 따라서 필수적이지 않은 JS 및 CSS 로딩을 지연시켜 웹 페이지의 주요 콘텐츠 로딩 속도를 향상시킵니다.
CSS 차단 시간을 줄이는 방법:
렌더링 차단 JavaScript의 양을 줄이면 렌더링 속도가 빨라지고 LCP 값이 낮아질 수 있습니다.
JS 차단 시간을 줄이는 방법:
(3) 느린 리소스 로딩 속도:
CSS 또는 JavaScript 차단 시간의 증가는 성능 저하에 직접적으로 기여하지만 다른 많은 유형의 리소스를 로드하는 데 걸리는 시간도 페인트 시간에 영향을 미칠 수 있습니다.
LCP에 영향을 미치는 요소는 다음과 같습니다.
최적화:
(4) 클라이언트 렌더링:
React, Vue 및 Angular와 같은 프레임워크로 구축된 단일 페이지 애플리케이션은 클라이언트에서 로직을 완전히 처리합니다.
최적화:
5. TBT란 무엇입니까?
TBT: 총 차단 시간 총 차단 시간은 사용자 상호 작용에 대한 응답으로 페이지가 차단된 총 시간입니다. TBT = LCP(첫 번째 최대 콘텐츠 페인트)와 상호 작용 가능한 시간 사이의 모든 장기 실행 작업의 차단 부분 합계. 페이지 로드 응답성을 측정하기 위한 중요한 메트릭입니다.
50밀리초를 초과하는 작업은 긴 작업입니다. 50밀리초를 초과하는 시간이 차단 부분입니다.
예: 90ms 작업 감지, 차단 부분은 40ms(90 - 50 = 40)
TBT 지표:

최적화:
6. CLS란?
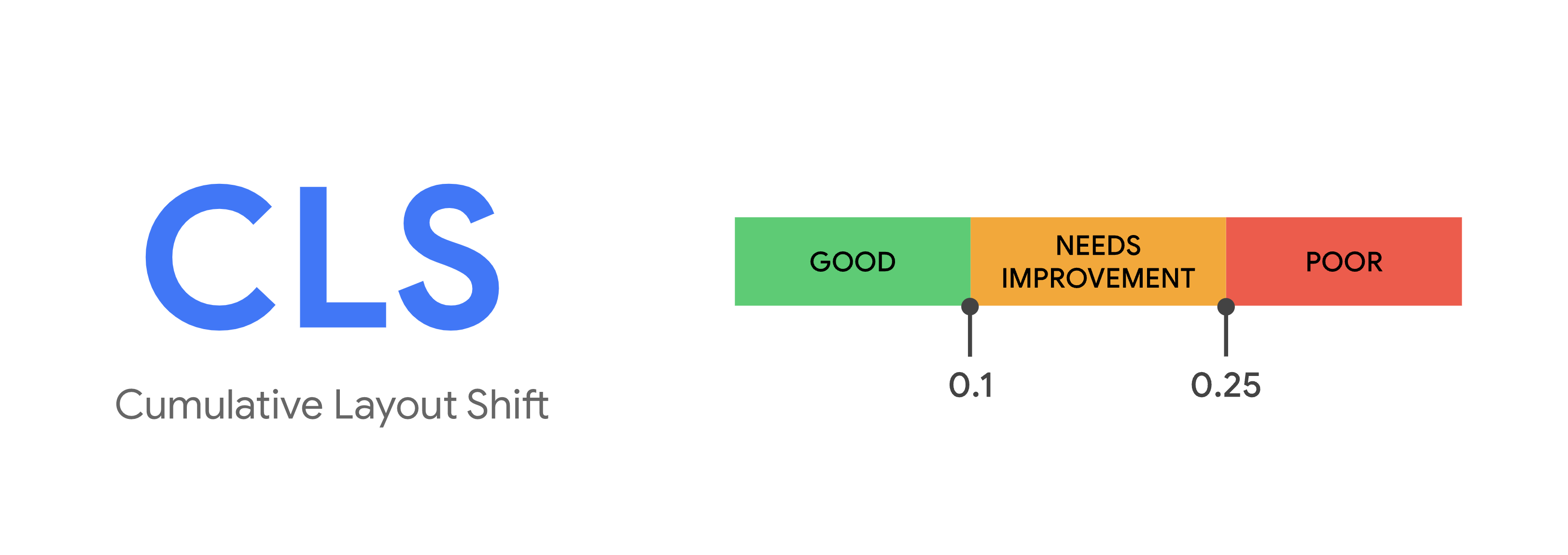
CLS: CLS(Cumulative Layout Shift)는 시각적 안정성의 중요한 척도입니다. 페이지 수명 동안 발생하는 모든 예기치 않은 레이아웃 이동 중에서 가장 큰 레이아웃 이동 분수 시퀀스입니다.
페이지 콘텐츠의 예기치 않은 오프셋은 대부분 비동기 리소스 로드 또는 페이지의 기존 콘텐츠 위에 DOM 요소를 동적으로 추가하여 발생합니다. 범인은 알 수 없는 크기의 이미지 또는 비디오, 대체 글꼴보다 실제로 더 크거나 작게 렌더링된 글꼴 등일 수 있습니다.
CLS 지표:

참고: 레이아웃 오프셋은 기존 요소의 시작 위치가 변경된 경우에만 계산됩니다. 새 요소가 DOM에 추가되거나 기존 요소의 크기가 변경되면 레이아웃 이동으로 간주되지 않습니다. 요소의 변경으로 인해 보이는 다른 요소의 시작 위치가 변경되는 경우에만 오프셋이라고 합니다.
계산 공식: 레이아웃 오프셋 점수 = 영향 점수 x 거리 점수
영향 점수: 이전 프레임과 현재 프레임의 모든 불안정한 요소의 코스웨어 영역 집합(전체 가시 영역의 일부를 설명함)은 현재 프레임의 영향 점수입니다.
거리 점수: 불안정한 요소가 한 프레임에서 변위되는 최대 거리(수평 또는 수직)를 가시 영역의 최대 크기 차원(너비 또는 높이 중 더 큰 것)으로 나눈 값을 나타냅니다.
CLS의 일반적인 원인:
최적화:
위의 5가지 지표는 현재 프런트엔드 성능 지표의 고려 사항인 동시에 문제의 원인과 최적화 방법입니다. 각 최적화 포인트는 많은 지식과 학습 포인트를 확장할 수 있으므로 프런트 엔드 최적화 작업 링크는 여전히 매우 길고 단일 포인트의 최적화 효과는 분명하지 않을 수 있지만 다섯 포인트가 모두 최적화되면 확실히 있을 것입니다. 질적 도약.
실제 프로젝트에서는 프런트엔드 자체부터 먼저 시작하고 자체 최적화 후 협업 항목을 최적화합니다.
또한 프런트 엔드 최적화는 지속 가능하고 장기적인 것입니다. 도구 기술 업그레이드를 반복하면 프로젝트 성능도 향상됩니다. 최적화 작업은 한 번만 하는 것이 아니라 계속되어야 합니다.
프런트 엔드 성능 최적화의 길은 멀고 어렵지만 다가오고 있으며 특수 연구에서 진전이 있을 것이며 결국 목표는 반드시 성공적으로 달성될 것입니다.
문서 참조: https://web.dev/ https://developer.chrome.com/