01
fundo
|
|
|
|
|
|---|---|---|---|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|

2. Principais cenários de uso de imagens
|
|
|
|
|
|---|---|---|---|
foto de capa |

|
Gráfico de operação |

|

|
|||
mapa de recursos |

|
Imagem material |

|

|
|||
Foto do avatar |

|
UGC |

|
3. Evolução dos formatos de imagem

-
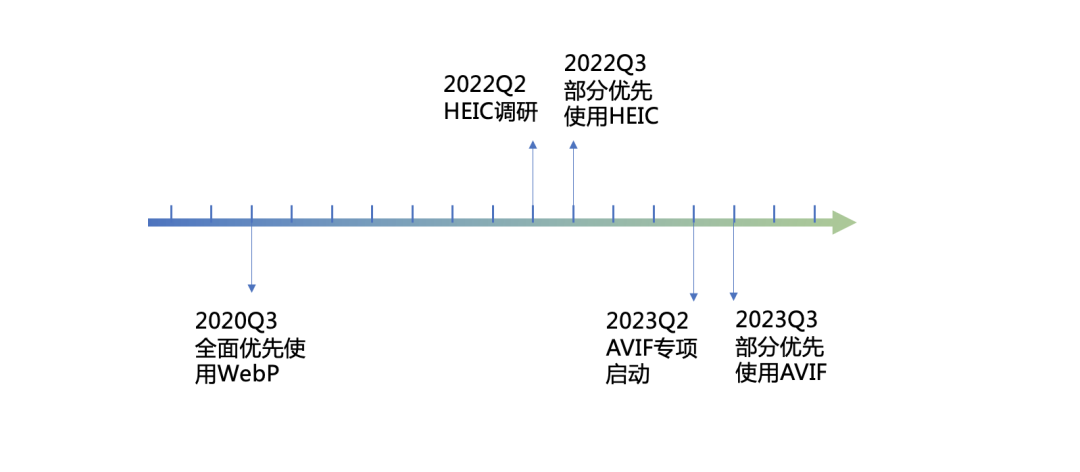
Antes do terceiro trimestre de 2020: o APP iQiyi usa principalmente imagens no formato JPEG -
3º trimestre de 2020: iQiyi APP dará prioridade ao uso de imagens no formato WebP -
3º trimestre de 2022: iQiyi APP dará prioridade ao uso de imagens no formato HEIC -
3º trimestre de 2023: iQiyi APP dará prioridade ao uso de imagens no formato AVIF
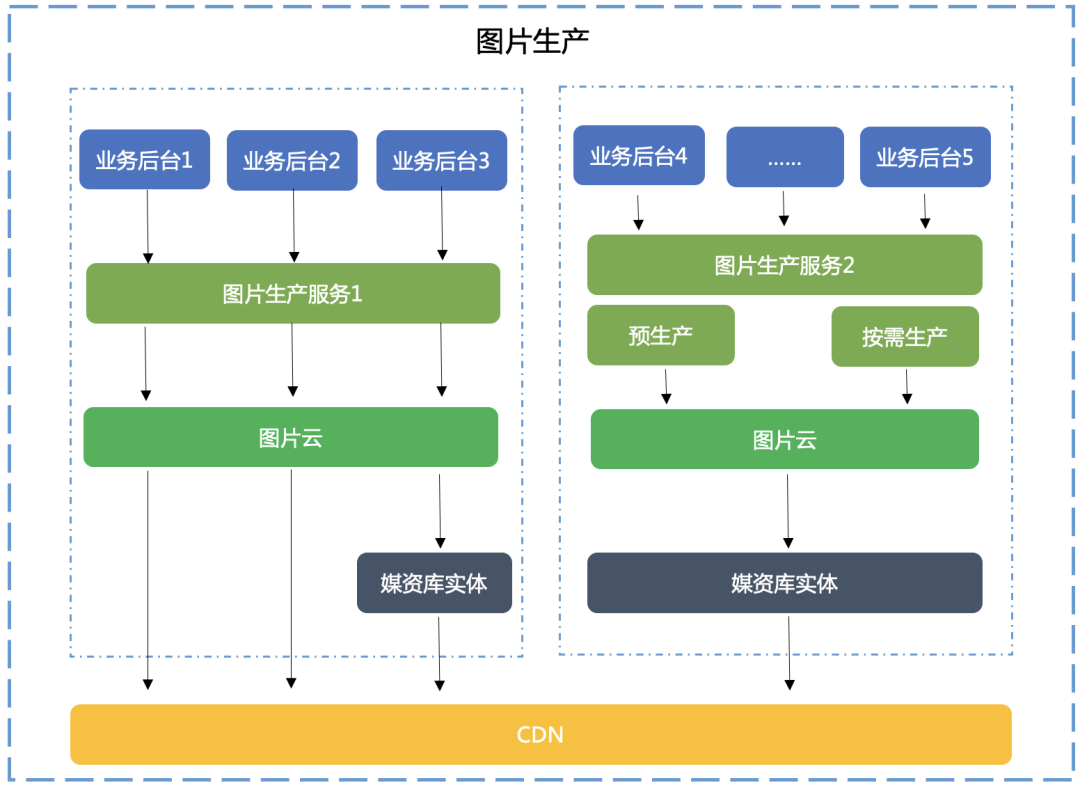
4. Panorama de produção e consumo fotográfico
A troca de formato de imagem parece ser uma simples questão de alterar o sufixo da imagem, mas é um processo muito complicado alterar todas as imagens massivas de conteúdo do APP iQiyi para o novo formato, porque as imagens no APP iQiyi mudaram de produção , upload, produção, distribuição até a exibição final, existem múltiplas estratégias em todo o processo de produção e consumo. O elo geral é muito longo e quase todos os elos precisam estar envolvidos na transformação.
1) Processo de produção: incluindo síntese de IA, extração de quadros de vídeo, fornecimento de operação/produtor, captura externa e outras fontes de imagem, com diversos formatos.
2) Link de upload: Diferentes produtores farão upload por meio de diferentes sistemas back-end, e o escopo da transformação é amplo.
3) Processo de produção: As imagens enviadas geralmente precisam ser pré-processadas utilizando diferentes estratégias de acordo com sua finalidade. Por exemplo, para imagens de capa de vídeo, o sistema back-end usará parâmetros dedicados para realizar uma série de operações de pré-produção, como produção de formato, ajuste de proporção, corte inteligente e zoom, etc., para pré-produzir imagens de vídeo em vários formatos. e tamanhos para um conteúdo de vídeo e converter o já produzido. As informações de formato e tamanho da imagem são gravadas na entidade da biblioteca de mídia e fornecidas a cada extremidade para uso em vários cenários , por exemplo, as imagens de materiais, como logotipos no APP, são carregadas; através do sistema de gerenciamento de conteúdo, e são apenas transcodificados para gerar o formato especificado, não produzidos em vários tamanhos.
4) Link de distribuição: a interface de back-end de negócios CDN e APP é responsável pela distribuição
A CDN precisa oferecer suporte à produção sob demanda de formatos e tamanhos de imagem
Para tamanhos que não estão dentro da faixa de pré-produção do sistema back-end, como imagens AVIF com tamanho não padrão 666*666 para imagens de capa, você pode produzi-las em tempo real sob demanda, especificando o tamanho e o sufixo de formato 666_666. avif.
-
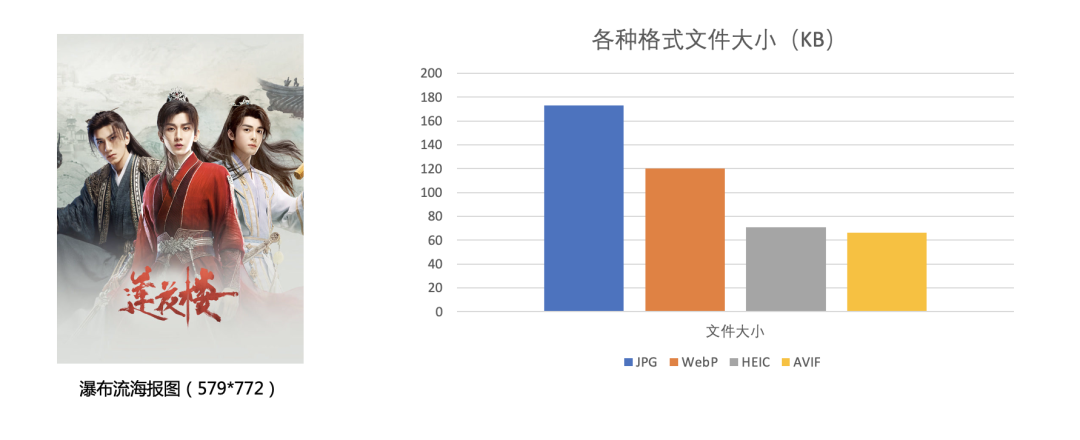
A interface de back-end de negócios do APP precisa retornar o URL da imagem no formato e tamanho especificados com base nas características do front-end. Para diferentes cenários de negócios, diferentes tamanhos de imagens de capa serão retornados. Por exemplo, o fluxo em cascata usará 579*772, o editor do canal de filme e drama usará 405*540 e a pesquisa por cartões S usará 1248*624.


02
Prática de implementação do formato WebP
1. Fundo
Em março de 2020, o terminal móvel iQiyi está se preparando para aplicar totalmente o formato de imagem WebP para substituir os formatos JPG, PNG e GIF que eram usados principalmente na época para economizar custos de CDN de imagem.
2. Dificuldades
Os URLs de imagem usados em páginas móveis são basicamente retornados pela interface de back-end móvel, e a interface de back-end móvel tem muitos serviços. O custo de modificar essas interfaces para retornar URLs de imagem no formato WebP é muito alto e se for substituído no. No futuro, outros formatos de imagem terão que ser transformados novamente, o que consome muito tempo e mão-de-obra.
3. Solução
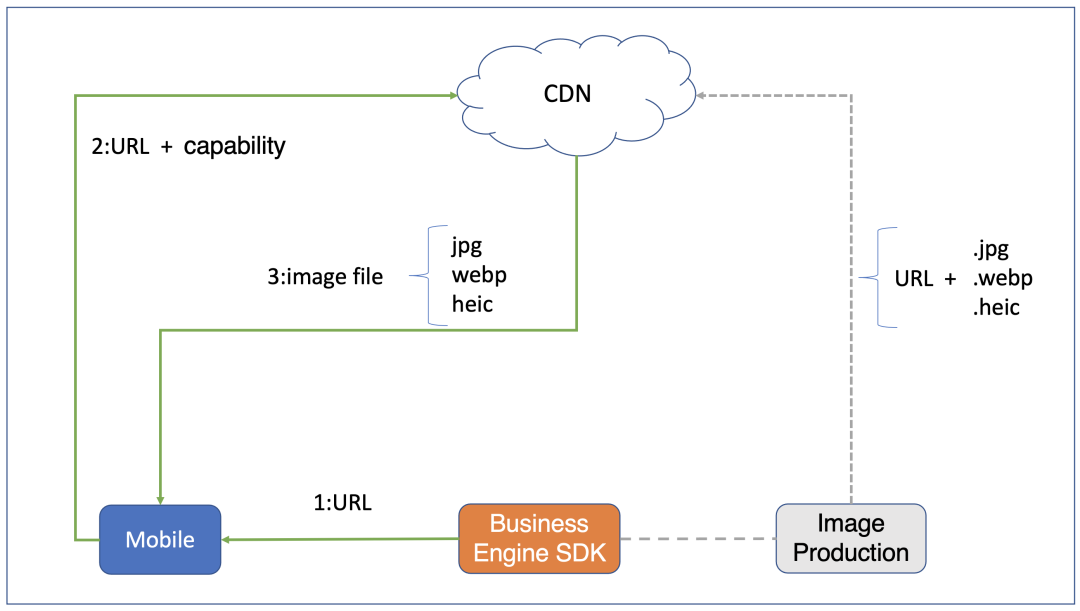
Arquitetura de imagem adaptativa em toda a rede (solução caplist, para abreviar)
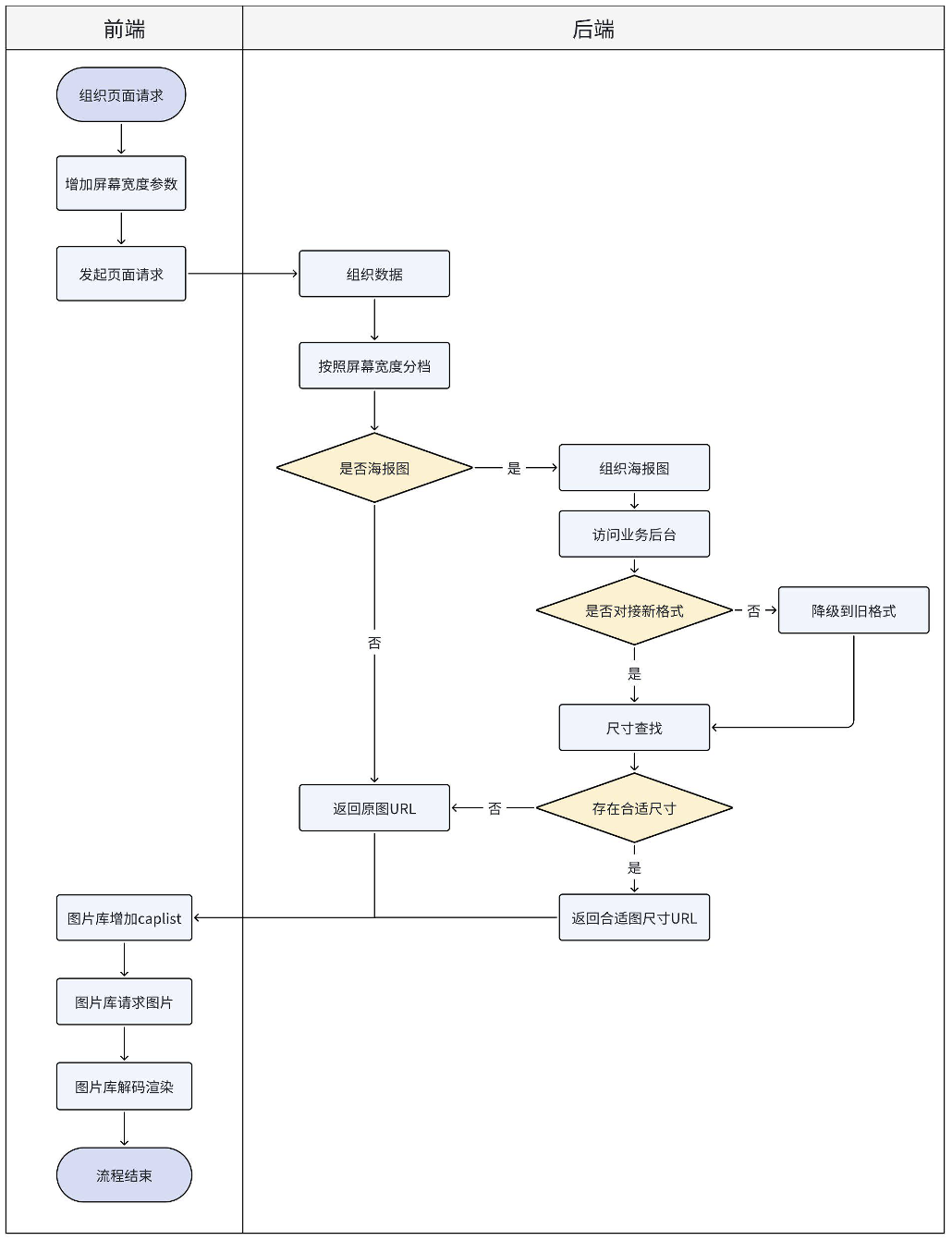
Princípio: A biblioteca de imagens móveis digita automaticamente o parâmetro caplist após o URL da imagem para informar ao CDN da imagem o formato de imagem suportado pelo dispositivo atual, e o CDN da imagem retorna o melhor formato de imagem.
-
Por exemplo: o URL original da imagem é http://...xxx.jpg, e a solicitação de imagem emitida pela biblioteca de imagens a converte em http://...xxx.jpg?caplist=webp,jpg. O lado CDN recebe a solicitação de imagem, analisa o parâmetro caplist e com base na prioridade predefinida (avif > heic > webp > jpg > png), dentro da faixa de formatos de imagem suportados pelo caplist, tenta retornar imagens em um formato com um maior prioridade. O processo consiste primeiro em verificar o cache e, em seguida, verificar se ele suporta a produção sob demanda. Se não for satisfeito, será feito downgrade e assim por diante. Se todas as tentativas falharem, um código de erro 404 (HTTP_NOT_FOUND) será respondido e a biblioteca de imagens não poderá renderizar a imagem especificada. -
Limitações: Tente evitar downgrades que aumentem o tempo necessário para solicitações de imagens. Portanto, o formato de imagem de alta qualidade adequado para a solução caplist deve ter duas características (o formato WebP está em conformidade com isto): -
Alta taxa de pré-produção (aumento da taxa de acertos da primeira consulta de cache) -
A produção sob demanda é demorada e baixa (evitando downgrades e reduzindo o tempo de solicitação)

4. Efeito on-line
03
Prática de implementação do formato HEIC
1. Fundo
Já em maio de 2020, quando a iQiyi utilizou pela primeira vez totalmente o formato de imagem WebP, já havia investigado a possibilidade de implementação do formato de imagem HEIC com maior taxa de compactação de arquivos no terminal móvel.
O modelo é bem compatível: iOS11+ e Android9+ suportam imagens no formato HEIC no nível do sistema e não há problemas de compatibilidade.
Alta taxa de compactação de arquivos: com a mesma qualidade de imagem, as imagens HEIC são 30% menores que as imagens WebP.
Desempenho de decodificação: a decodificação rígida no lado iOS é mais rápida que o WebP e tem bom desempenho, no entanto, o lado Android suporta apenas decodificação suave, que leva 7,75 vezes mais que o WebP e ocupa 3,76 vezes mais espaço de memória que o WebP;
Devido ao fraco desempenho de decodificação do formato de imagem HEIC no sistema Android, o formato de imagem HEIC só foi testado em pequena escala em cenários específicos no lado iOS.
Dois anos depois, em Maio de 2022, num contexto de redução de custos e melhoria da eficiência, vários departamentos cooperaram para promover a implementação do formato de imagem HEIC e aumentaram a proporção de visitas ao formato de imagem HEIC através de vários métodos de optimização.
2. Dificuldades
-
Embora o sistema Android suporte o formato HEIC, o desempenho de decodificação é ruim, o desempenho do decodificador HEIC de código aberto não é ideal e a implementação geral não pode atender aos requisitos. -
HEIC图片格式编码性能较差,耗时较长,不能满足CDN按需生产的要求。之前落地WebP格式过程中非常高效成功的caplist方案非常依赖按需生产能力。如果请求的图片没有预生产过HEIC格式,也不支持按需生产,就会直接降级到低优先级的格式,这会导致图片请求耗时增加。因此,caplist方案在HEIC格式落地中不适用,这大大提高了HEIC格式落地的难度和时间成本。 -
已生产的HEIC图片仅覆盖2020年之后生产的部分图片,占比不够高 -
动图流量占比大,但是iOS和Android系统都不支持HEIC动图
3、解决方案
1)自研HEIC解码器,解决Android端HEIC图片解码性能问题
HEIC图片格式是使用H265编码格式压缩的,而爱奇艺在H265视频编解码方面有丰富经验,于是决定自研HEIC图片解码方案。经过不懈努力,自研解码器的性能相对于系统解码器提升了5倍以上。解码性能虽然仍然比WebP差一点,但是考虑到CDN成本节省,图片下载耗时降低等优势,已具备上线要求。
2)通过后端接口直接返回HEIC格式图片URL的方式落地HEIC格式,解决项目前期caplist方案不能用的问题 由于HEIC格式编码耗时长,不满足caplist方案需要图片格式支持按需生产的前提,那就只能是用最简单直白的方法了,即通过移动后端接口直接返回有预生产好的HEIC格式的图片URL,来让移动前端加载HEIC格式的图片。
但是由于移动后端接口需要聚合的各个业务后端接口非常多,非常分散,而且某个图片是否有预生产好HEIC格式这个信息业务后端接口可能没有传递给移动后端接口,给移动后端接口改造也带来了难度。我们只能通过线上热度数据分析排出要改造的接口的优先级,联合多个业务后端团队有选择地挑选一些影响较大的接口,优先进行改造,以控制改造成本。
3)解决HEIC编码器性能问题,部分使用caplist方案解决项目后期HEIC格式访问量占比增长乏力的问题
Android端自研HEIC解码器的成功研发和落地也为HEIC编码性能较差问题提供了解决思路。技术团队又自研出了高性能HEIC编码方案——Q265编码器,其HEIC编码耗时接近于WebP,比老的X265编码器缩短70%,性能已满足实时生产的需求。这使得caplist方案又能够被采用了。不过,Q265编码器经过几次上线后的迭代改进,中间版本生产出来的HEIC图片有一些问题需要避免使用,因此,caplist覆盖范围必须设置为最终稳定版上线日期之后生产的HEIC图片。加上使用Q265编码器的图片生产工具没有被部署到所有图片CDN服务器,所以,针对HEIC格式的caplist方案是受限制的。
4)针对热度较高的历史图片进行补生产,进一步提升HEIC格式访问量占比
分析发现2020年之前生产的老图片仍然有较高的访问量,但是又没有预生产HEIC格式的图片,并且分布极为分散,难以通过移动后端接口改造的方式来返回HEIC格式给前端,也无法用caplist方案覆盖,因为caplist只能覆盖Q265编码器上线后生产的图片。
最终,我们通过统计线上图片的访问热度,对访问量较高的历史图片补生产了HEIC格式。
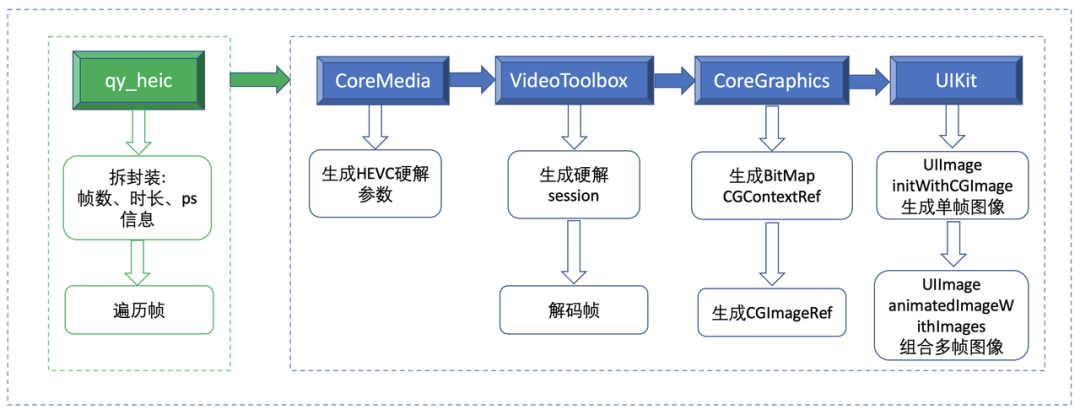
5)双端自研动图编解码渲染方案,提高降CDN成本的收益
分析发现移动端有20%-30%的图片流量来自动图,HEIC动图可以像视频编码压缩算法一样支持前后帧合成,文件压缩率比静图更高,但是当时没有现成的HEIC动图的生产端编码和移动端解码方案,需要全新自研。
-
生产端编码方案:自研HEIC动图编码器 使用H265格式编码,使用自研库进行格式封装,配置和调校参数以达到最优效果。实验了全I帧、IP帧、PB帧等多个方案,最终选择了自研IP帧方案,兼顾了兼容性和文件大小。 -
Android端解码方案:自研HEIC动图解码器 
-
iOS端解码方案:自研HEIC动图解码器

4、上线效果
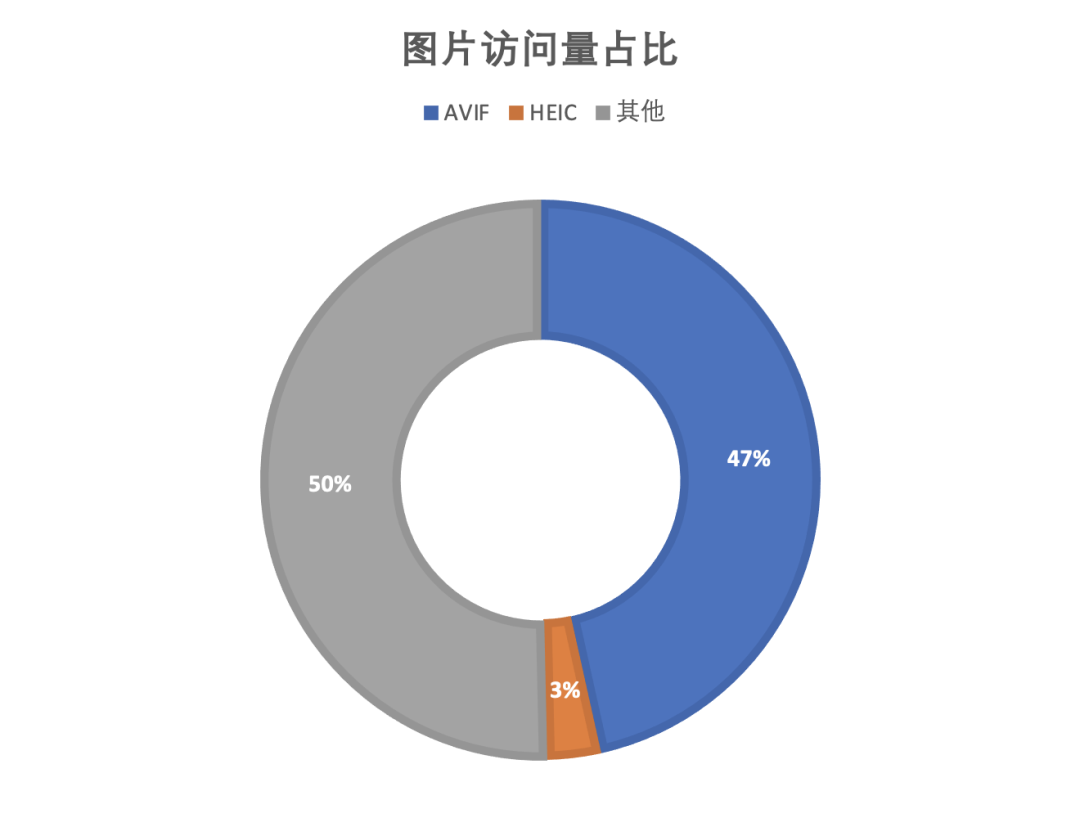
截止2023年3月8日,移动端HEIC格式图片相对于所有图片格式的访问量占比40%+,相比WebP节省流量13%+。HEIC图片格式之所以没能达到WebP格式当时85%的访问量占比,原因如下:
通过移动后端接口改造的手段返回HEIC格式图片给移动前端成本较高,仅覆盖了少数访问量高的业务场景;
通过caplist方案将非HEIC格式图片让CDN优先返回HEIC格式的手段,因Q265编码器上线时间不长,图片CDN服务器未全面部署等原因,仅覆盖了某个日期之后生产的某些图片CDN域名下的图片,范围较小;
补生产的历史图片数量有限,全量补生产代价较大。
04
AVIF格式落地实践
1、背景
比HEIC更新、更先进的图片格式是AVIF(AV1 Image File Format,是由开放媒体联盟开发,采用AV1视讯编码技术压缩图像的一种图像档案格式),其具有更高的图片压缩率,如果能推广落地,又能进一步降低图片CDN成本。经调研,iOS16+,Android12+系统层面对AVIF格式图片进行了支持。
由于在HEIC格式落地的过程中积累了很多成功经验,技术团队对支持更先进的AVIF图片格式信心满满。于是在2023年5月,我们又启动了AVIF图片格式落地专项,基本可以照搬HEIC格式落地的模式。
2、难点
系统解码性能不佳
由于iOS和Android系统解码层面依然存在解码性能差的问题,并且对于系统版本要求过高(Android 12+、iOS 16+),符合要求的线上设备数量占比不够高,导致无法直接使用系统解码作为上线方案。
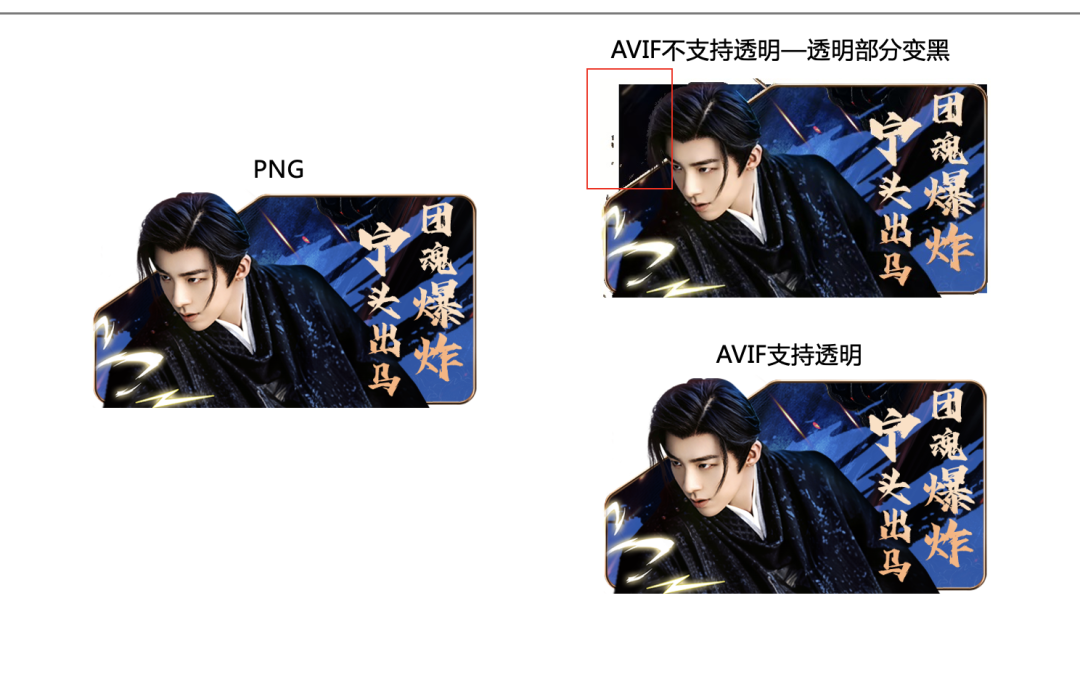
不支持透明图
由于爱奇艺自研的QAV1编码器之前一直应用于视频编码,对于透明内容没有硬性要求,因此AVIF编解码器刚开始不支持透明内容。而在图片的使用过程中,透明图是比较常见的场景。
-
图片覆盖范围不广 在AVIF全面上线后,根据CDN团队的反馈,caplist方案仅能覆盖有AVIF预生产且支持按需生产的部分图片CDN域名下的部分目录,AVIF格式访问量整体占比依然偏低。通过数据分析发现访问量占比较大的一些目录还未支持AVIF格式图片预生产。另一方面,目前AVIF按需生产的支持范围依然不是很广。这两方面导致caplist方案覆盖范围非常受限。

3、解决方案
-
自研avif解码器,解决移动端AVIF解码性能不佳的问题 得益于爱奇艺QAV1视频编解码器已经广泛使用,可以将成果复用于图片的编解码方案。最终编解码团队自研的AVIF解码器支持iOS9+,Android7+以上的系统版本,并且解码性能优于libheif、libaom、libdav1等开源解码器。 -
改进自研的avif编解码器,解决透明图问题 经过编解码团队的不懈努力,在2023Q4对AVIF透明图的编解码进行了支持。 -
用caplist方案覆盖更多图片CDN目录,提高AVIF格式占比 后台系统在2023Q4对相关目录进行了预生产支持,使得这些目录下预生产日期之后生产的图片可以被caplist方案覆盖到。但是整体覆盖的目录下的图片访问占比仍然偏低。 CDN团队正在研发全按需方案:所有图片CDN域名,所有目录都支持按需生产,且不需要使用caplist参数,通过文件名后缀指定图片格式。届时可以解决不同域名和路径对AVIF的支持。
4、上线效果
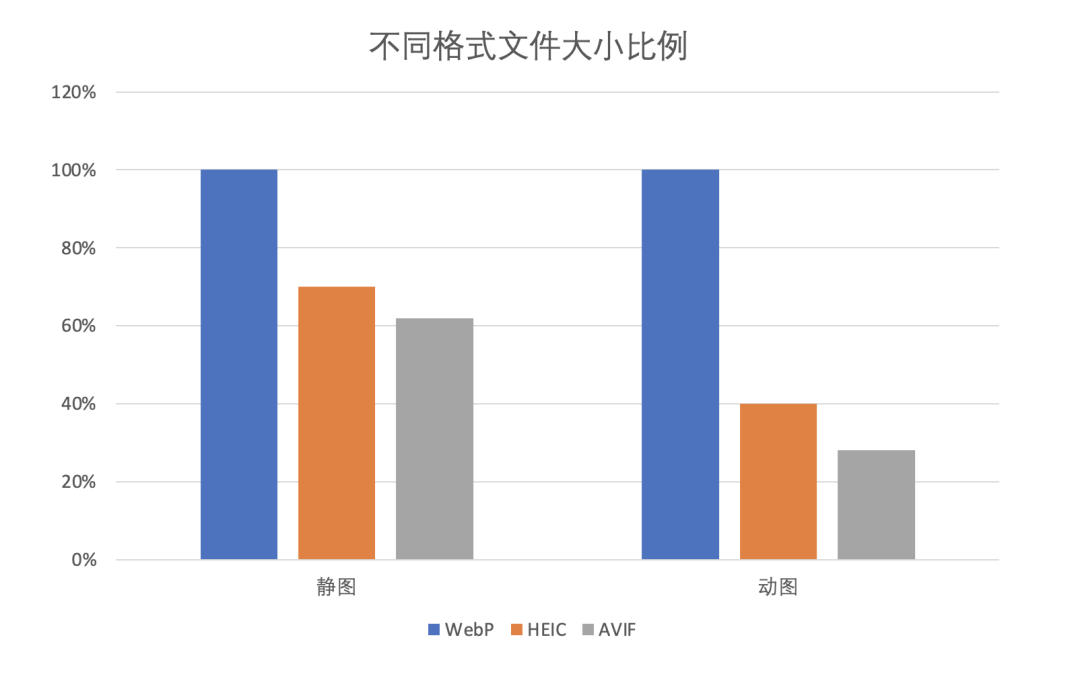
通过分析线上数据,观察到图片文件体积优化效果:
静图:HEIC比WebP小30%,AVIF比HEIC小11%,AVIF比WebP小38%;
动图:HEIC比WebP小60%,AVIF比HEIC小30%,AVIF比WebP小72%。


05
总结与展望
通过图片生产消费全流程跨部门通力合作,核心技术攻关,HEIC/AVIF编解码完整方案全自研等实践,爱奇艺逐步将主要图片格式从JPG迁移到最新的AVIF,在保证图片显示质量的前提下,有效地降低了图片CDN带宽成本。
未来,爱奇艺将继续努力提高AVIF图片格式的使用率,实现极致的图片CDN成本控制。

本文分享自微信公众号 - 爱奇艺技术产品团队(iQIYI-TP)。
如有侵权,请联系 [email protected] 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。
{{o.name}}
{{m.name}}