Предисловие: Адаптацию проекта Vue можно выполнить с помощью плагинов lib-flexible и postcss-px2rem.
Роль плагина lib-flexible: установить размер шрифта корневого тега html в соответствии с размером экрана, 1rem равен размеру шрифта корневого тега.
Роль плагина postcss-px2rem: преобразовать px в rem, чтобы мы могли использовать единицу px в процессе разработки.
Примечание: этот плагин не подходит для встроенных стилей.Если вы используете встроенные стили, postcss-px2rem не может преобразовать px в rem.
Конкретный метод использования выглядит следующим образом:
1. Скачайте пакет (можно использовать yarn или npm)
1. Команда yarn скачивает пакет
yarn add lib-flexible postcss-px2rem2. Загрузите команду npm
npm i lib-flexible postcss-px2rem2. Измените конфигурацию плагина
1. Измените конфигурацию плагина lib-flexible
Найдите файл flexible.js в папке lib-flexible в папке node_modules и измените функцию refreshRem.
function refreshRem(){
var width = docEl.getBoundingClientRect().width;
if (width / dpr > 540) {
width = 540* dpr;
}
var rem = width / 10;
docEl.style.fontSize = rem + 'px';
flexible.rem = win.rem = rem;
}изменился на
function refreshRem(){
var width = docEl.getBoundingClientRect().width;
if (width / dpr > 540) {
width = width * dpr;
}
var rem = width / 10;
docEl.style.fontSize = rem + 'px';
flexible.rem = win.rem = rem;
}2. Настройте postcss-px2rem
Добавьте следующий код в файл vue.config.js.
const px2rem = require('postcss-px2rem')
const postcss = px2rem({
remUnit: 192, // 设计稿十等分后的值1rem=192px
remPrecision: 6 // 转化后小数点位数
})
module.exports = {
css: {
// PC分辨率端适配
loaderOptions: {
css: {},
postcss: {
plugins: {
postcss
}
}
}
}
}
Примечание. Изменение кода vue.config.js требует перезапуска проекта.
3. Перезапустите тест проекта
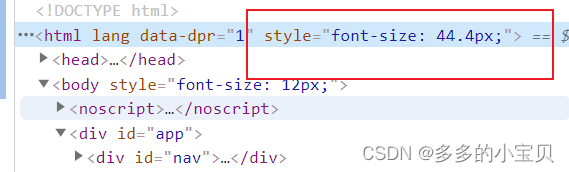
Консоль f12 проверяет тег html.Когда установлен размер шрифта тега html, это означает, что подключаемый модуль lib-flexible вступает в силу

Проверяем конвертируется ли стиль px в rem, если конвертируется в rem то вступит в силу

ps: В процессе адаптации мой блок px не был преобразован в rem в начале, и, наконец, версия vue/cli была уменьшена с 5.0.8 до 4.5.15, чтобы она вступила в силу.
Если вы используете подключаемый модуль px2rem-loader для его адаптации и настройки следующим образом, обратите внимание, что метод настройки подключаемого модуля px2rem-loader не действует для кода scss, он должен быть css, а scss не может быть использовал
chainWebpack: config => {
config.module
.rule('css')
.test(/\.css$/)
.oneOf('vue')
.resourceQuery(/\?vue/)
.use('px2rem')
.loader('px2rem-loader')
.options({
remUnit: 192, // 根据视觉稿,rem为px的十分之一,1920px 192 rem
remPrecision: 8// 换算的rem保留几位小数点
})
}