Здесь используется метод npm
npm install cnpm -g
npm init vue@latest//通过左右键选择是否启用ts等
cd vlue-project
npm install
npm run dev
изображение.png
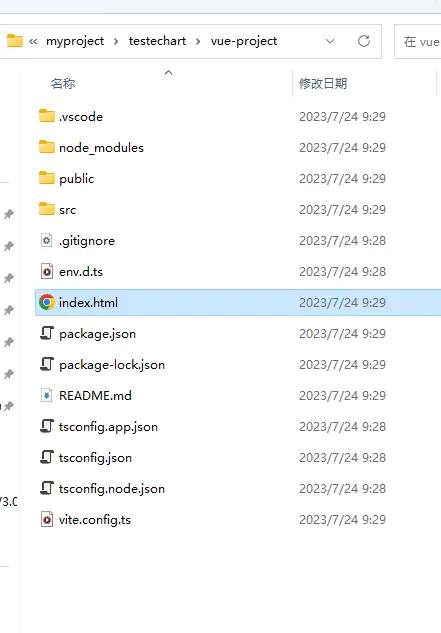
фактическая структура кода

изображение.png
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="icon" href="/favicon.ico">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vite App</title>
</head>
<body>
<div id="app"></div>
<script type="module" src="/src/main.ts"></script>
</body>
</html>
изображение.png

изображение.png
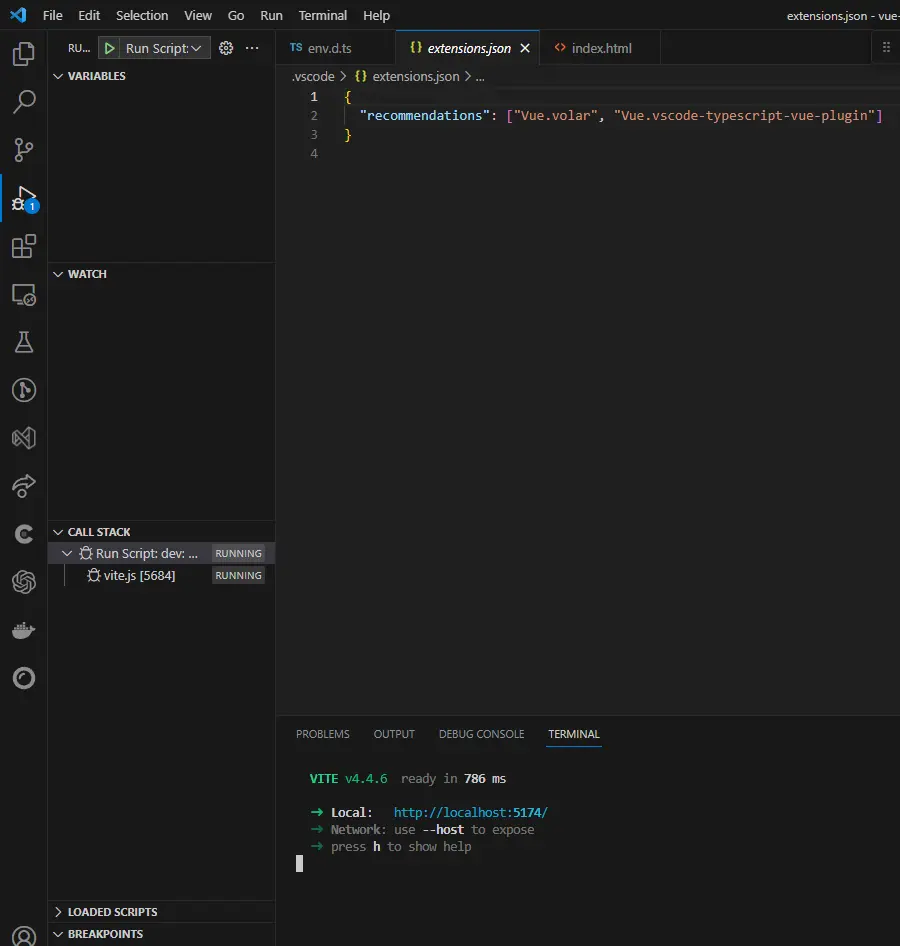
Запуск и отладка vscode
Выберите main.ts
и нажмите «Выполнить».

изображение.png
Выберите node.js

изображение.png
будет работать автоматически

изображение.png
После изменения кода открытие автоматически изменится.
Или, не выбирая никаких файлов, выберите run node.js, после чего вам будет предложено запустить dev.
Обязательно сделайте это первым
npm instlal
. См. https://www.runoob.com/vue3/vue3-create-project.html .
Исправлен порт
в vite.config.ts
/// <reference types="vitest" />
import path from 'path'
import { defineConfig } from 'vite'
import Vue from '@vitejs/plugin-vue'
import Pages from 'vite-plugin-pages'
import AutoImport from 'unplugin-auto-import/vite'
export default defineConfig({
server: {
port: 3333,
},
preview: {
port: 3333
},или в package.json
"scripts": {
"serve": "vite preview --port 6000"
},Ссылка на порт https://blog.csdn.net/Jeasu_0908/article/details/122583100 https://blog.51cto.com/u_15155073/2691729 https://blog.csdn.net/zhangxueyou2223/article/details/131450798 https ://www.51c51.com/danpianji/xinxi/84/554215.html