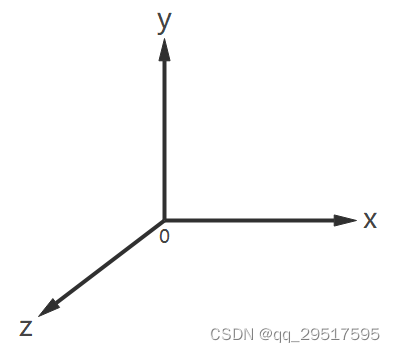
Конечно, чтобы изучить webgl, нужно сначала разобраться с системой координат~~~ Выглядит она вот так.

Когда она будет использоваться? Такие как смещение, вращение, изменчивость рисунка и т. д. Мест много. xr-frameВозьмем , к примеру, апплет WeChat .
<xr-gltf model="miku" position="{
{mikuPosition}}" scale="0.07 0.07 0.07" rotation="0 180 0" anim-autoplay
id="miku" cube-shape="autoFit:true" bind:touch-shape="handleTouchModel"
></xr-gltf>
mikuPositionЭто строка со значением, например '-0.15 0.75 0', она представляет собой x、y、zсмещение в трех направлениях, да! Нужно понять систему координат ~