предисловие
Теперь используйте Vscode кодирования больше и больше людей, в силу особенностей свободного, открытого источника, легкий, кросс-платформенной получения большого числа преданных поклонников
В последнее время в связи с проектом необходимо , чтобы начать использовать VSCode , но я не знаю , почему, я чувствую себя немного бессилен, я не знаю , как использовать
Quguan сети, чтобы увидеть первую мысль, а затем отказался (английский шлак шлак представляет собой давление Александр, на самом деле, именно потому, что английский язык беден, он должен осуществить это, мы не учимся у меня 23333)
И, наконец, найти свой собственный путь и увидеть похожие видео, прежде чем внезапно. Теперь я делаю кратко, в надежде помочь людям, нуждающимся
скачать
Скачать официальный сайт: https://code.visualstudio.com/
Говоря китайский (официальный скачать по умолчанию на английский язык, английский хороший маленький партнер может пропустить этот шаг)
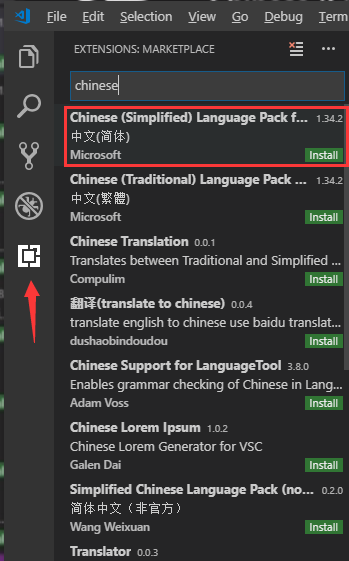
Нажмите на кнопку для поиска плагин китайских , всплывающий вариант, выберите первый китайский упрощенный

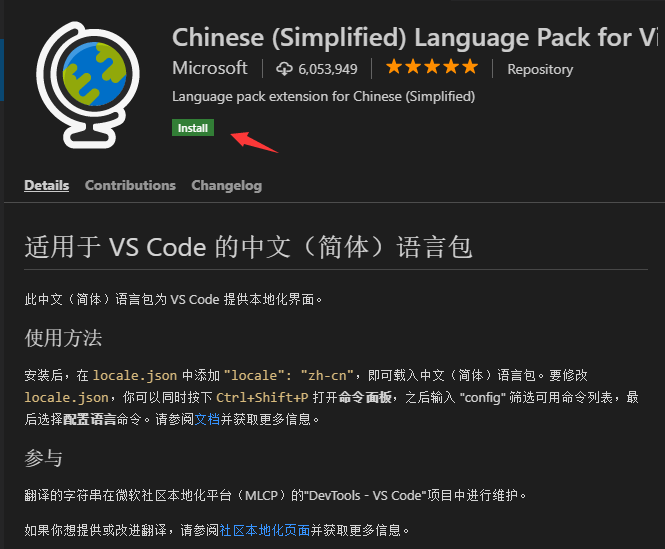
Затем вправо , как показано ниже появится интерфейс установки, а затем нажмите кнопку Установить , чтобы установить

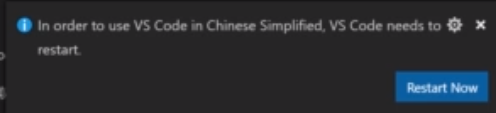
После установки будут следующие советы ( в основном , чтобы напомнить вам после установки упрощенных китайских пакетов локализации , необходимо перезагрузить вступил в силу)

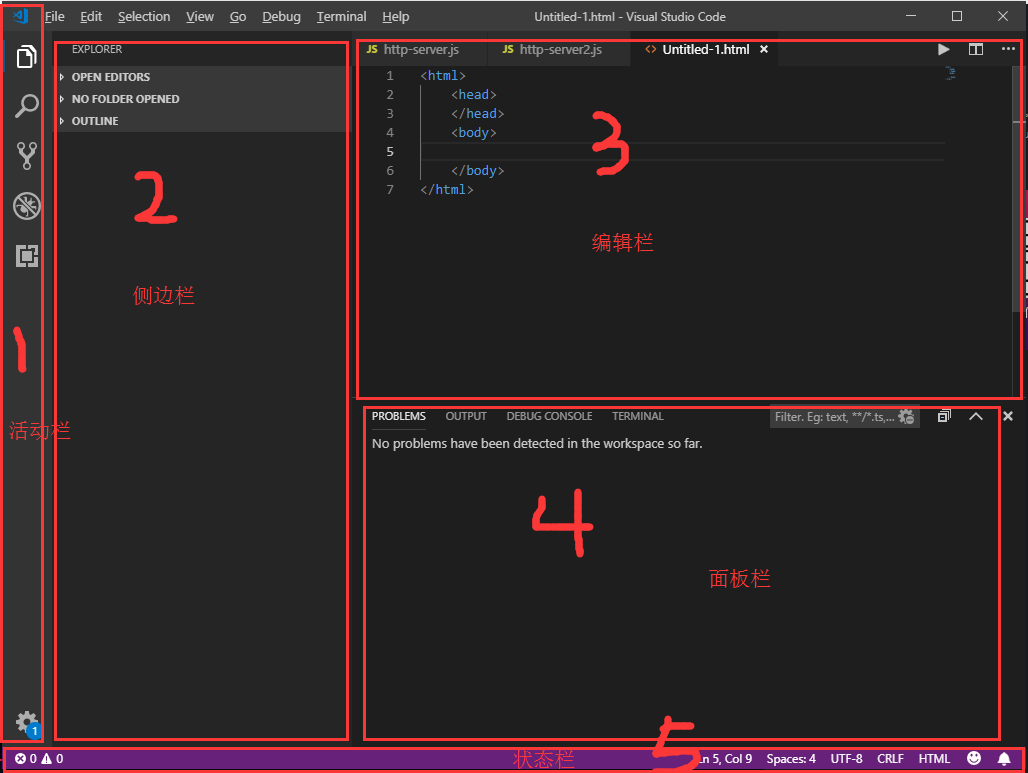
Vscode презентация интерфейса (разделена на пять зон, а именно бар активности, боковую панель, панели редактирования, панель, строка состояния)

①: колонка активности сверху вниз , чтобы открыть боковую панель, поиск, использование мерзавец, отладки, используй плагин
②: боковая панель, новый проект файлы и папки
③: окно редактирования, написать область коды
④: панель бар, слева направо, проблема, выход, отладки бар, терминал (терминал), самое главное, терминал , ввести соответствующие команды

⑤:状态栏,点击 .png)
该区域可以调出面板栏
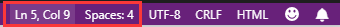
⑥:需要注意的为下图红框所示,分别表示鼠标光标所在位置和tab缩进字符,这里为缩进4个字符

新建文件和文件夹
新建文件:Ctrl+N新建文件并修改后缀即可(后缀根据所需文件来,比如.html,.css,.js等)
新建文件夹
①:首先根据需要指定一个路径(这里路径以桌面为例),然后新建一个文件夹(这里新建的文件夹为demo1)
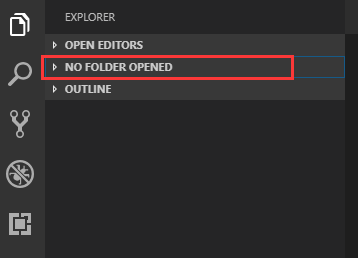
②:鼠标点击侧边栏第二个选项,如下图

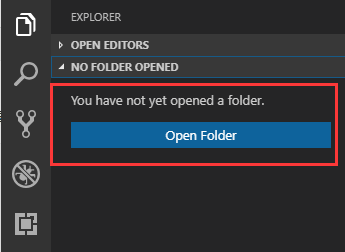
③:此时会提示你没有可以打开的文件夹,点击Open Folder按钮导入桌面新建的文件夹demo1

④:把文件夹导入后发现刚刚新建文件夹名字是小写的,现在变大写了,这个不影响,不用太在意
 (右边图标从左到右为,新建文件 / 新建文件夹 / 刷新 / 折叠文件)
(右边图标从左到右为,新建文件 / 新建文件夹 / 刷新 / 折叠文件)
注:新建文件一定要修改后缀,否则默认都是text文本文件
自动保存设置
File(文件)- Preferences(首选项)- Setting (设置)然后弹出下面界面,选择User(一般会默认选中该选项),
接着如下图选择afterdelay选项即可,下面有个数字1000表示1秒,这个可自行设置,表示多少秒以后自动保存

自动格式化代码
File(文件)- Preferences(首选项)- Setting (设置)
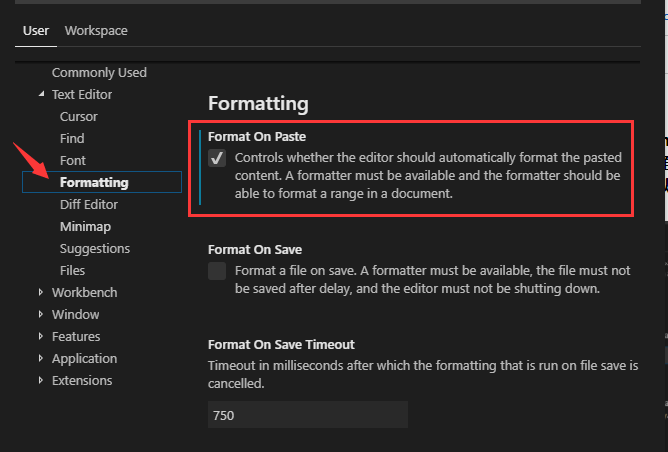
User(用户)- Text-Editor(文本编辑)- Formatng(格式化)
然后勾选下图红色框中的选项后重启Vscode即可

Vscode更换主题
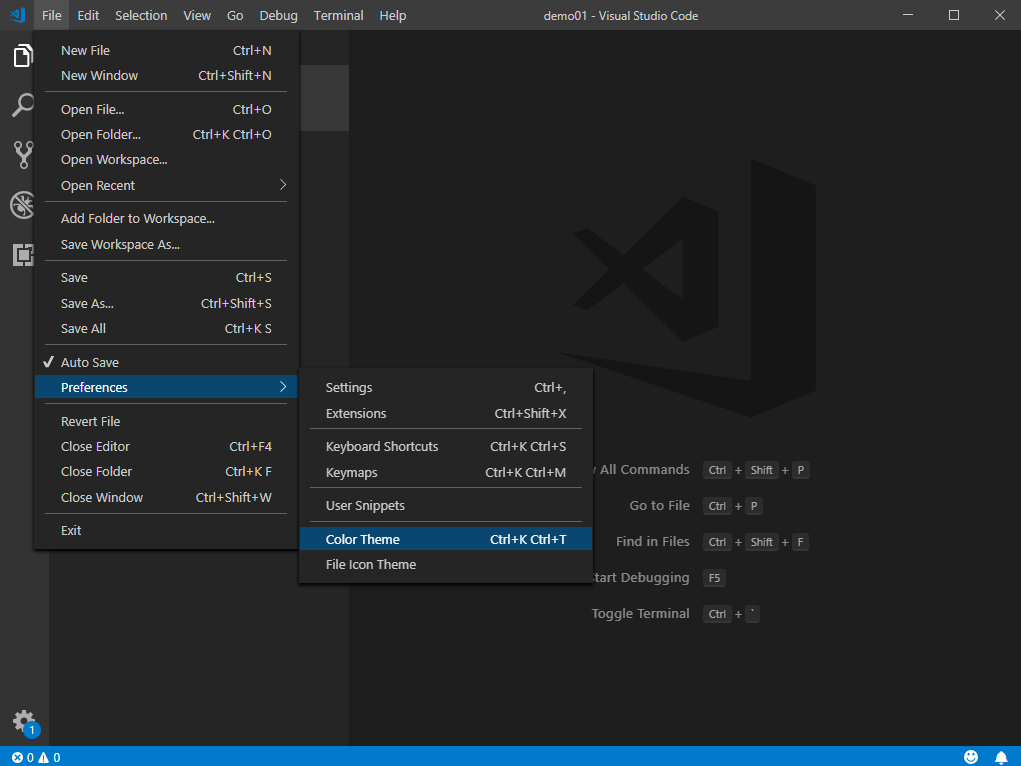
File(文件)- Preferences(首选项)- Color-Theme (颜色主题)

然后会出现下图红色框的界面,此时按键盘上的上下键即可实时查看主题颜色,直接回车可选中对应主题

注:可以点击插件直接搜索 theme 下载其它非内置主题
快捷键(只列出了很小一部分常用快捷键)
Ctrl + / (单行注释)
Shift + Alt + A (多行注释)
Ctrl + Shift + Enter (上方插入一行,鼠标光标在当前行的任意位置都可以直接换行到上一行)
Ctrl + Enter (下方插入一行,鼠标光标在当前行的任意位置都可以直接换行到下一行)
Alt + Shift + F (格式化代码,不需要全选中代码,直接格式化即可)
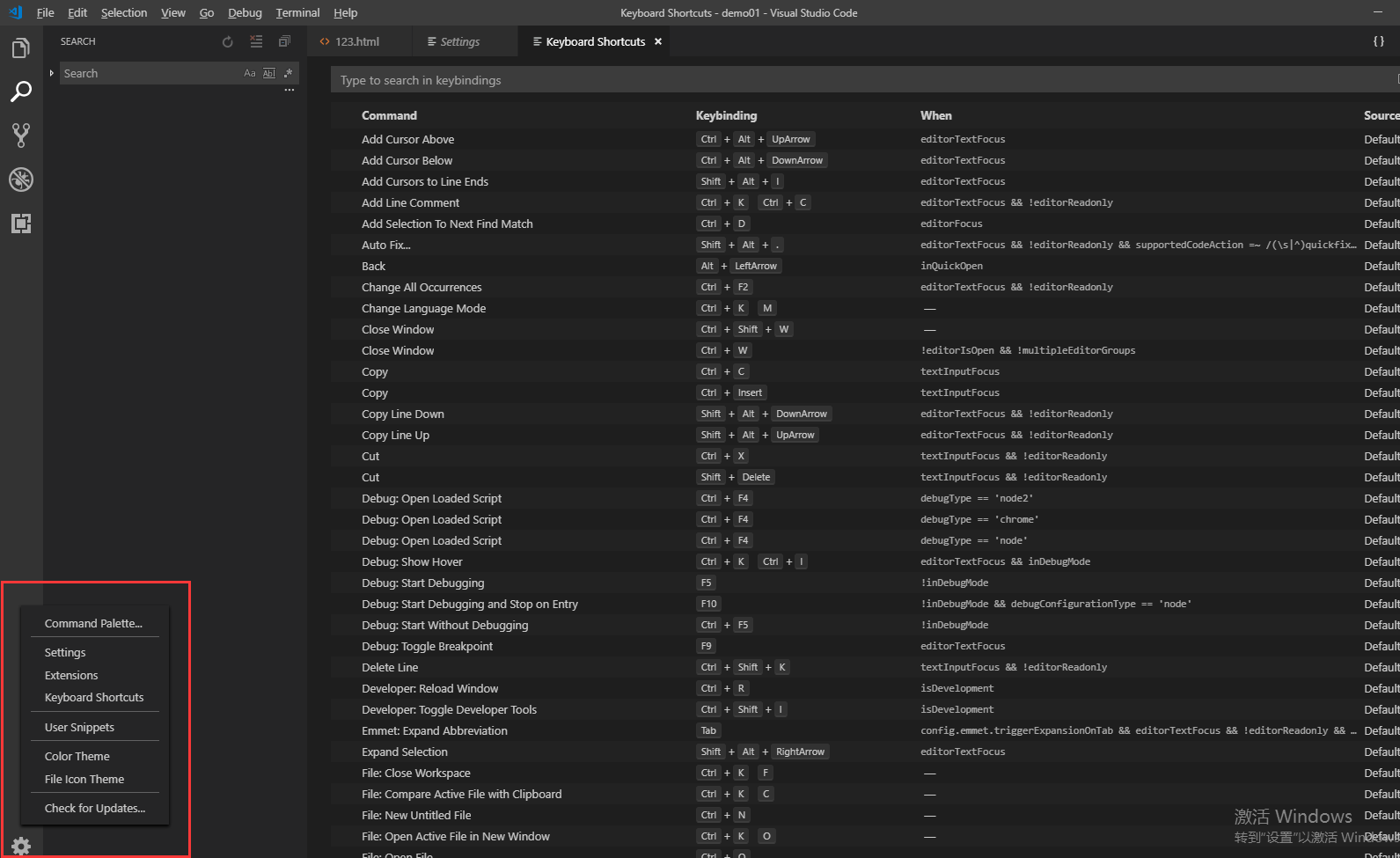
点击设置选择 keyboard shortcuts,右边会弹出所有快捷键目录
我没有汉化中文,并不是因为英语好,相反因为英语太差,所以还是想迈出第一步,锻炼一下吧
大家不要怕,撸起袖子就是干ヾ(◍°∇°◍)ノ゙