Использование CDN импорта вю. Vue и используется, чтобы сделать несколько простых операций.
импорт вя C:
<script src="https://cdn.jsdelivr.net/vue/2.1.3/vue.js"></script>
введение CDN-Вью маршрутизатор:
<script src="https://unpkg.com/[email protected]/dist/vue-router.js"></script>
Добавить информацию к элементу йота
<div id="app">
数据驱动视图:{{name}}
</div>
<script>
let vm = new Vue({
el:'#app',
data:{
name:'来自于vue'
}
})
</script>
// 上述操作,仅仅只改变了只,并未进行dom的操作.就能在网页中显示

связывание Двухсторонний:
<div id ="app">
<input v-model="number">
<p> {{ number }} </p>
</div>
<script>
var vm = new Vue({
el:'#app',
data:{
number:'',
}
})
</script>

Компоненты:
// 正常写法(写3遍)的dom结构

// 使用vue组件写法
<div id ='app'>
<card></card>
<card></card>
<card></card>
</div>
<script>
// 注册组件
Vue.component('card',{
template:`<div>
<img src="logo.png" alt="">
<h2>vue真好用</h2>
<p>紫薯布丁|紫薯布丁|紫薯布丁</p>
<button>按钮一枚</button>
</div>`
});
new Vue({
el:'#app',
});
</script>

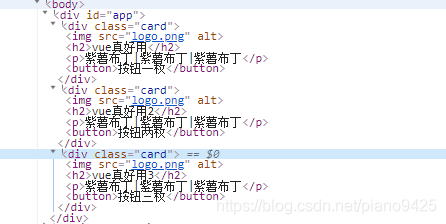
// Dom结构如下:

Монитор клавиатуры клавишу Enter:
<input @keydown.enter = "addTask">