В HTML теги формы используются для определения полой формы, которые создают форму для того, чтобы добиться сбора и передачи информации о пользователях, все содержимое будет находиться в форме, представленной на сервер. Создание формы основного синтаксиса выглядит следующим образом:
< Форма Действие = «URL - адрес» Метод, = «представление» имя = «имя формы» > различные формы контроля </ форма >
-
Действие , когда информация собирается форма, информация должна быть передана на сервер для обработки, атрибут действия определяет адрес сервера для приема и данные программы процесса формируют URL.
-
Способ отправки данных формы для установки способ получить его значение или пост.
-
Название указывает имя формы, чтобы выделить несколько форм одной и той же странице.
Примечание: Каждая форма должна иметь свои собственные поля формы.

Мы узнали три области:
1. Текстовое поле текстовое поле комментарий
2. Файл поля: тип ввода = загружаемые файлы «файл»
3. Форма полей: от сбора информации и представить контроль формы.

Код выглядит следующим образом:
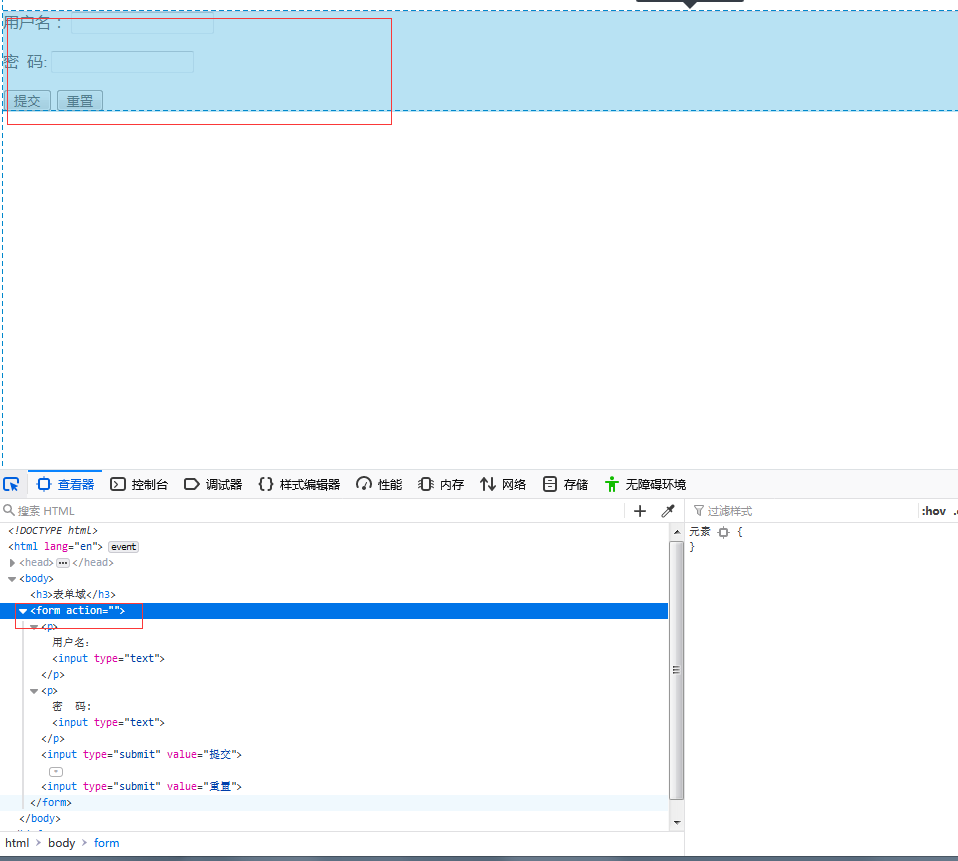
<! DOCTYPE HTML > < HTML языки = "EN" > < голова > < мета - кодировка = "UTF-8" > < название > Документ </ название > </ голова > < тело > < h3 >表单域</ h3 > < форма действие = "" > < р >用户名: < входной тип = "текст" > < >密& NBSP;码: < входной тип = "текст" > </ р > < входной тип = "представить" значение = "提交" /> < входной тип = "представить" значение = "重置" /> </ форма > </ тело > </ HTML >
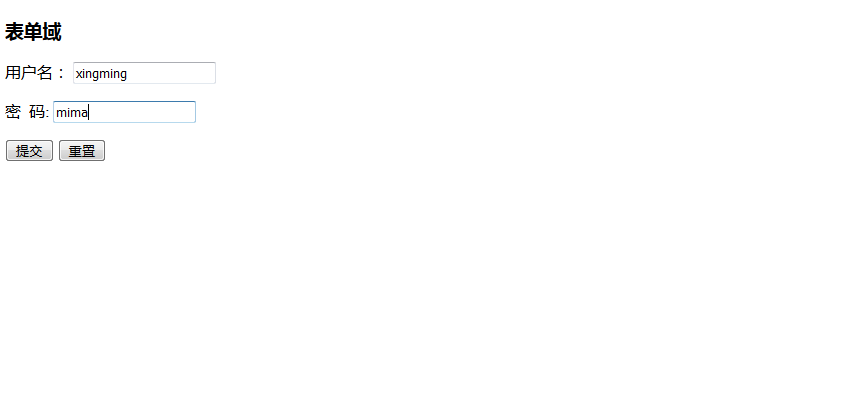
Откроется браузер:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <h3>表单域</h3> <form action="www.baidu.com" method="get"> <p>用户名: <input type="text" name="username"></p> <p>密 码: <input type="text" name="pwd"></p> <input type="submit" value="提交"/> <input type="submit" value="重置"/> </form> </body> </html>
如果是get请求提交信息在URL里面显示:


get 速度快 但是会在URL里面显示表单提交的内容 不能做密码提交
post 速度慢 但是不会显示表单内容 安全一些。