Украсить окно границы и тени
Не-прямоугольная рама (CSS3)
радиус радиус (расстояние)
Синтаксис:
border-radius: 50%; 只有一个正方形 变成圆Границы могут хорошо выглядеть /
Во-вторых, тень коробки (CSS3)
Синтаксис:
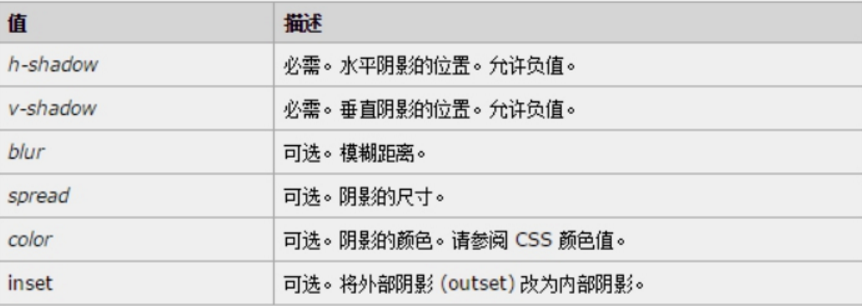
box-shadow:水平阴影 垂直阴影 模糊距离(虚实) 阴影尺寸(影子大小) 阴影颜色 内/外阴影;
- Первые два свойства должны быть записаны. Остальные могут быть опущены.
- Внешняя тень (завязка), но не хочу писать по умолчанию в теневой врезке
div {
width: 200px;
height: 200px;
border: 10px solid red;
/* box-shadow: 5px 5px 3px 4px rgba(0, 0, 0, .4); */
/* box-shadow:水平位置 垂直位置 模糊距离 阴影尺寸(影子大小) 阴影颜色 内/外阴影; */
box-shadow: 0 15px 30px rgba(0, 0, 0, .4); /*rgba就是颜色的透明度*/
}